Как Использовать Визуальный Редактор Тильда на Полную
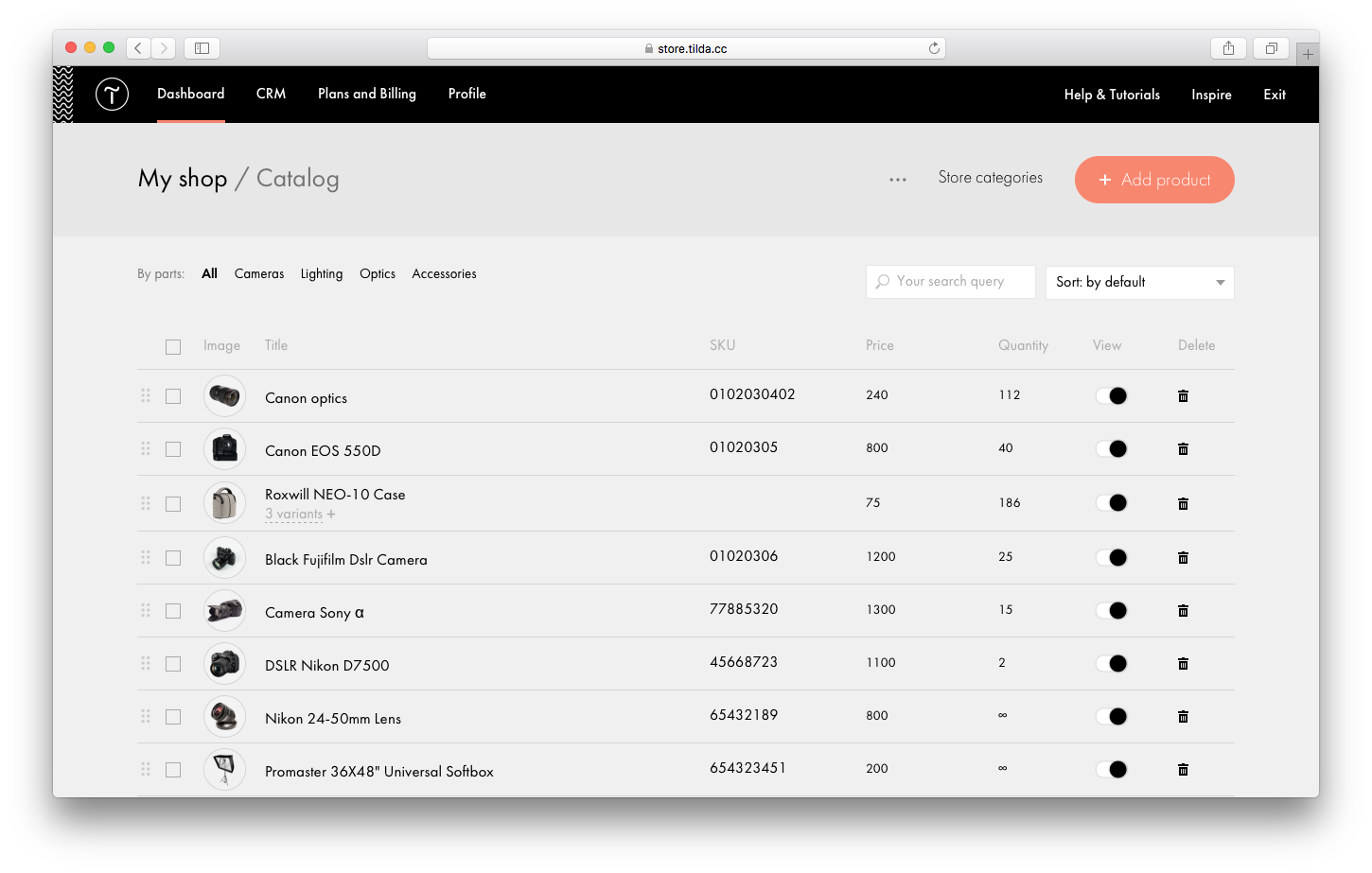
На этой странице вы найдете подборку фотографий и полезных советов по использованию визуального редактора Тильда. Узнайте, как максимально эффективно применять его возможности для создания красивых и функциональных сайтов.



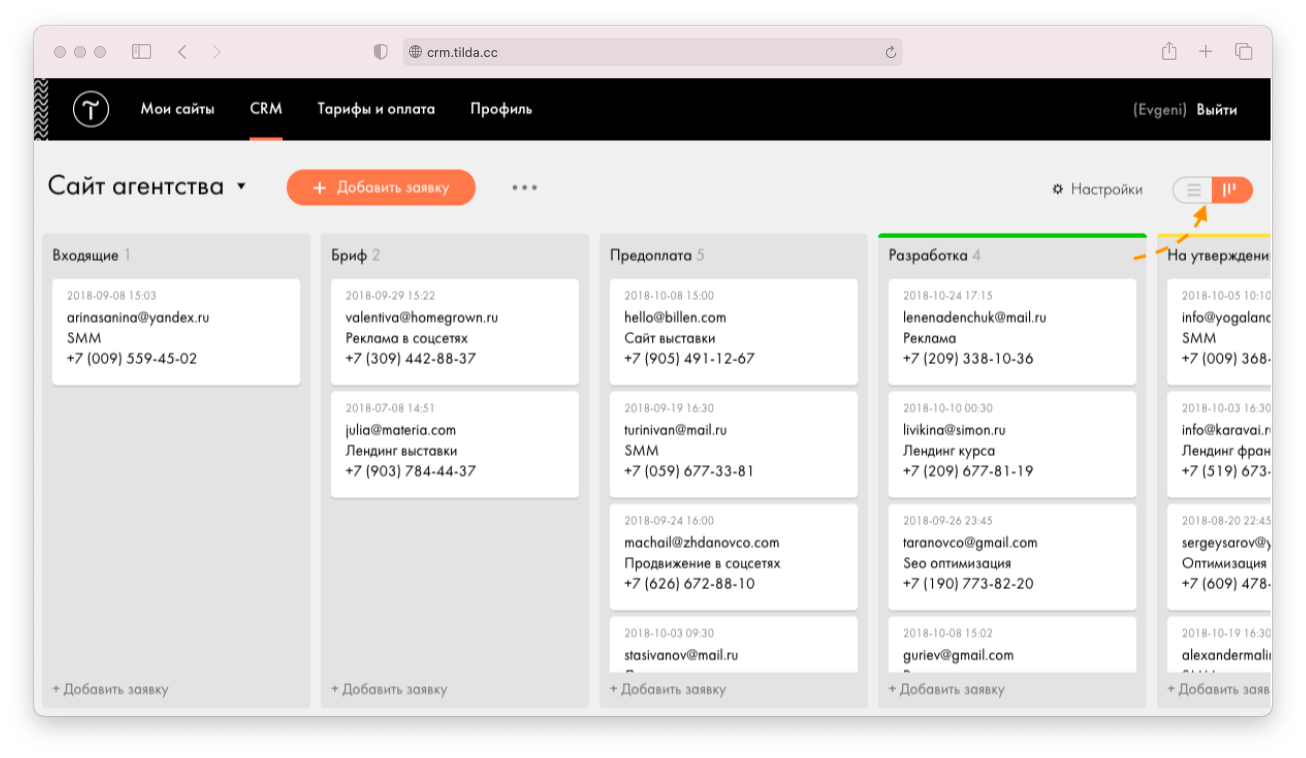
Используйте блоки и секции для структурирования контента. Это упростит навигацию и улучшит восприятие информации.

Как устроена Тильда I Подробный обзор конструктора сайтов Tilda

Добавляйте анимацию для привлечения внимания посетителей. Однако не переусердствуйте, чтобы не перегружать страницу.

ЛУЧШИЙ конструктор веб-сайтов 2024 (Моя ТОП-рекомендация)

Используйте высококачественные изображения. Они создадут положительное впечатление о вашем сайте.

Фишки Tilda Zero Block - Тильда конструктор сайтов


Следите за единым стилем на всех страницах сайта. Это создаст ощущение целостности и профессионализма.

Графический редактор сервиса Тильда: знакомство

Не забывайте про адаптивность. Проверяйте, как ваш сайт выглядит на разных устройствах.

РЕАЛЬНОСТЬ МЕЧТЫ = ЧИСТОЕ СОЗНАНИЕ. Элементы легкого формирования желаемой реальности

Оптимизируйте изображения и другие медиафайлы для быстрого загрузки страниц.

Графический редактор сервиса Тильда: функционал

Используйте встроенные SEO-инструменты Тильда для улучшения видимости вашего сайта в поисковых системах.

Создание сайтов на Тильде. Преимущества и недостатки конструктора Tilda. + БОНУС.

Создавайте уникальные и интересные тексты. Это привлечет и удержит внимание посетителей.

Анимация вращения текста на Тильде
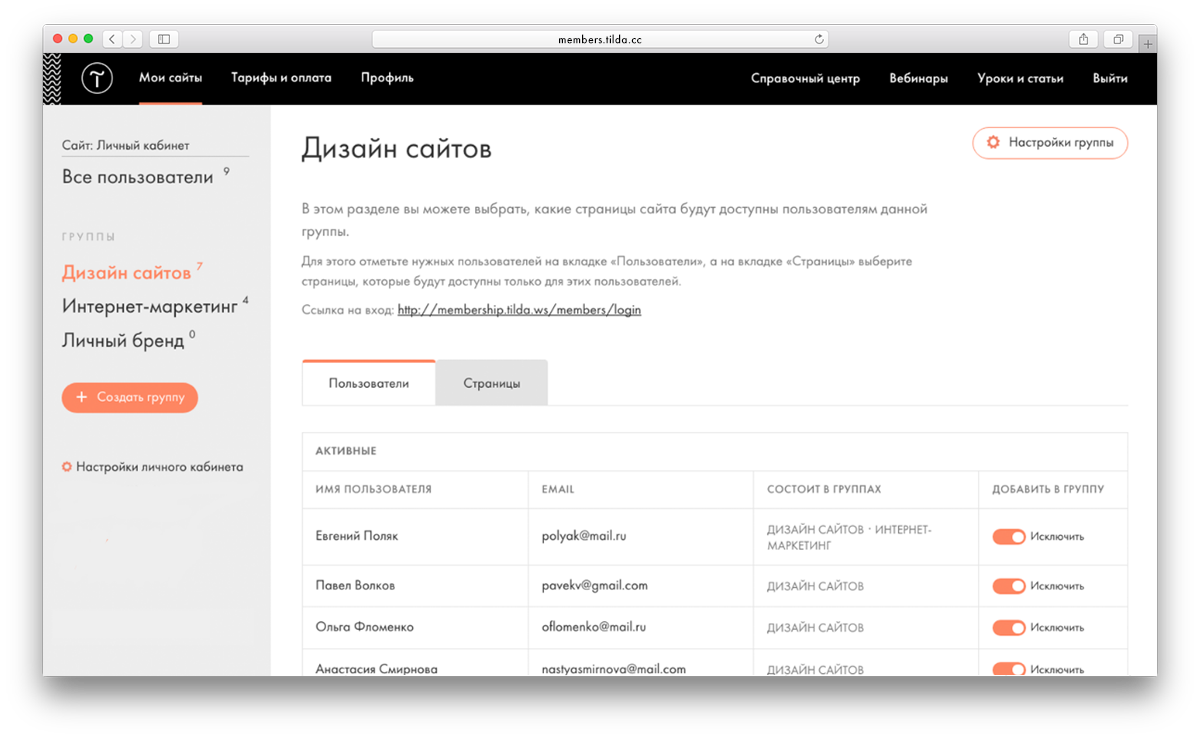
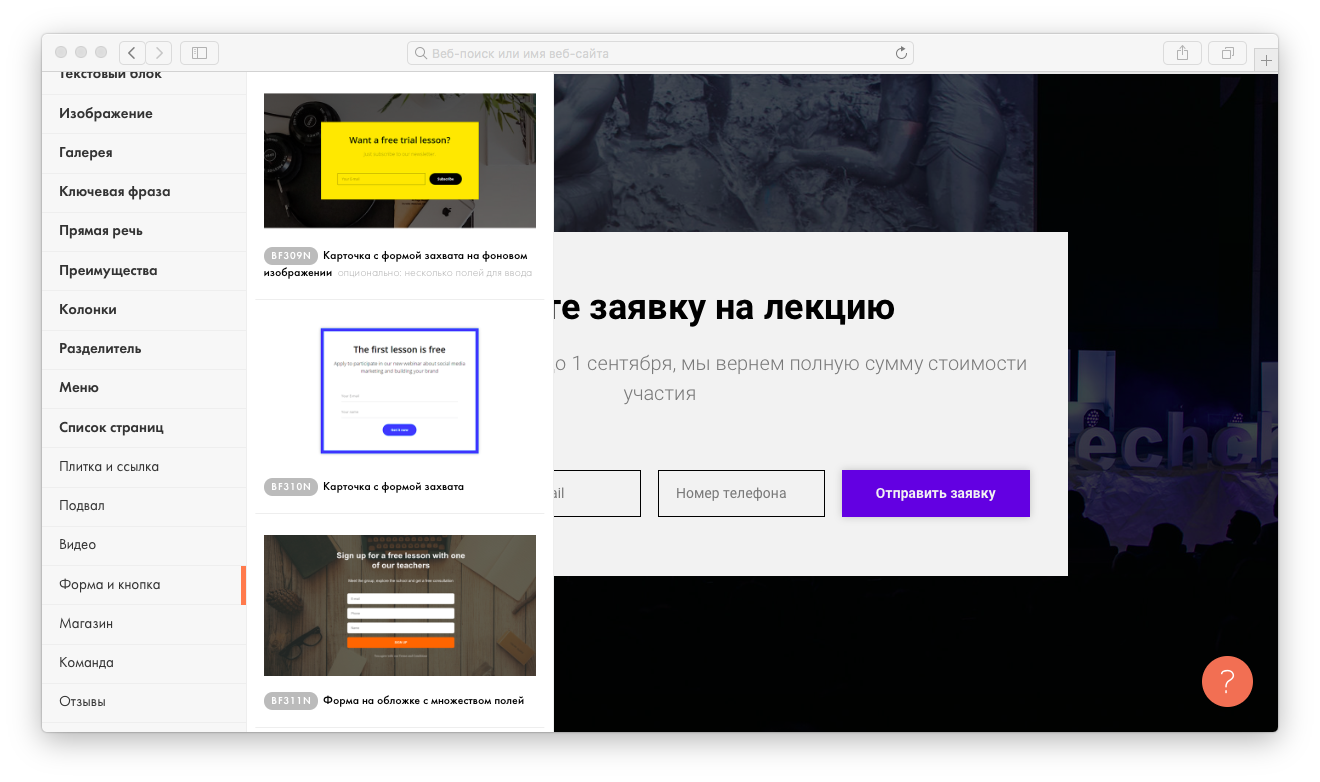
Применяйте формы для сбора данных от пользователей. Это поможет наладить обратную связь и улучшить взаимодействие.

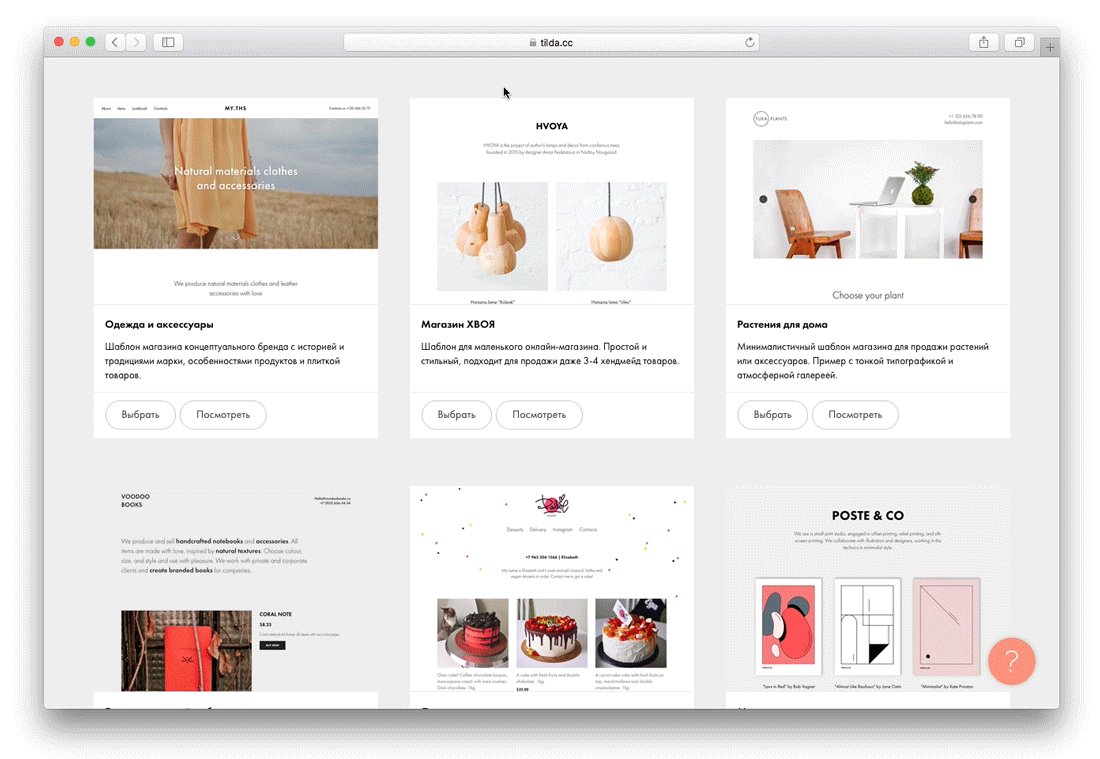
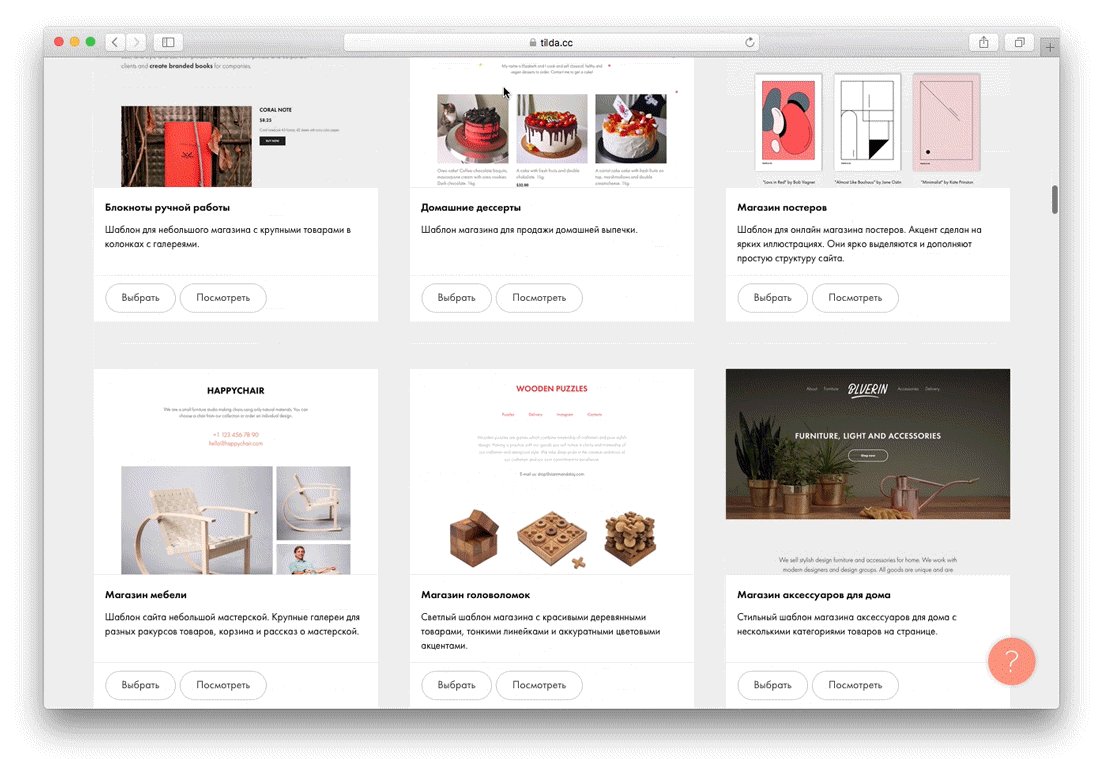
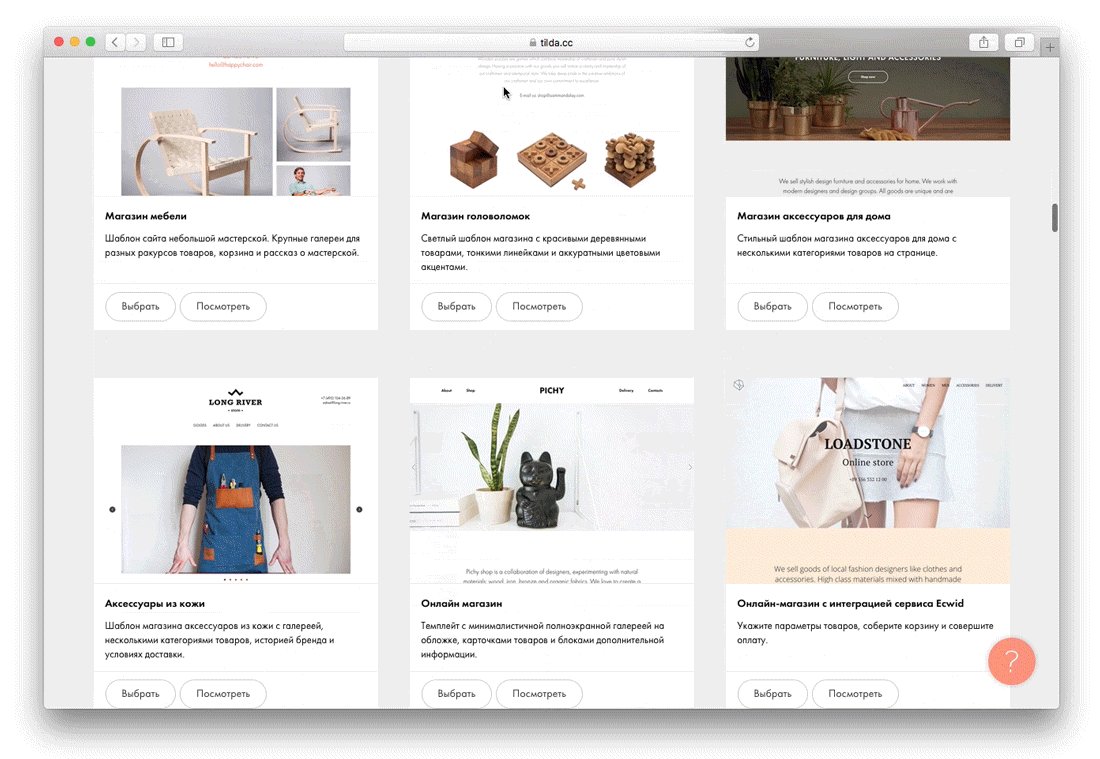
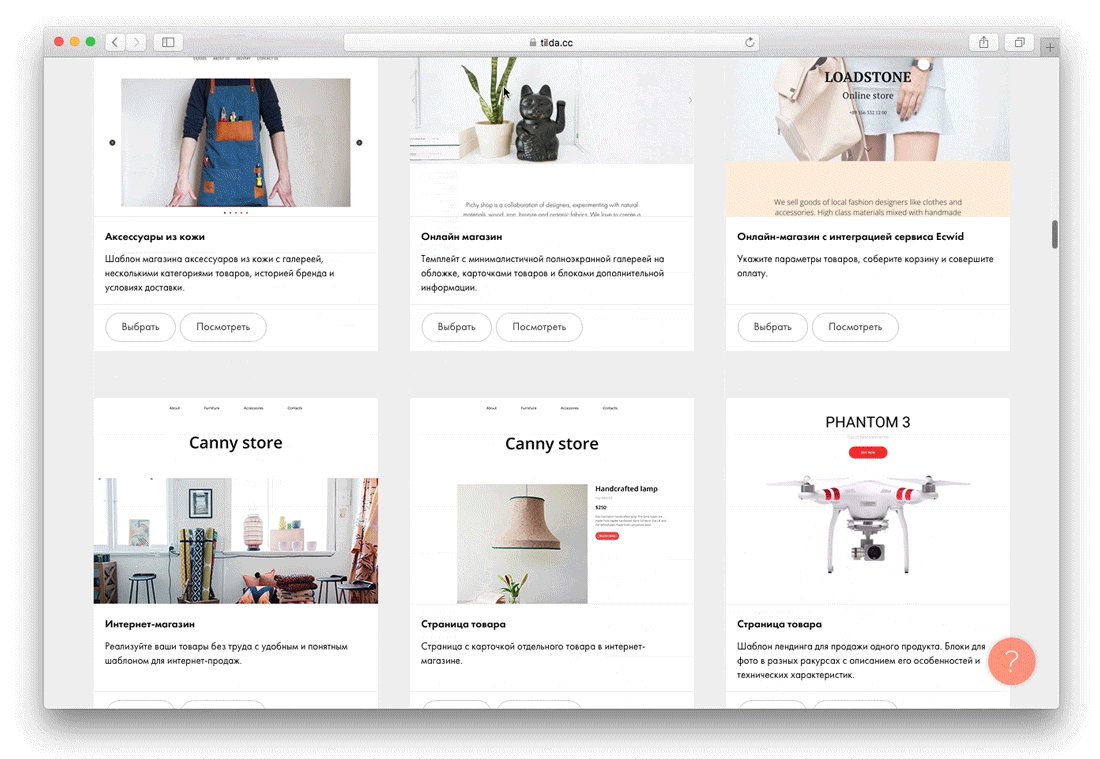
Пользуйтесь готовыми шаблонами, чтобы ускорить процесс создания сайта и получить профессиональный результат.