Как создать идеальный UI Kit для мобильного приложения: советы и примеры
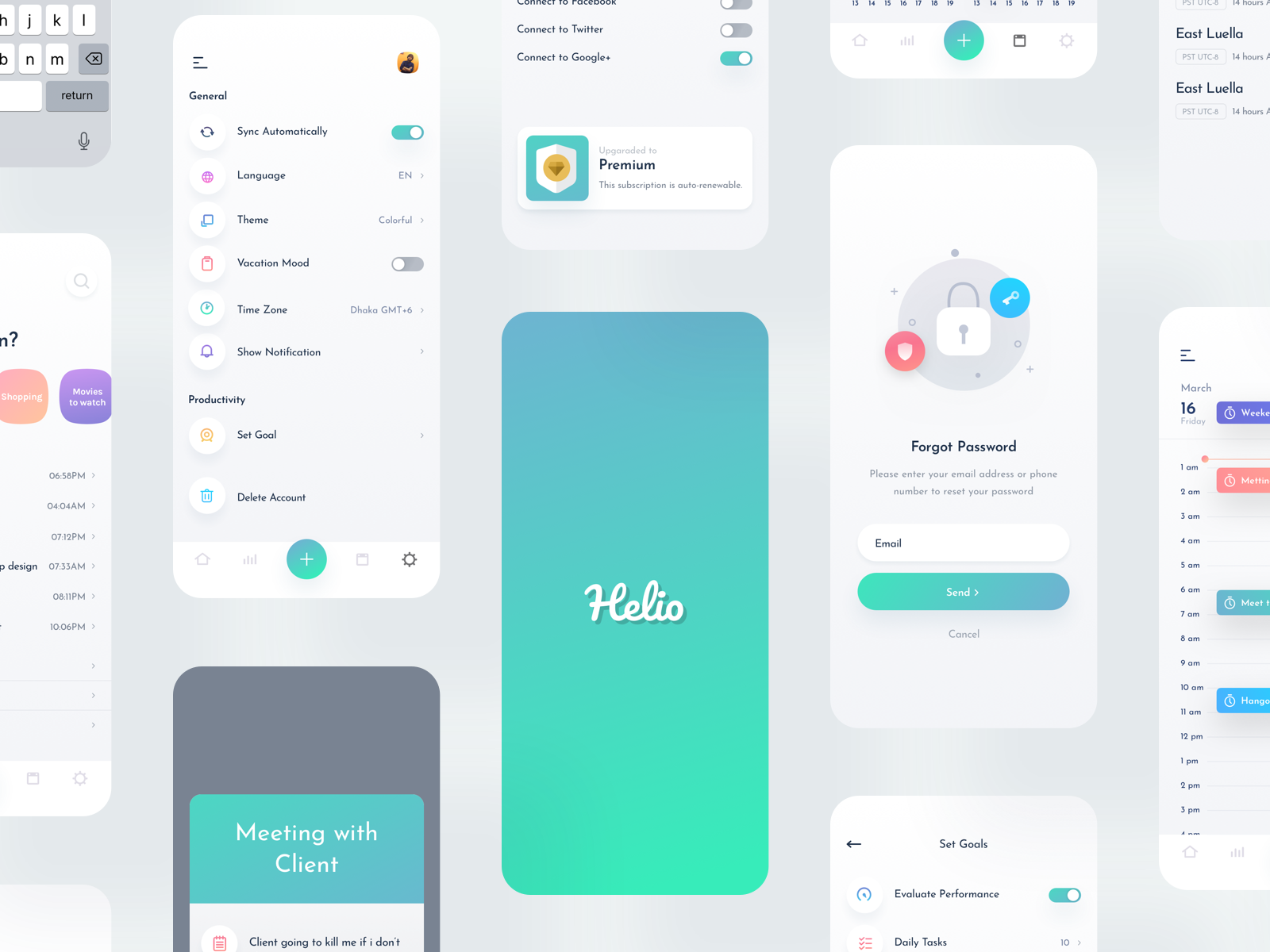
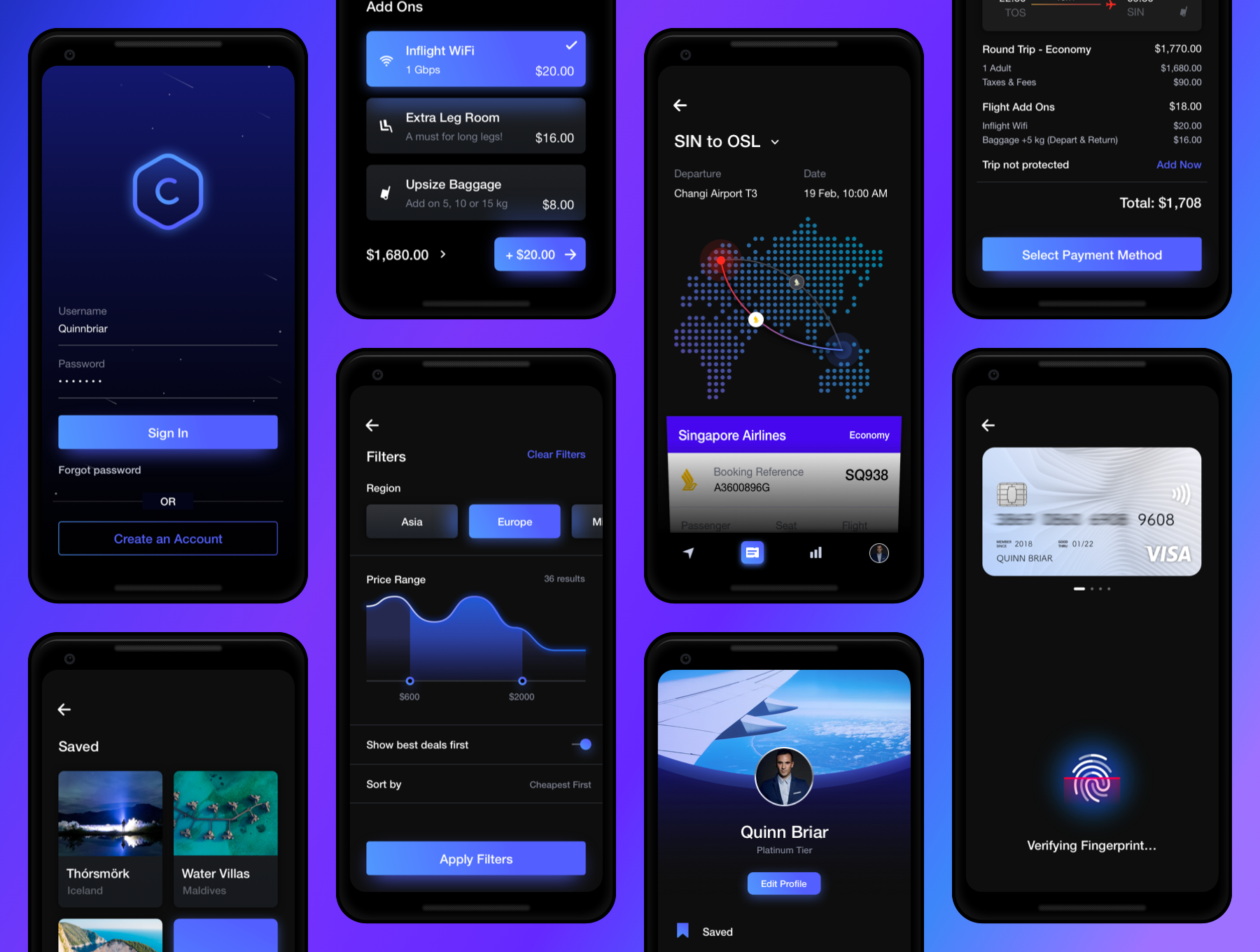
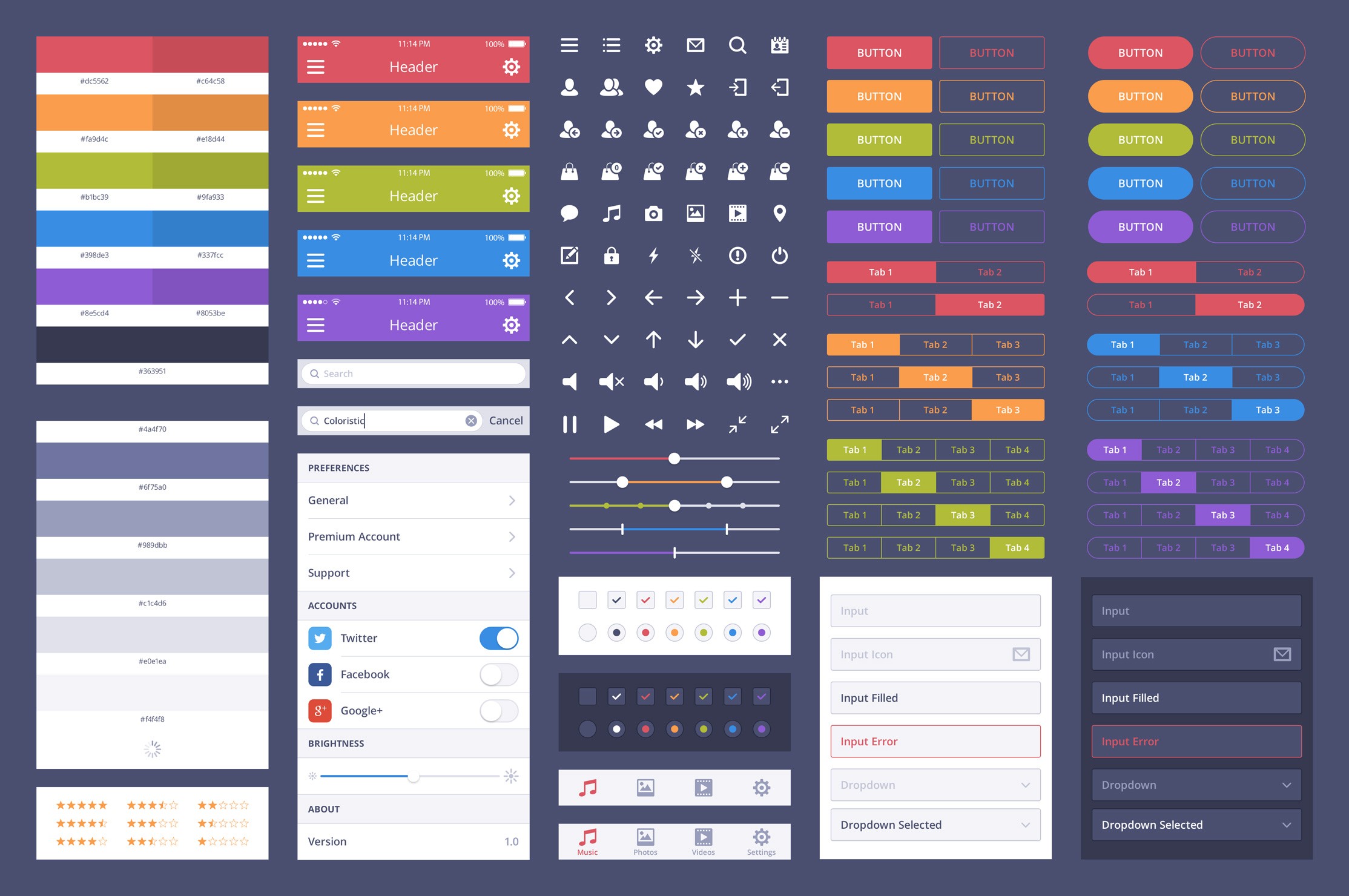
На этой странице вы найдете подборку фотографий и полезных советов, которые помогут вам создать качественный и функциональный UI Kit для мобильного приложения. Следуйте нашим рекомендациям, чтобы сделать ваш дизайн интуитивно понятным и привлекательным для пользователей.



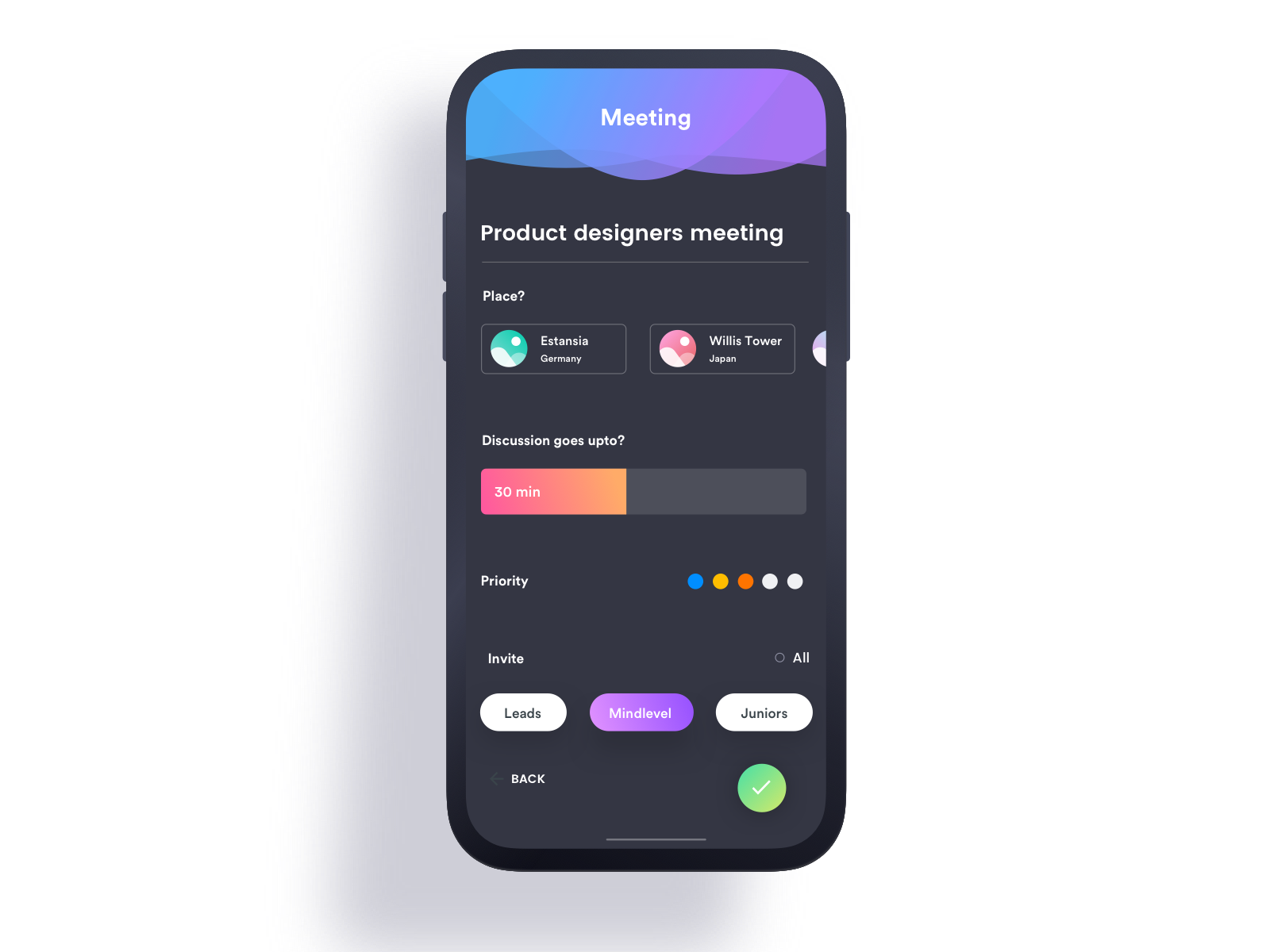
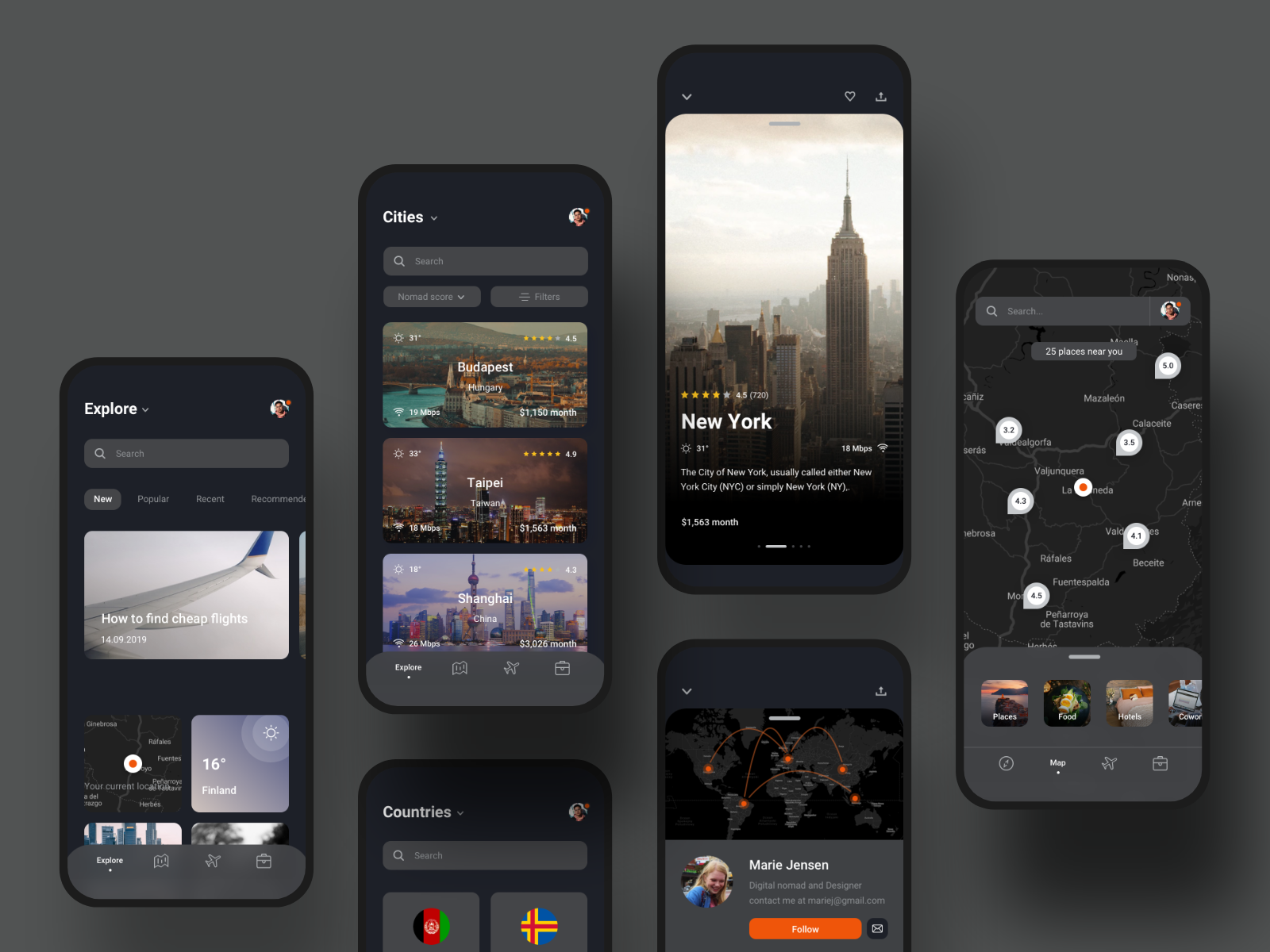
Изучайте современные тенденции в дизайне мобильных приложений, чтобы оставаться актуальными.

Создаем UI-KIT с нуля на Storybook. Экспресс-гайд: от теории до публикации и использования

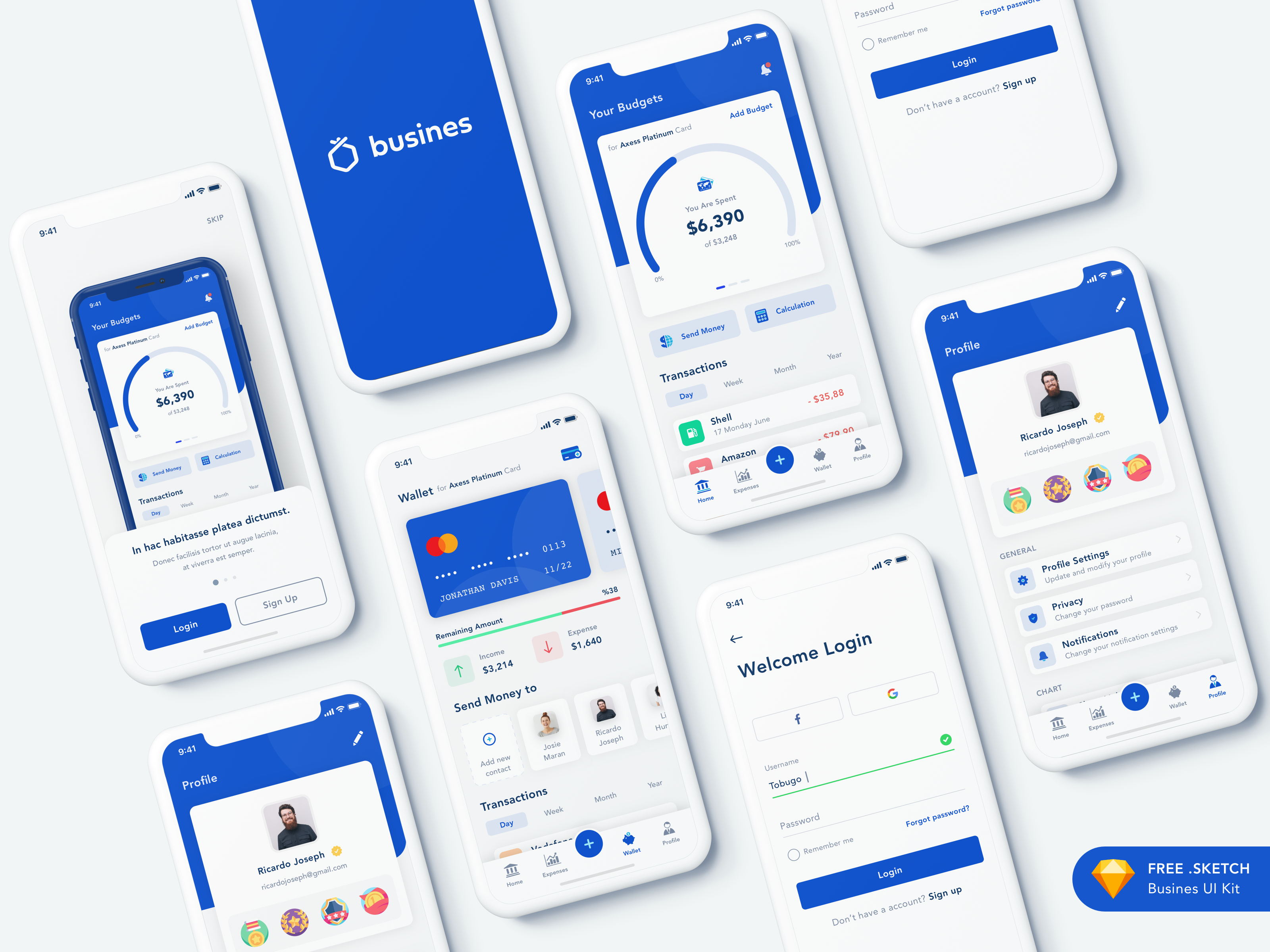
Используйте контрастные цвета и шрифты для улучшения читаемости и восприятия интерфейса.

[#23 Мобильное приложение на UIKit. Swift] Рисуем график


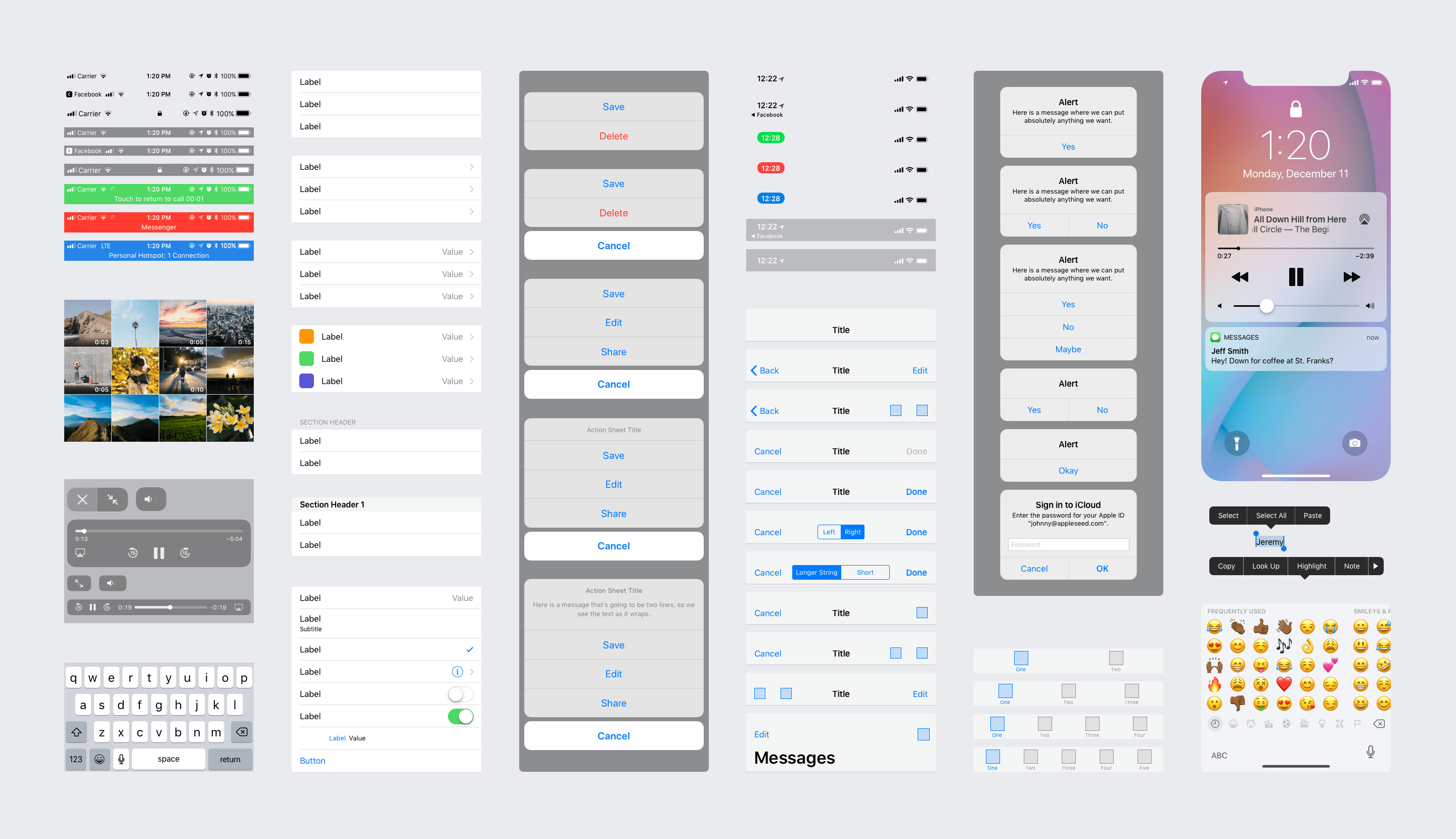
Создайте подробную документацию для всех компонентов вашего UI Kit, чтобы облегчить работу разработчиков.

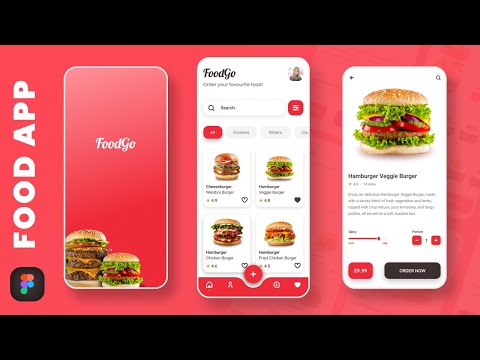
Food Ordering Mobile App Design in Figma - UI/UX (Wireframe, Prototype) Figma tutorial

Тестируйте ваш дизайн на разных устройствах и экранах, чтобы убедиться в его универсальности.

Разработка под iOS с нуля. Swift, UIKit, 2023.
Используйте сетки и направляющие для упорядочивания элементов интерфейса.

Дизайн-система и UI-кит: в чем же разница?


Обратите внимание на мелкие детали, такие как иконки и анимации, которые могут значительно улучшить пользовательский опыт.


Поддерживайте консистентность стиля и оформления всех компонентов UI Kit.

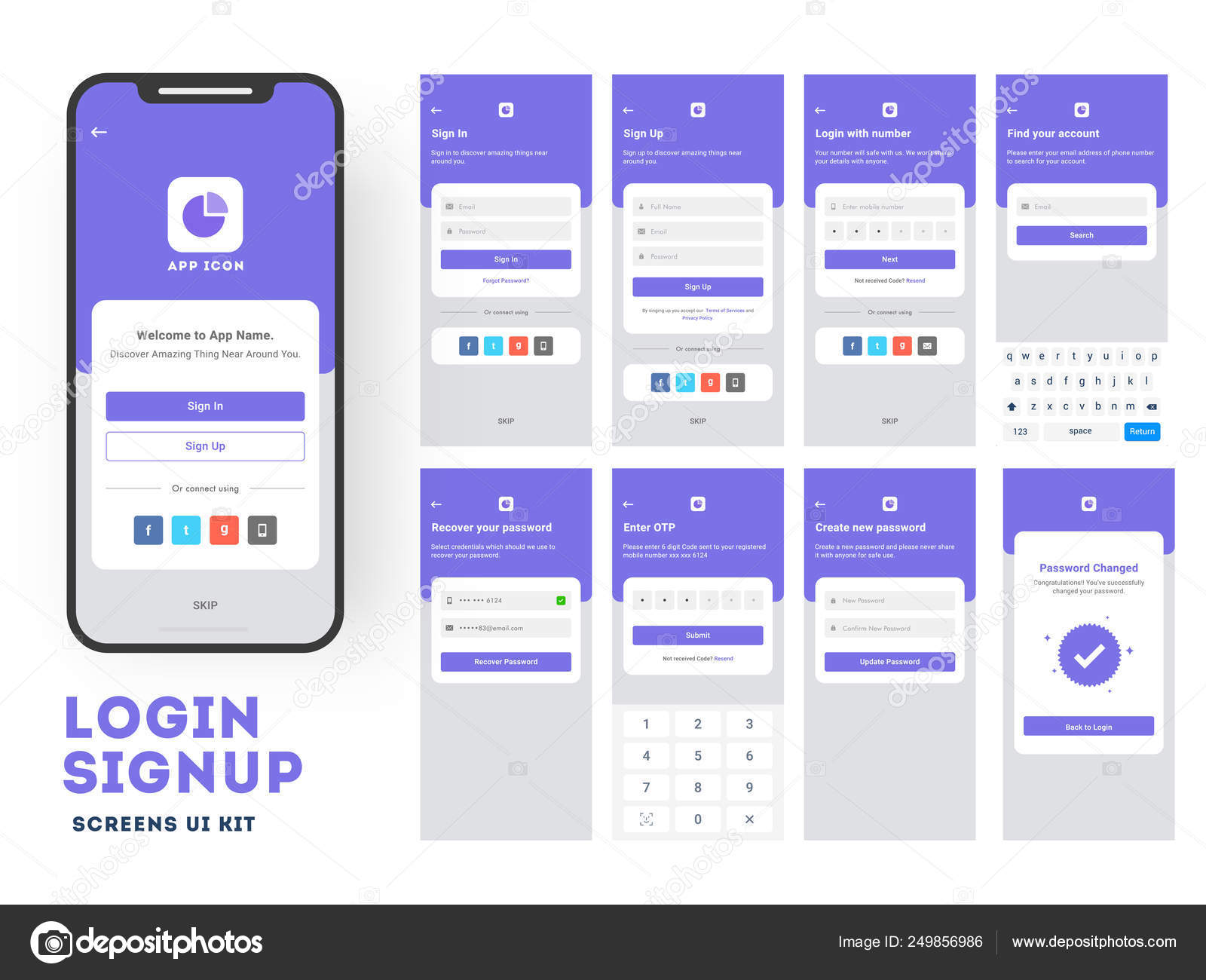
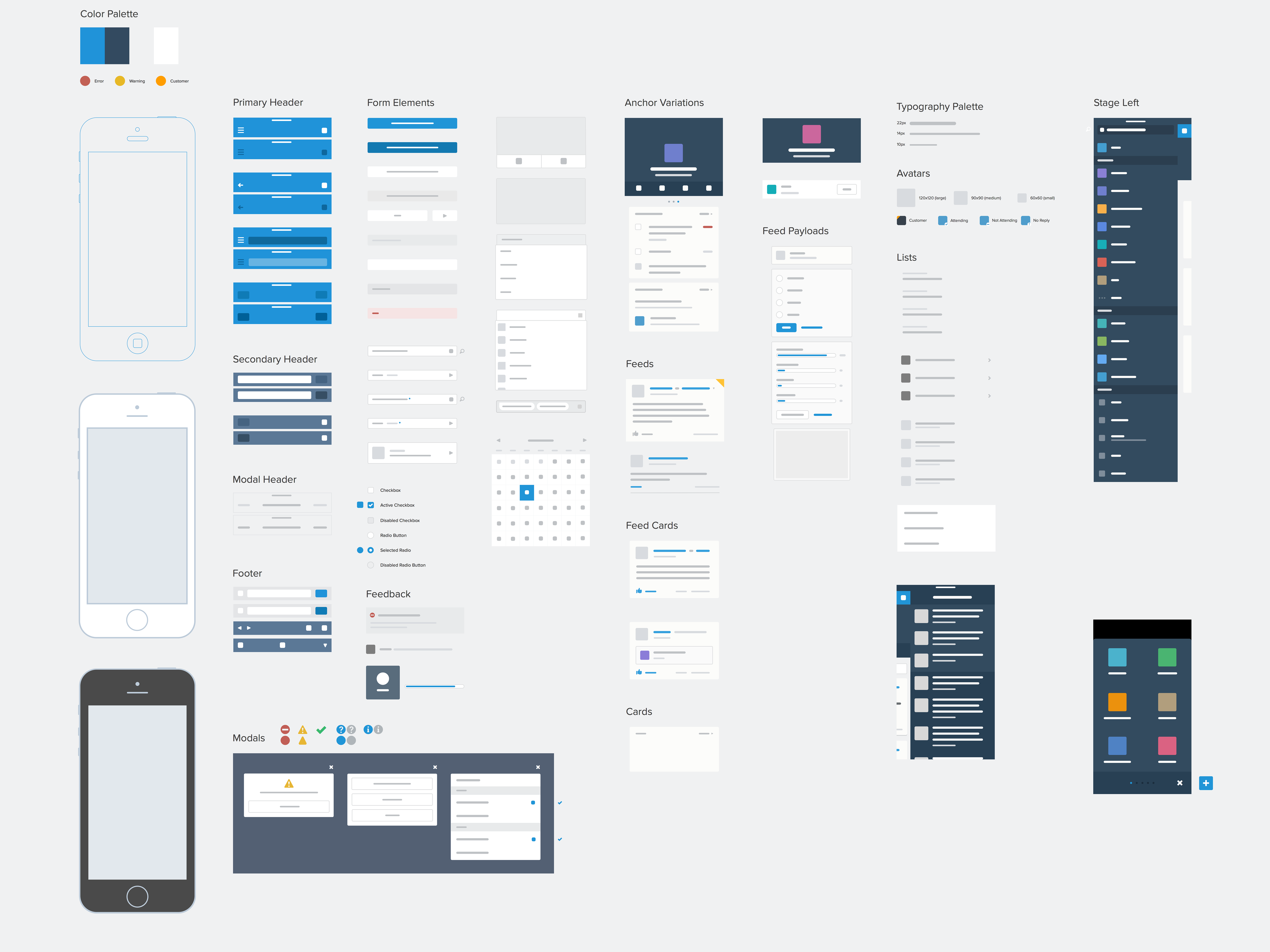
Мини-курс «App Design». Урок 1. Работа с UI Kit

Учитывайте принципы доступности, чтобы ваш дизайн был удобен для всех пользователей, включая людей с ограниченными возможностями.

4й день с iPhone 16 Pro: скучный смартфон с очень сырой багованной прошивкой

iOS 17 UI Kit на русском от Качалкин Дизайна. Разбор компонентов, туториал по работе с китом
Регулярно обновляйте ваш UI Kit, добавляя новые элементы и улучшая существующие.


Используйте прототипирование для проверки и доработки дизайна до его финальной реализации.

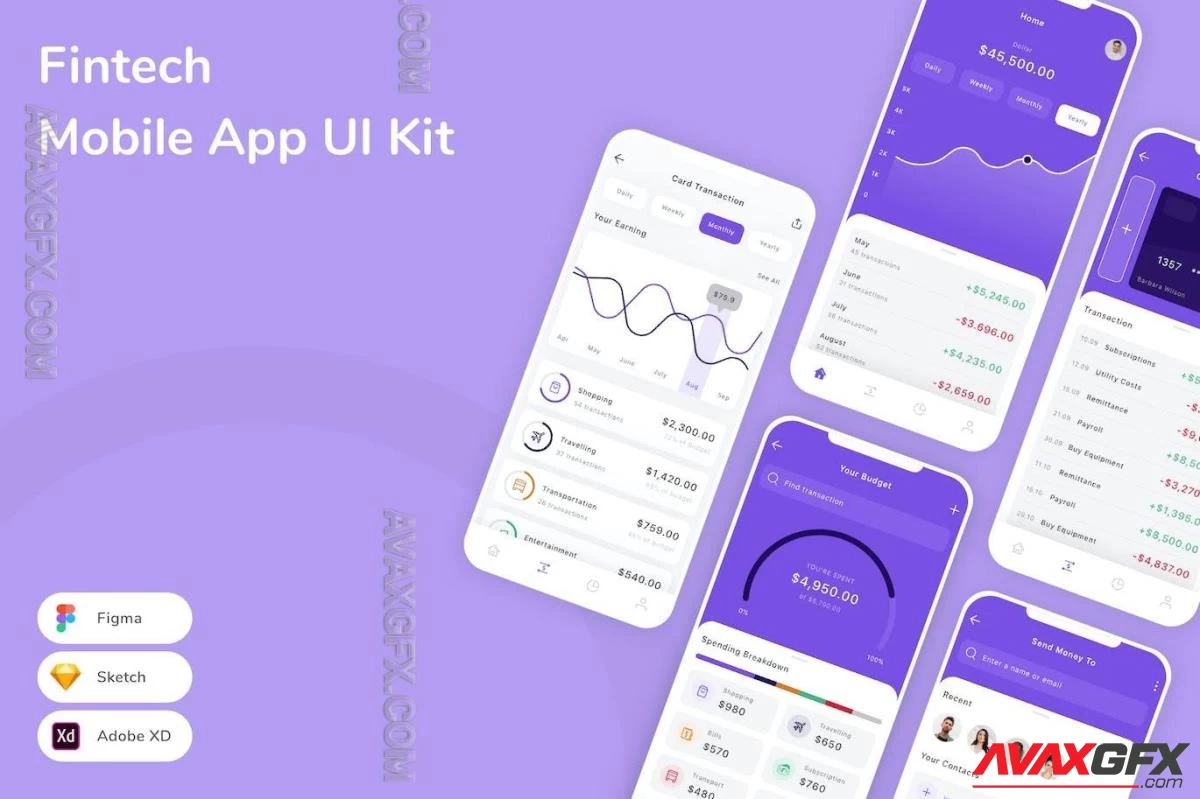
UI kit в Figma Работа с компонентами Дизайн и прототип мобильного приложения



UX/UI мобильного приложения