Как создать идеальную регистрационную форму в векторе: полезные советы
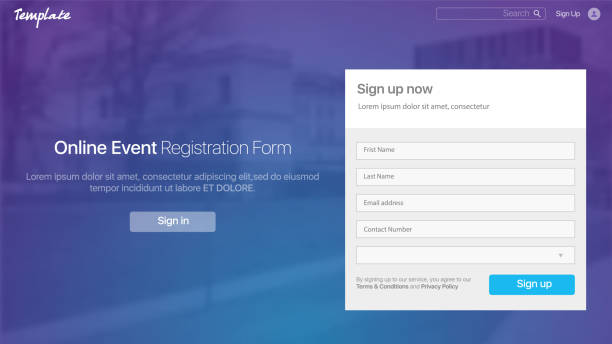
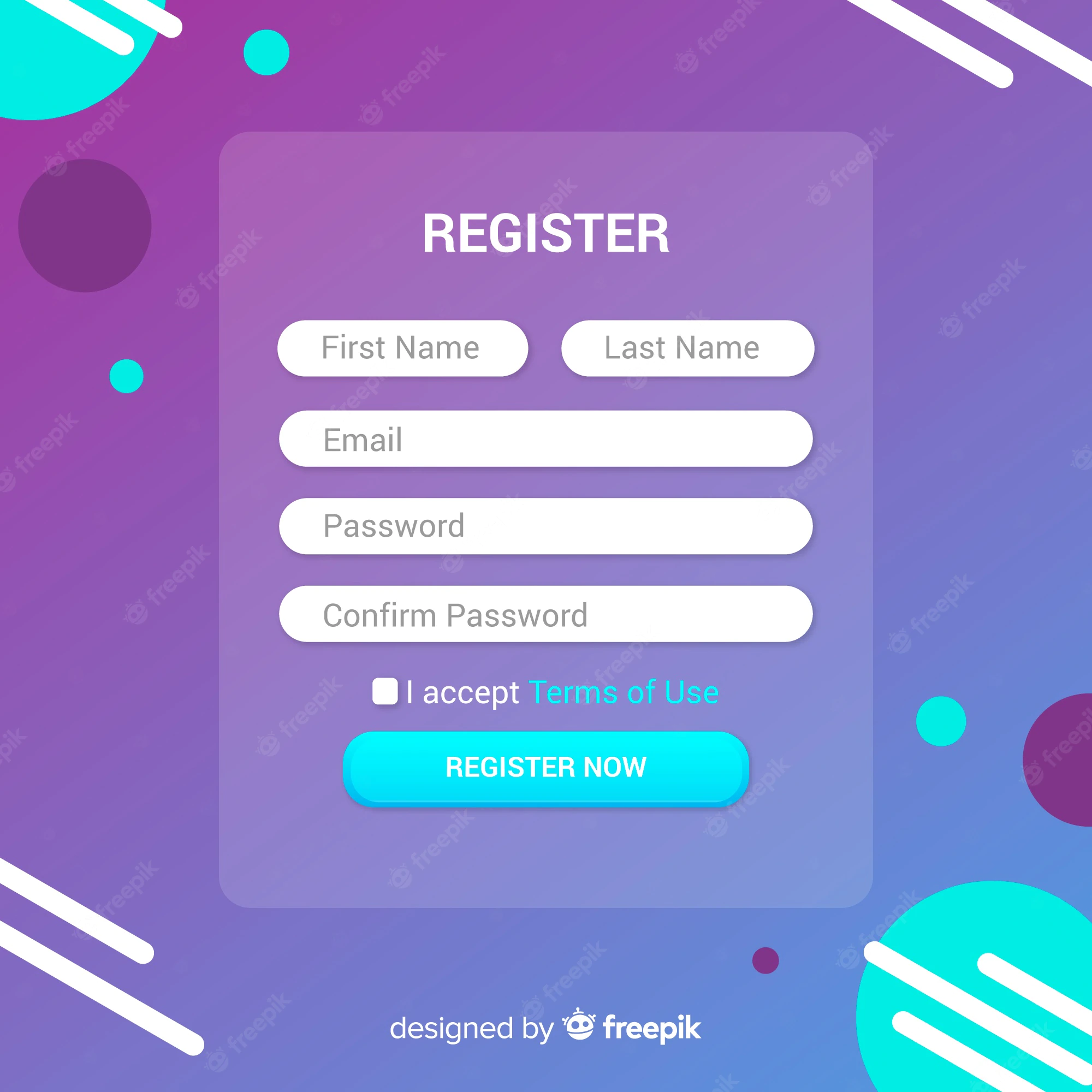
На этой странице вы найдете подборку фотографий и полезных советов по созданию регистрационных форм в векторном формате. Следуйте нашим рекомендациям, чтобы создать удобные и стильные формы для вашего проекта.

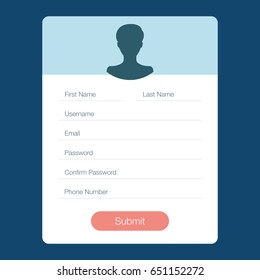
Используйте четкие и понятные шрифты, чтобы пользователям было легко заполнять форму.

Bro’s hacking life 😭🤣


Разделите форму на логические блоки для удобства восприятия и заполнения.

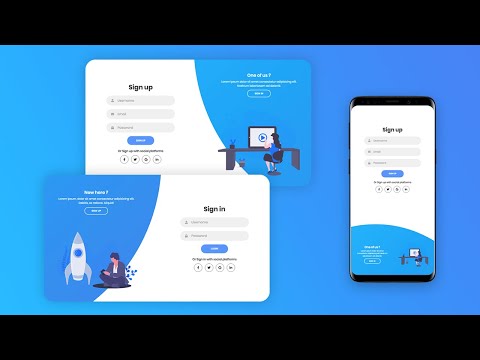
Responsive Login \u0026 Registration Form Using HTML \u0026 CSS \u0026 JS - Sliding Sign In \u0026 Sign Up Form
Добавьте подсказки и примеры заполнения рядом с полями формы.

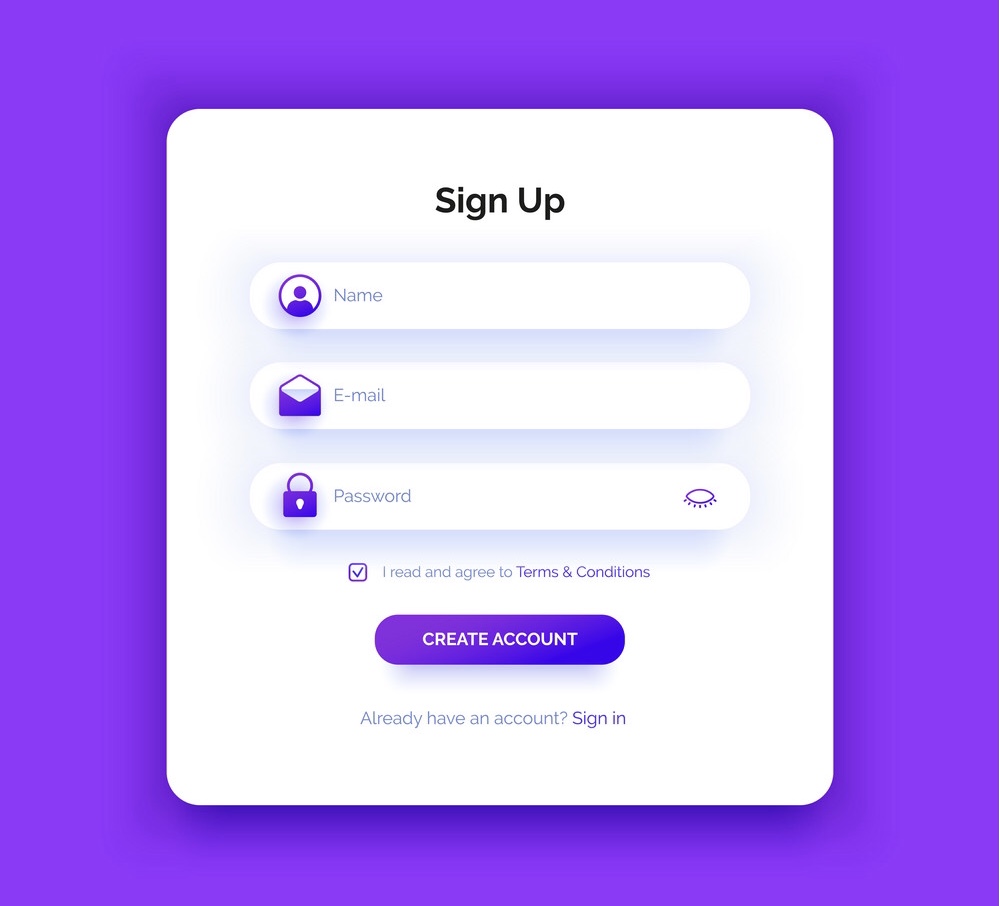
Animated Login and Registration Form in Html CSS \u0026 Javascript

Обязательно проверяйте корректность введенных данных с помощью валидации.

Malayalam tutorial on how to build a simple login and registration form in Android Studio - Part - 1
Используйте цветовые акценты для выделения важных полей и кнопок.

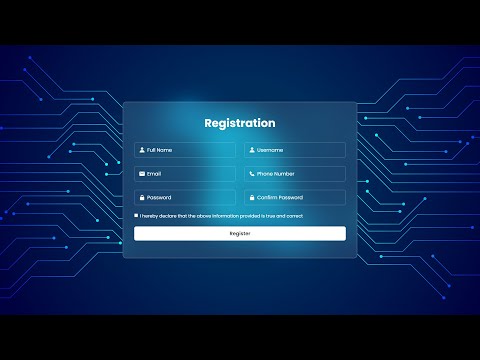
Responsive Registration form in Bootstrap 5 And css only

Сделайте форму адаптивной, чтобы она выглядела хорошо на всех устройствах.

Firebase Tutorial for Beginners🔥 - Firebase Authentication - Firebase Registration Form - Part 22️⃣
Минимизируйте количество обязательных полей для заполнения.


Используйте иконки для визуального улучшения интерфейса формы.

Responsive Registration Form in HTML \u0026 CSS
Обеспечьте обратную связь после отправки формы (например, уведомление о успешной регистрации).

Регулярно тестируйте форму на разных устройствах и браузерах, чтобы убедиться в ее корректной работе.

Registration Form in HTML \u0026 CSS
