Персонализация браузера Vivaldi: Секреты использования CSS
Эта страница содержит подборку фотографий и полезных советов по настройке внешнего вида браузера Vivaldi с использованием CSS. Узнайте, как сделать ваш браузер уникальным и удобным.


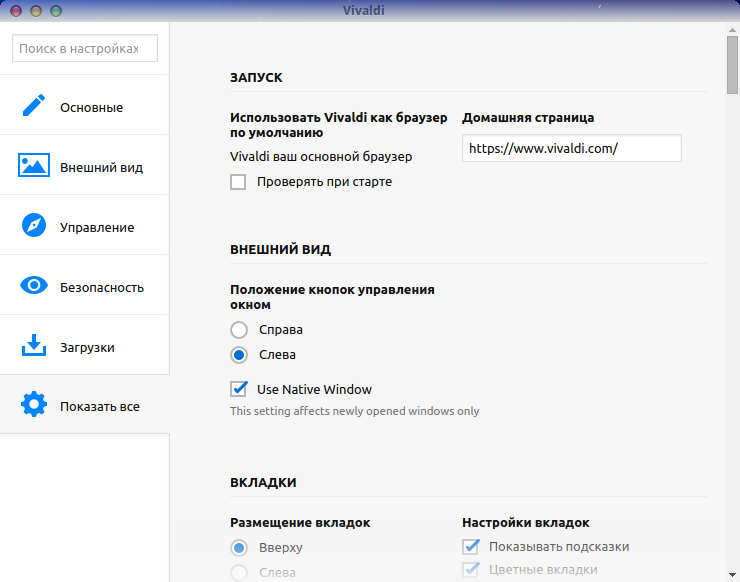
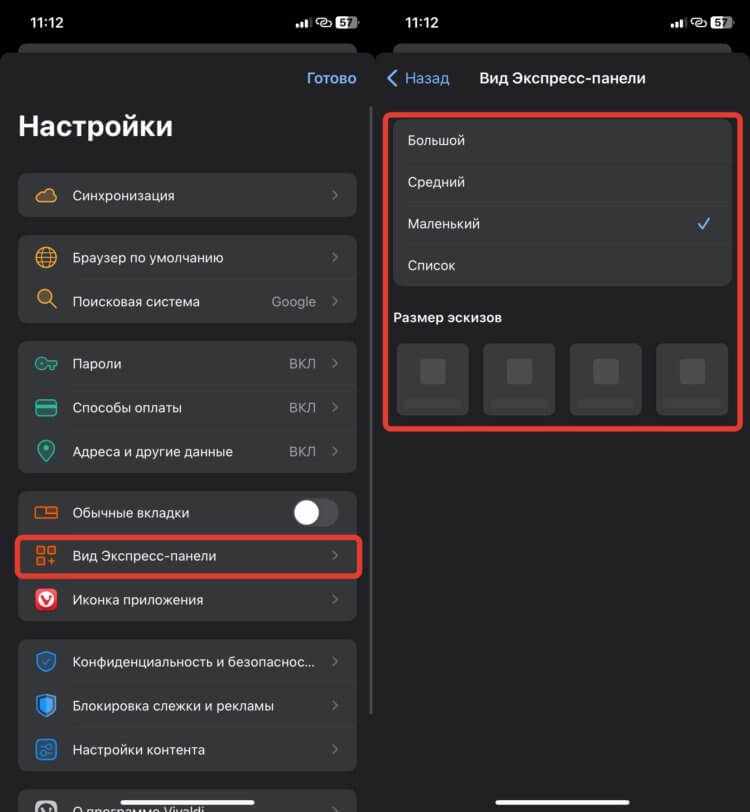
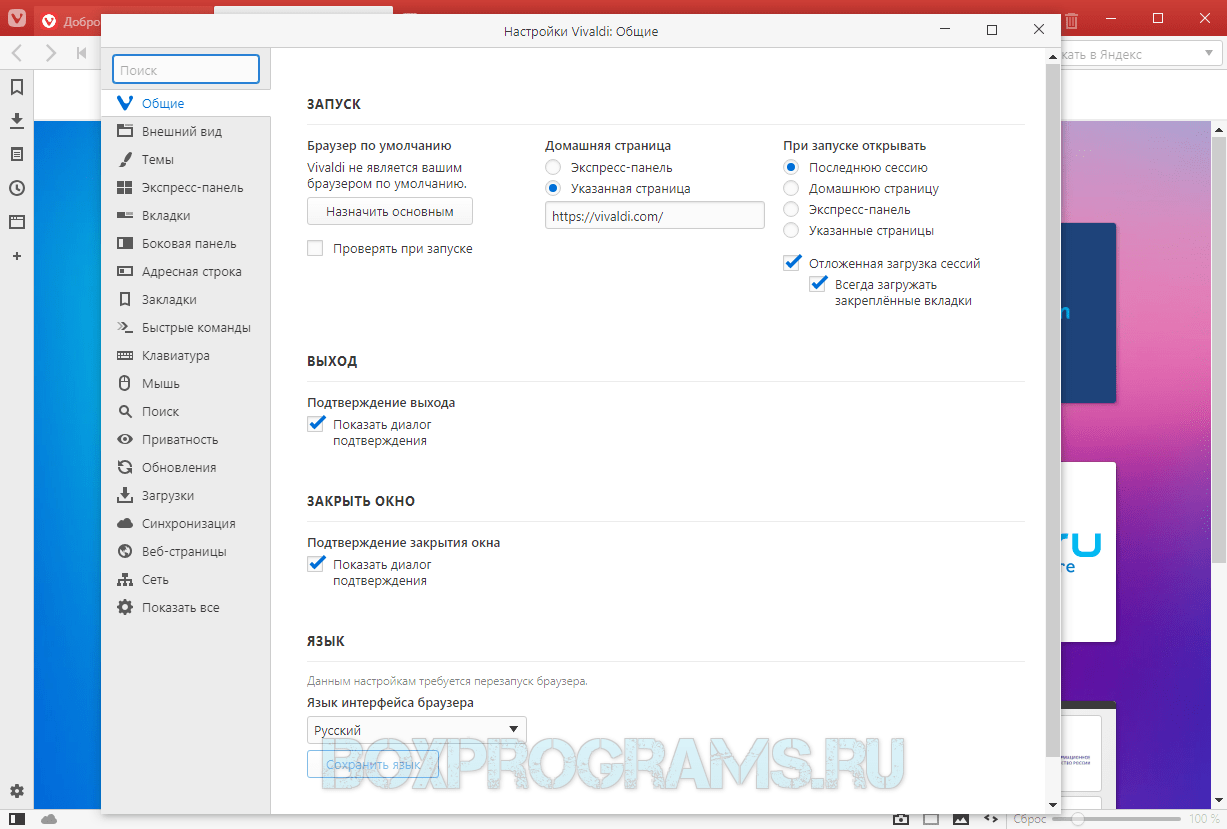
Для начала работы с настройками, включите поддержку пользовательских стилей в настройках браузера Vivaldi: Откройте настройки, перейдите в раздел Темы и включите опцию Разрешить пользовательские стили.

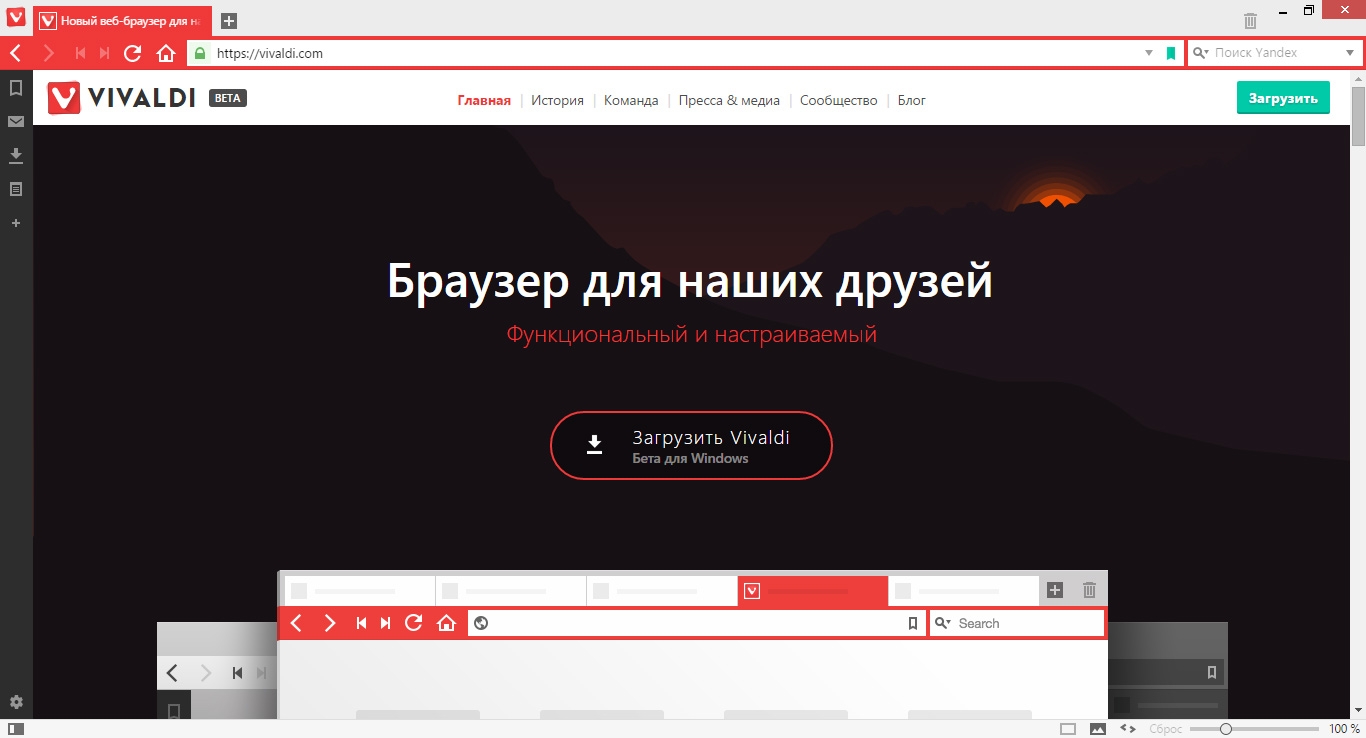
Настройка рабочего места с Vivaldi


Создайте файл CSS, который будет содержать ваши стили. Назовите его, например, custom.css, и сохраните в удобном для вас месте.

🌐 Vivaldi: браузер, который делает вашу жизнь в интернете проще и приятнее

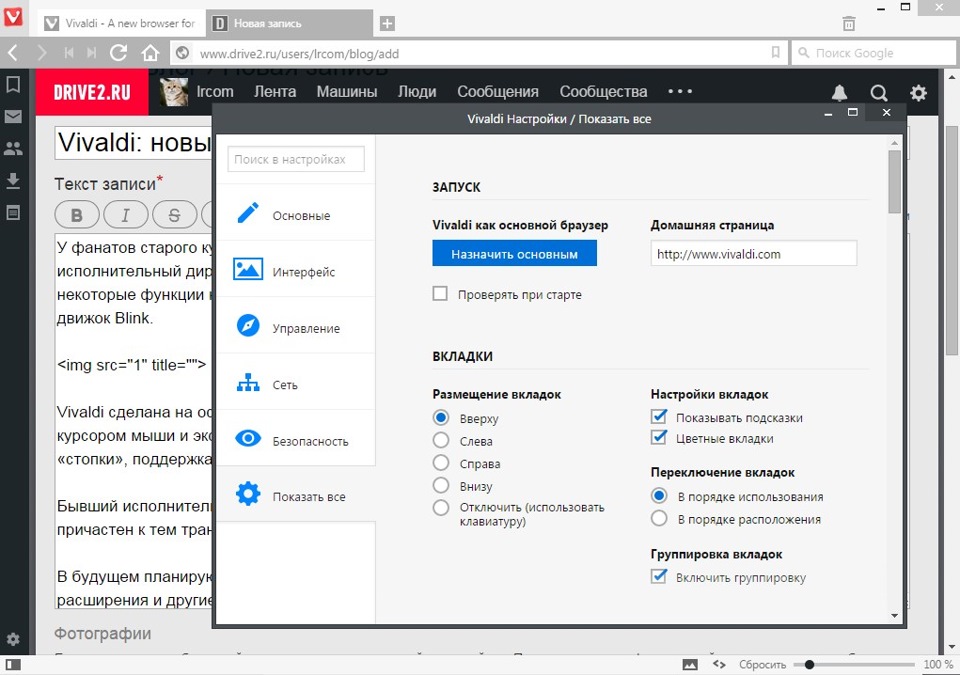
Добавьте свой файл custom.css в браузер. Для этого откройте настройки Vivaldi, перейдите в раздел Темы и укажите путь к вашему файлу в поле Пользовательский CSS.

Vivaldi - программа, созданная на основе свободного браузера Chromium

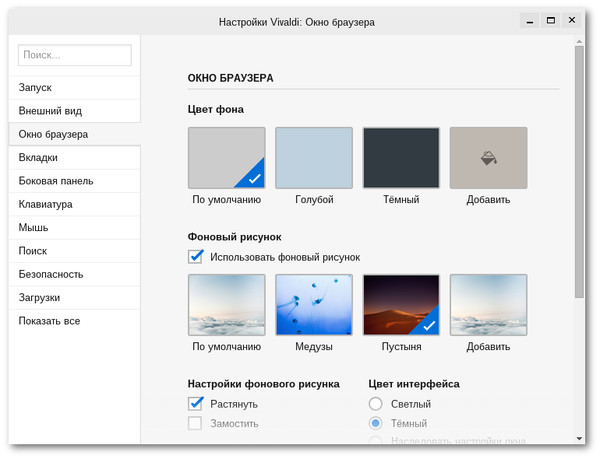
Чтобы изменить цвет фона панели, добавьте в ваш CSS файл следующий код: #header { background-color: #000000; }. Это изменит цвет фона панели на черный.

Обзор Vivaldi - Google Chrome на стероидах? / Браузер в котором есть все, кроме дизайна

Если хотите изменить внешний вид вкладок, используйте следующий код: .tab { background-color: #ffffff; color: #000000; }. Это сделает вкладки белыми с черным текстом.

Поисковые подсказки Google в браузере Vivaldi


Измените размер шрифта в браузере с помощью следующего CSS-кода: body { font-size: 16px; }. Вы можете указать любой размер шрифта, который вам удобен.

Обзор защищенного браузера Vivaldi

Для изменения стиля кнопок используйте следующий код: button { border-radius: 5px; background-color: #4CAF50; color: white; }. Это сделает кнопки с закругленными углами и зеленым фоном.

Обзор и настройка браузера Vivaldi 6 7

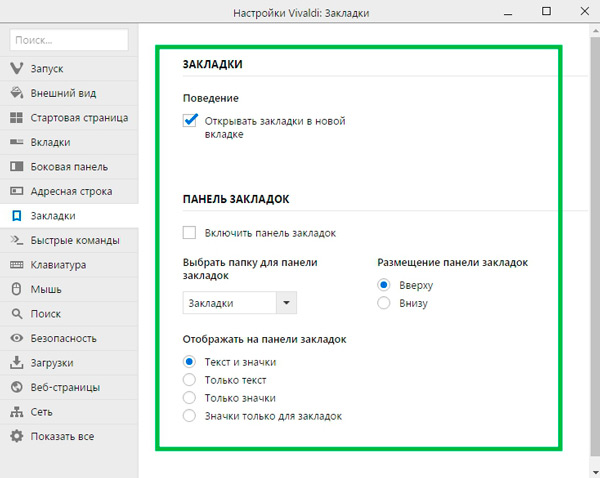
Вы можете скрыть ненужные элементы интерфейса с помощью CSS. Например, чтобы скрыть панель закладок, добавьте в ваш файл следующий код: #bookmark-bar { display: none; }.

Vivaldi-обзор быстрого и удобного браузера

Если хотите изменить внешний вид контекстного меню, используйте следующий код: .vivaldi-context-menu { background-color: #333333; color: #ffffff; }. Это сделает контекстное меню темным.

Для изменения стиля ползунка прокрутки используйте следующий код: ::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-thumb { background: #888888; border-radius: 5px; }. Это изменит ширину ползунка и его цвет.

Vivaldi browser как пользоваться (Обзор программы)

Обзор Vivaldi. Миллион настроек?