Советы и примеры для работы с палитрой HTML
На этой странице вы найдете полезные советы и подборку фотографий, которые помогут вам создать идеальную палитру для вашего HTML-проекта. Используйте наши рекомендации для улучшения визуального восприятия вашего веб-сайта.



Изучите основы цветовых схем и их применение в веб-дизайне.

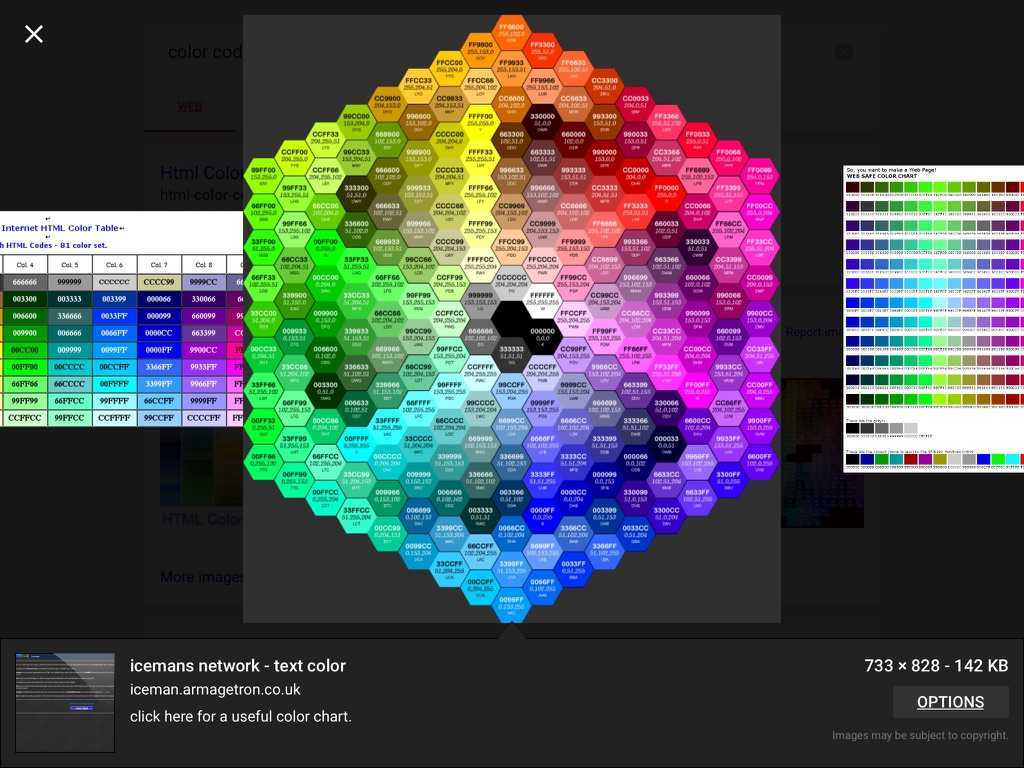
#50 RGB Цвета, Палитра RGB цветов, Как образуется цвет RGB


Используйте онлайн-инструменты для генерации палитр, такие как Coolors или Adobe Color.

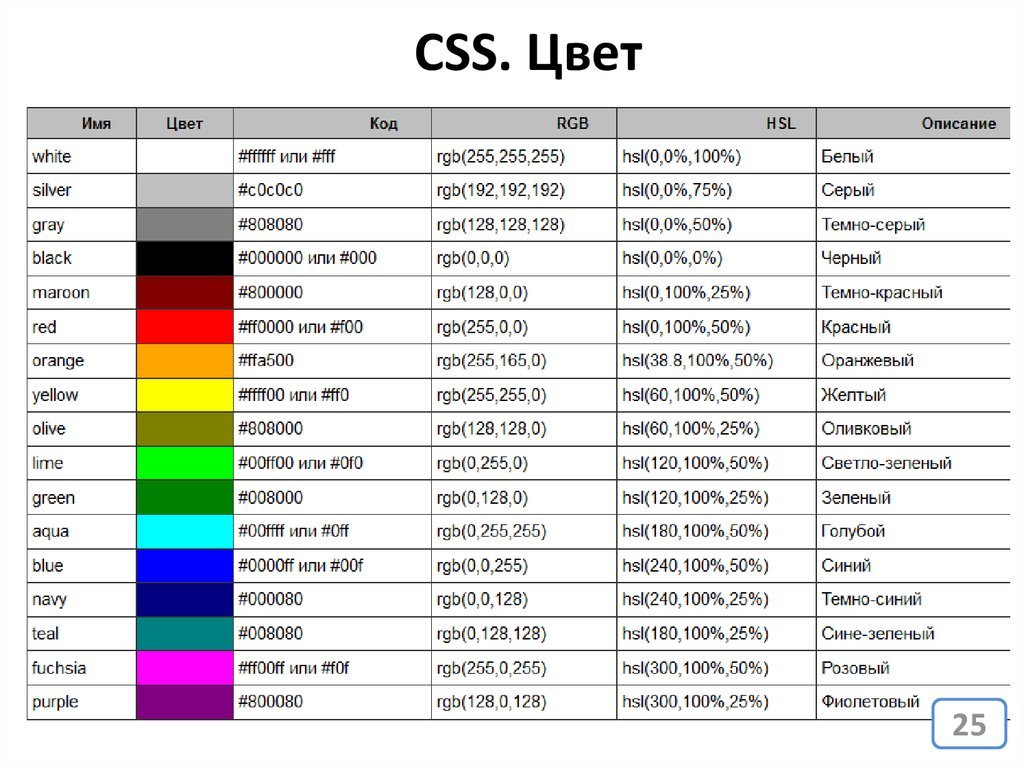
Значения цвета CSS для Color и Background (hex, rgb, rgba, hsl, hsla)

Проверяйте контрастность цветов для обеспечения читабельности текста.

2023 HTML + CSS. Урок 3. Подключение CSS + RGB-палитра


Используйте нейтральные цвета в качестве фона для ярких акцентов.

Как Создать Свою Цветовую Палитру? ОСНОВЫ СОЧЕТАНИЯ ЦВЕТОВ

Старайтесь не использовать более трех основных цветов в одной палитре.

005. Генеративные палитры в дизайн системе

Помните о значении цветов и их влиянии на восприятие пользователя.

Цветовая палитра используя HTML \u0026 CSS шаг за шагом -- Color Palette using HTML \u0026 CSS step by step

Экспериментируйте с градиентами и полупрозрачными цветами.

Обратите внимание на цветовые тренды и вдохновляйтесь современными примерами.

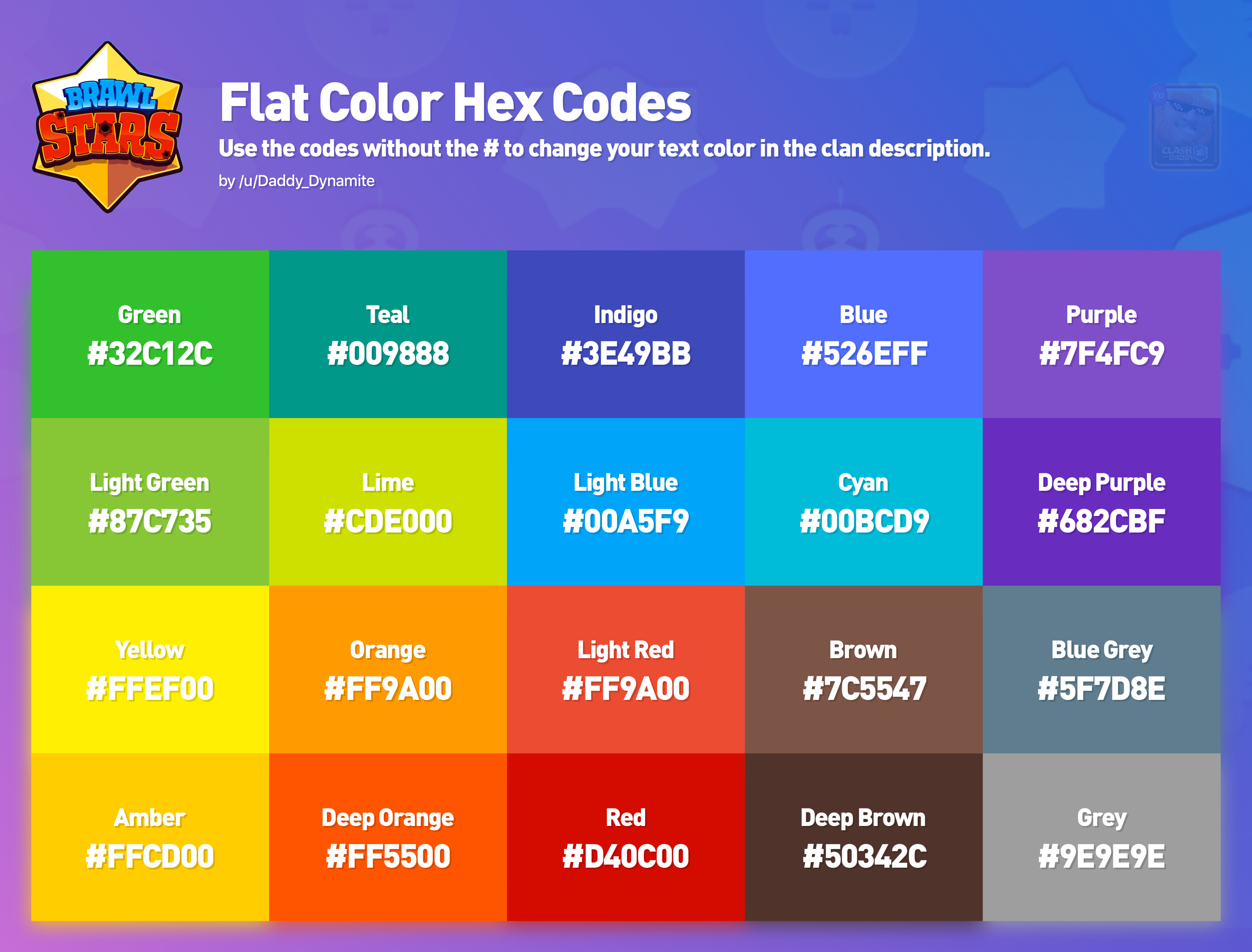
#19 Цветовая палитра MaterialPalette от Google


Сохраняйте палитры и их коды для быстрого доступа в будущем.

Проводите тестирование на разных устройствах и экранах, чтобы убедиться в корректности отображения цветов.

HTML2. Цветовая палитра.
