Советы по эффективному добавлению картинок в ваши документы и веб-страницы
Вставка изображений в документ может значительно улучшить его визуальное восприятие и сделать информацию более доступной. Ознакомьтесь с нашими рекомендациями, чтобы правильно вставлять картинки и использовать их для усиления вашего контента.



Убедитесь, что изображение имеет высокое разрешение и четкость, чтобы оно выглядело профессионально.

Как вставить картинку на веб-страницу (Основы HTML и CSS)


Используйте подходящий формат файла (JPEG, PNG и т.д.) в зависимости от типа изображения и его назначения.

Вставить картинку в HTML страницу за 2 минуты

Не забудьте добавить альтернативный текст (alt-текст) к картинке для улучшения доступности и SEO-оптимизации.

Как вставить картинку в html

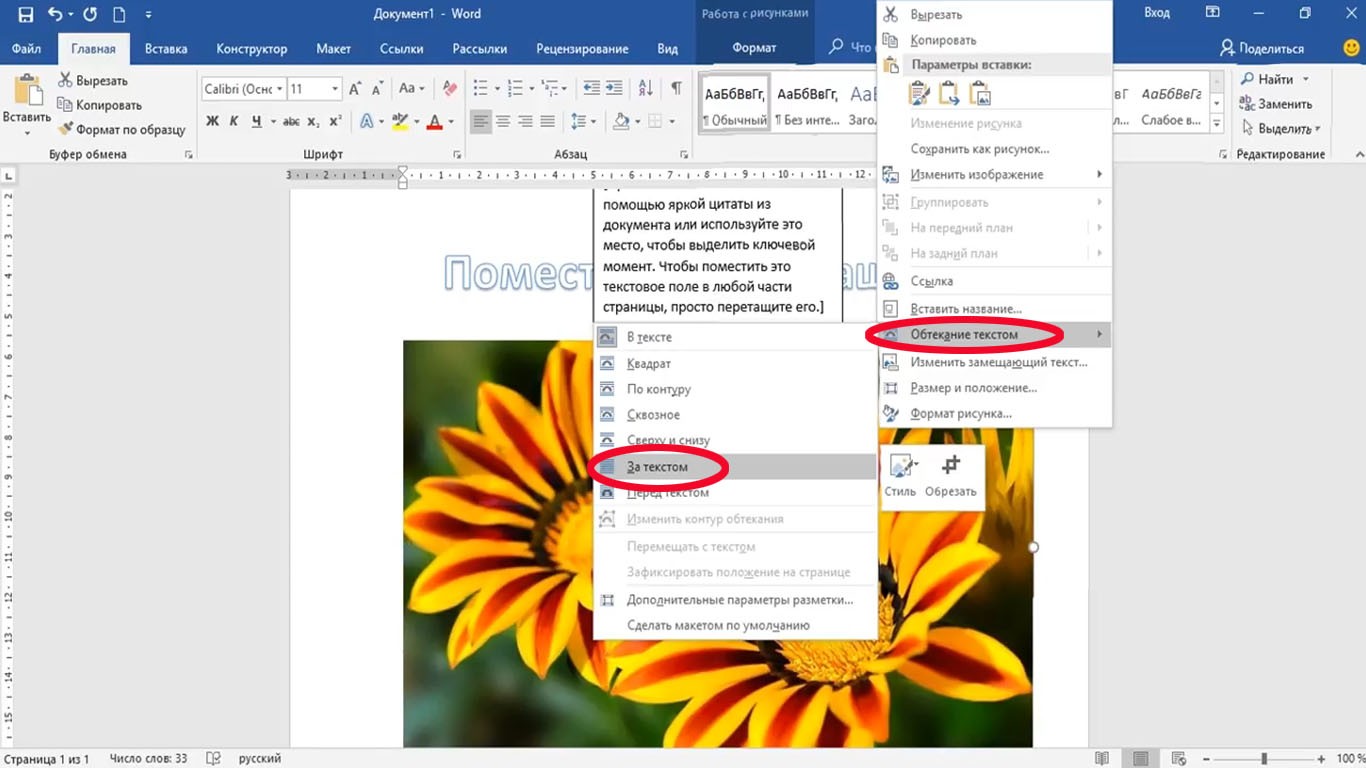
Размещайте изображения так, чтобы они поддерживали и усиливали содержание текста, а не отвлекали от него.

Как вставить картинку в HTML, код. Как задать высоту и ширину картинки
Регулярно проверяйте, чтобы все изображения корректно загружались и отображались на различных устройствах и браузерах.

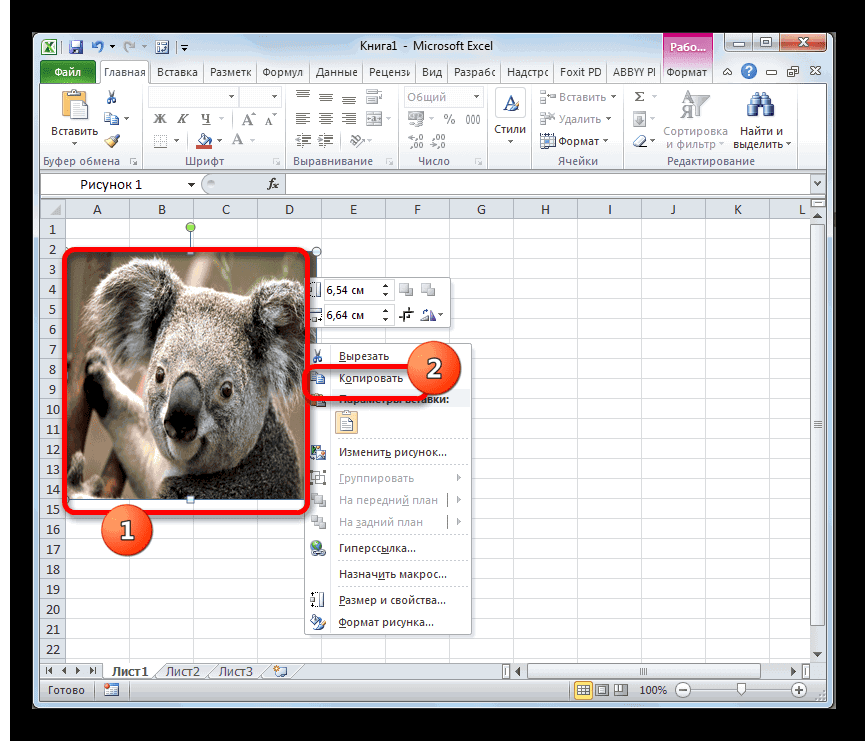
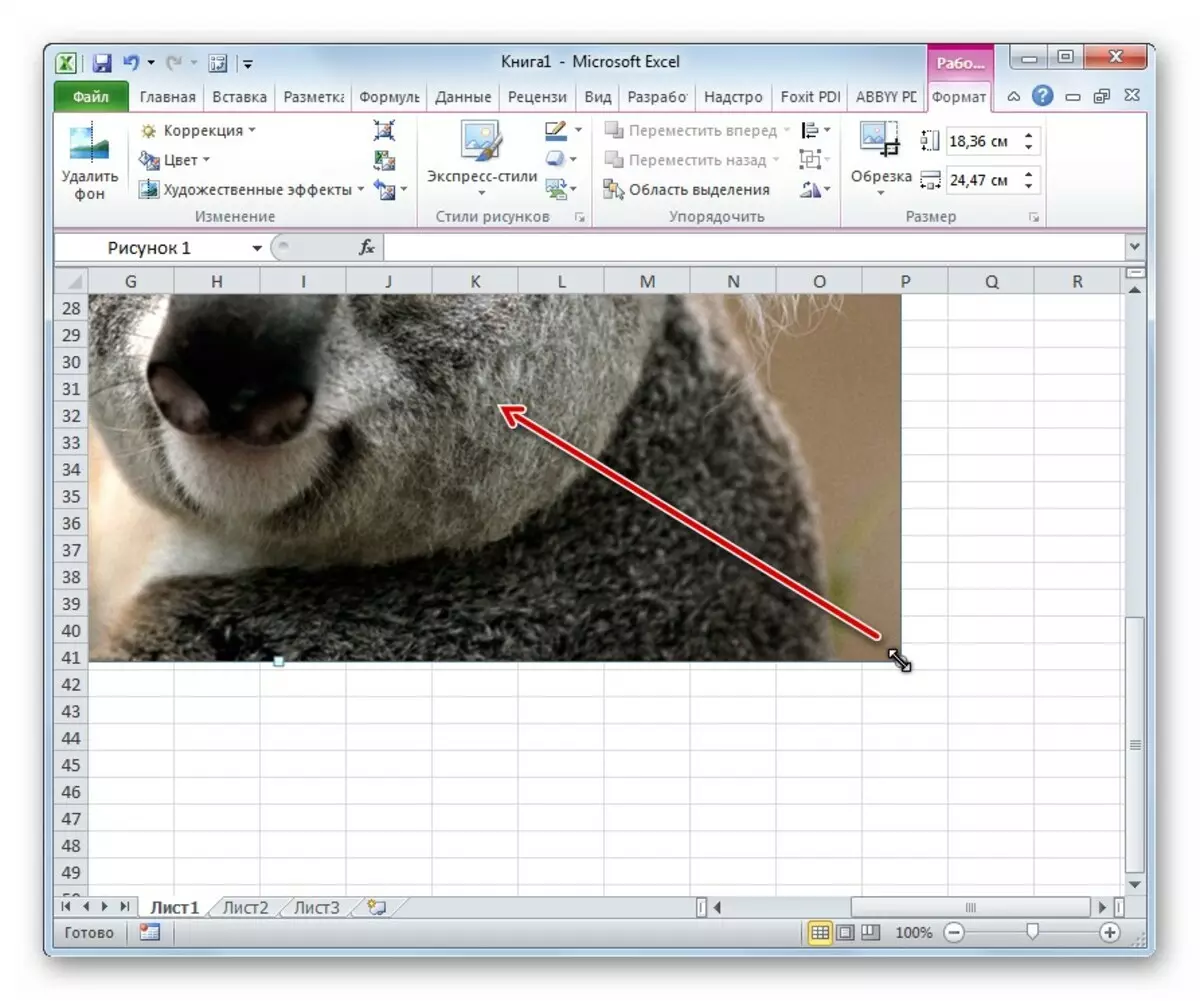
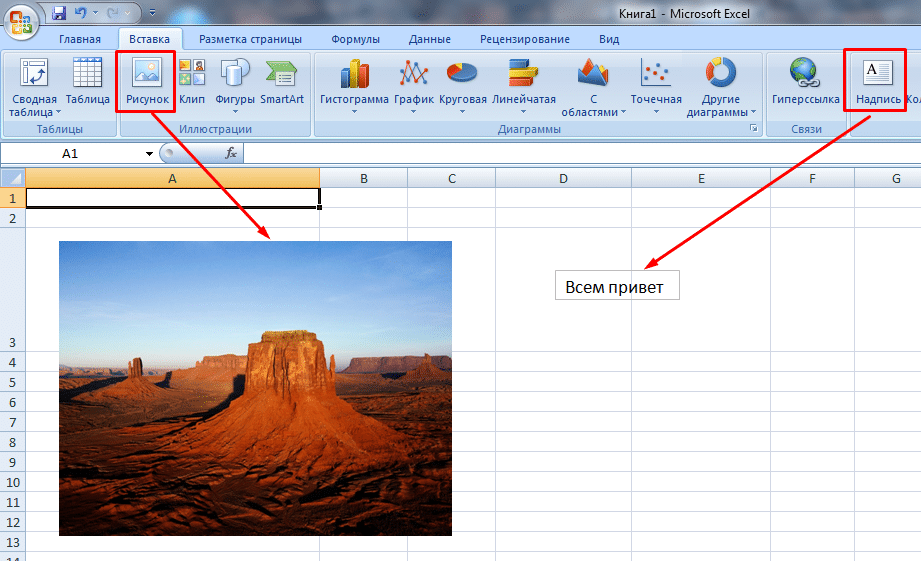
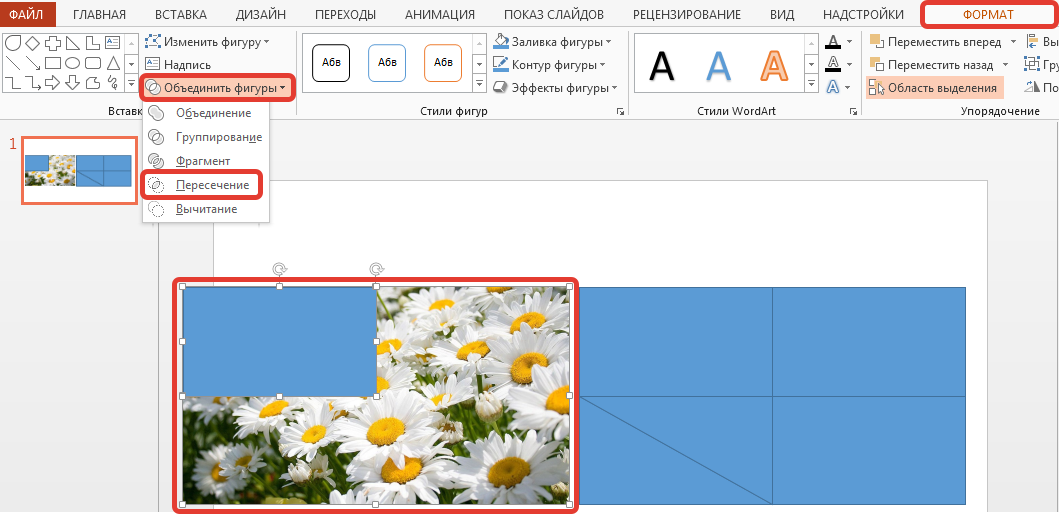
Как вставить в примечание картинку эксель


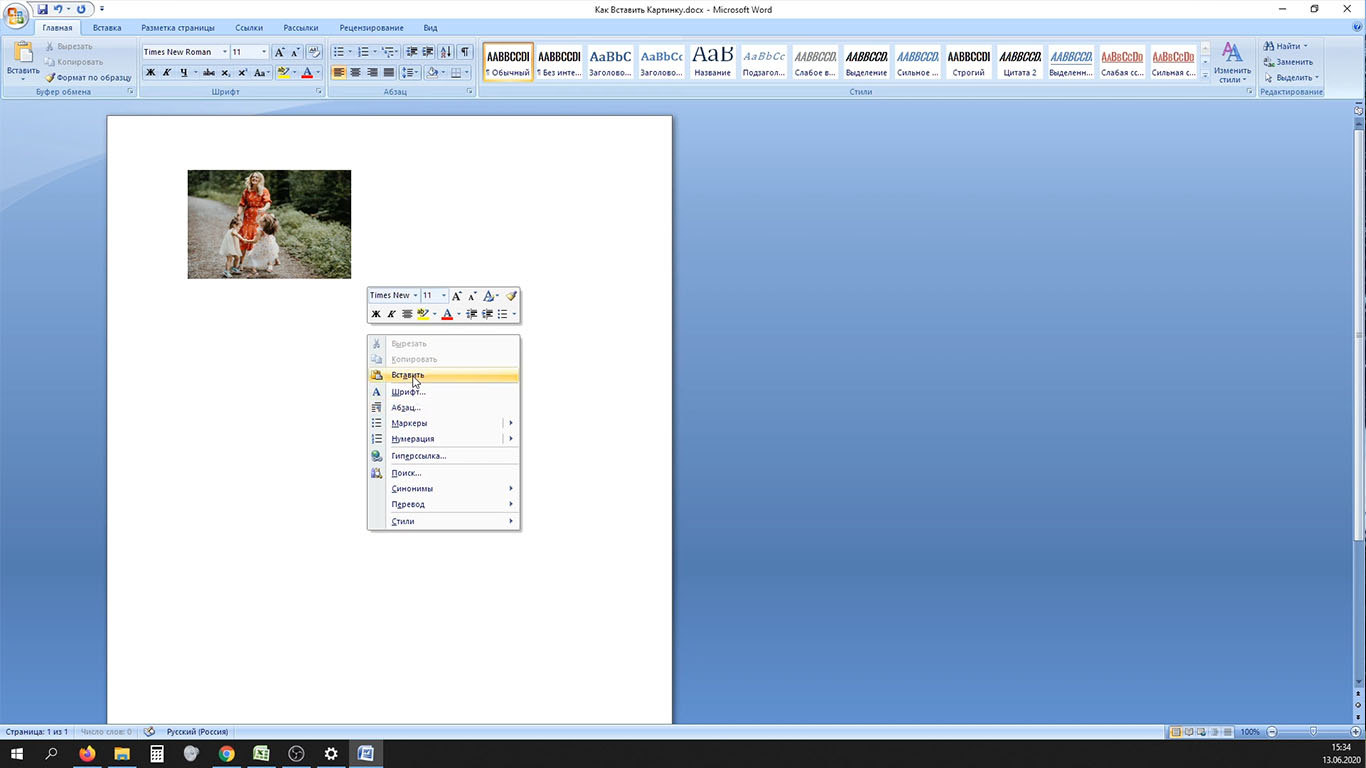
Используйте инструменты редактирования изображений для корректного обрезания и изменения размеров перед вставкой в документ.


При использовании изображений с внешних источников, убедитесь, что у вас есть соответствующие права на их использование.

Как вставить картинку в HTML и CSS

Не перегружайте документ слишком большим количеством изображений; лучше использовать их умеренно для достижения лучшего визуального эффекта.

Для документов, доступных в интернете, учитывайте скорость загрузки и оптимизируйте размер файлов изображений.

Проверяйте контекстualный соответствие изображений и текста, чтобы обеспечить их гармоничное сочетание.


Как вставить картинку в html - HTML уроки