Как правильно располагать изображения и графику слева
Размещение изображений и графики слева на веб-странице может значительно улучшить визуальное восприятие и удобство пользователя. Правильное использование этого метода помогает выделить важную информацию и создать гармоничный дизайн.


Убедитесь, что изображения и графика не перекрывают текст и не отвлекают от основного содержания.

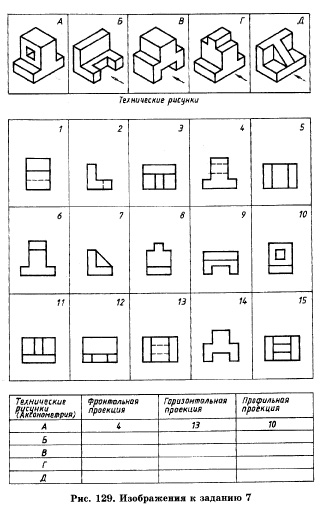
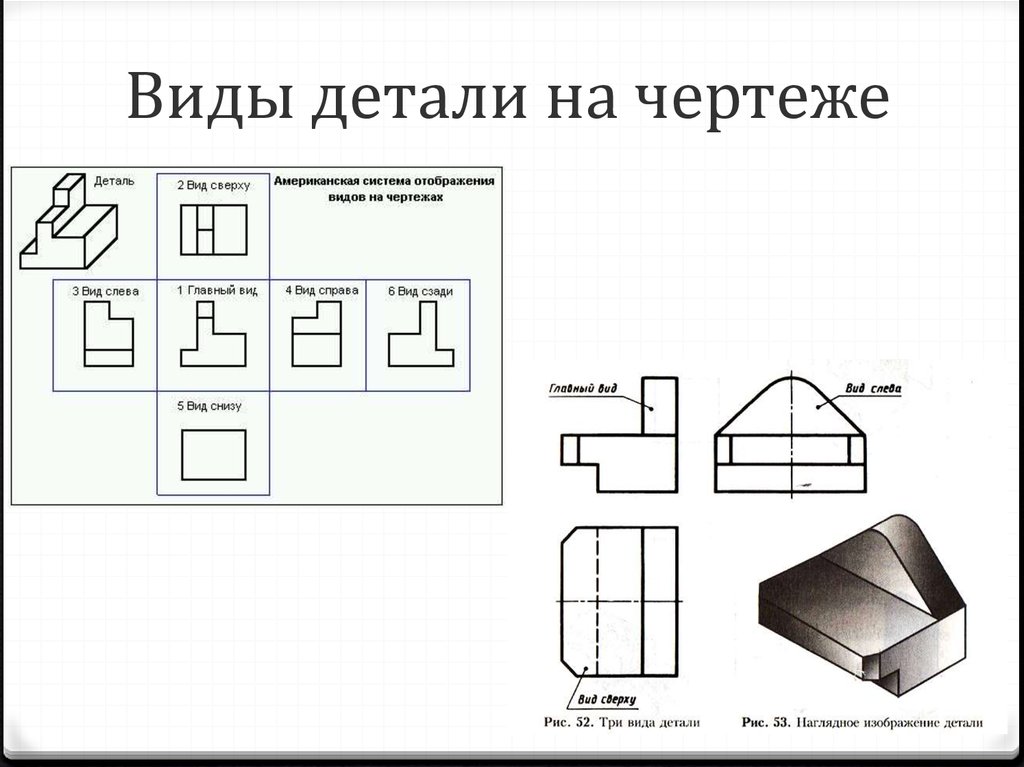
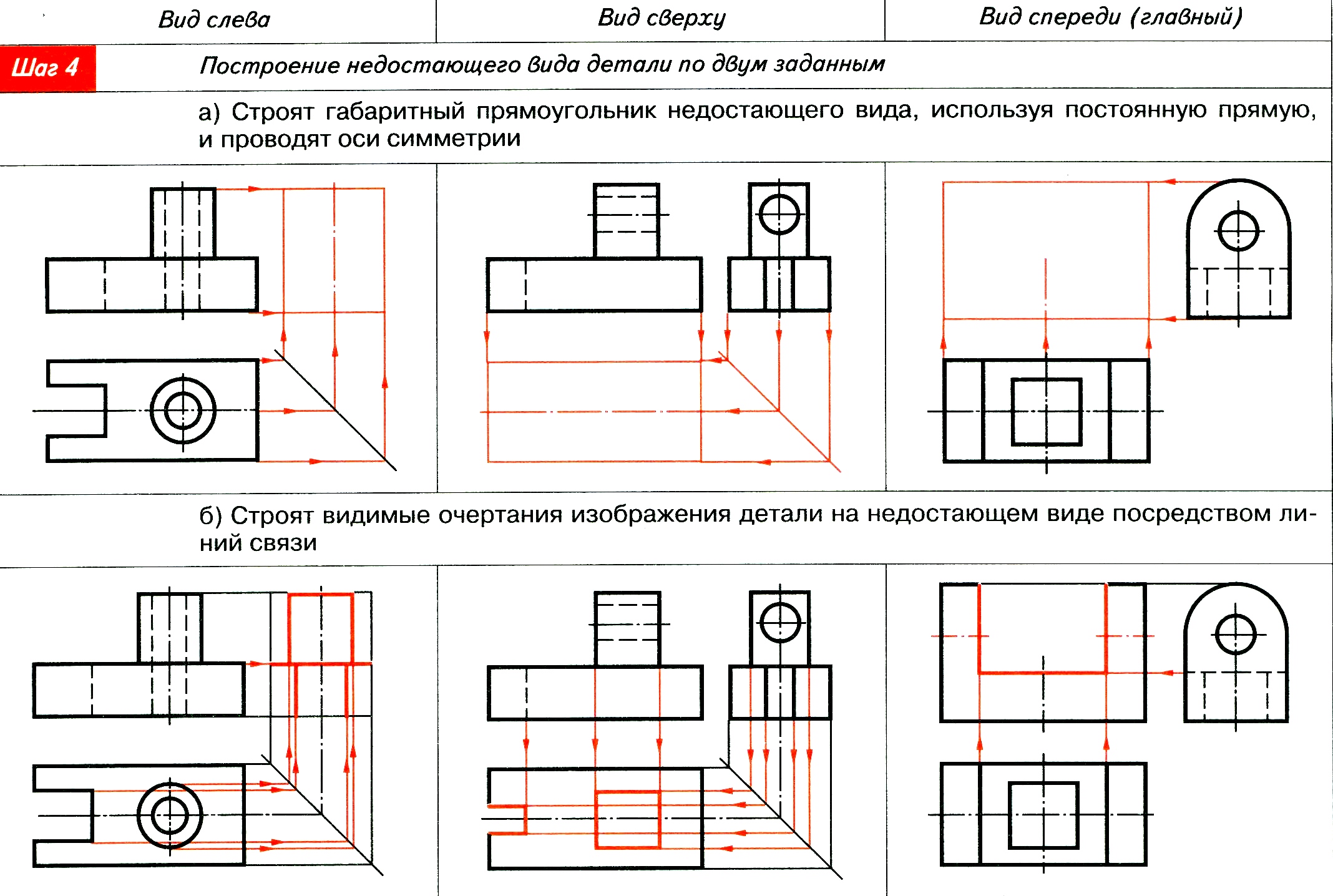
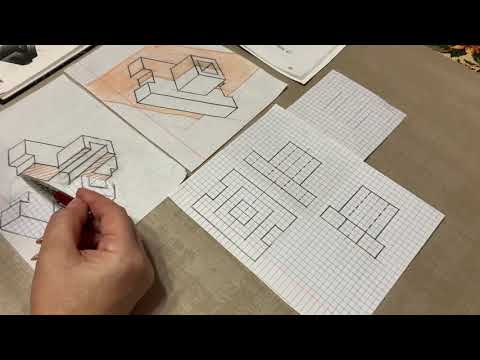
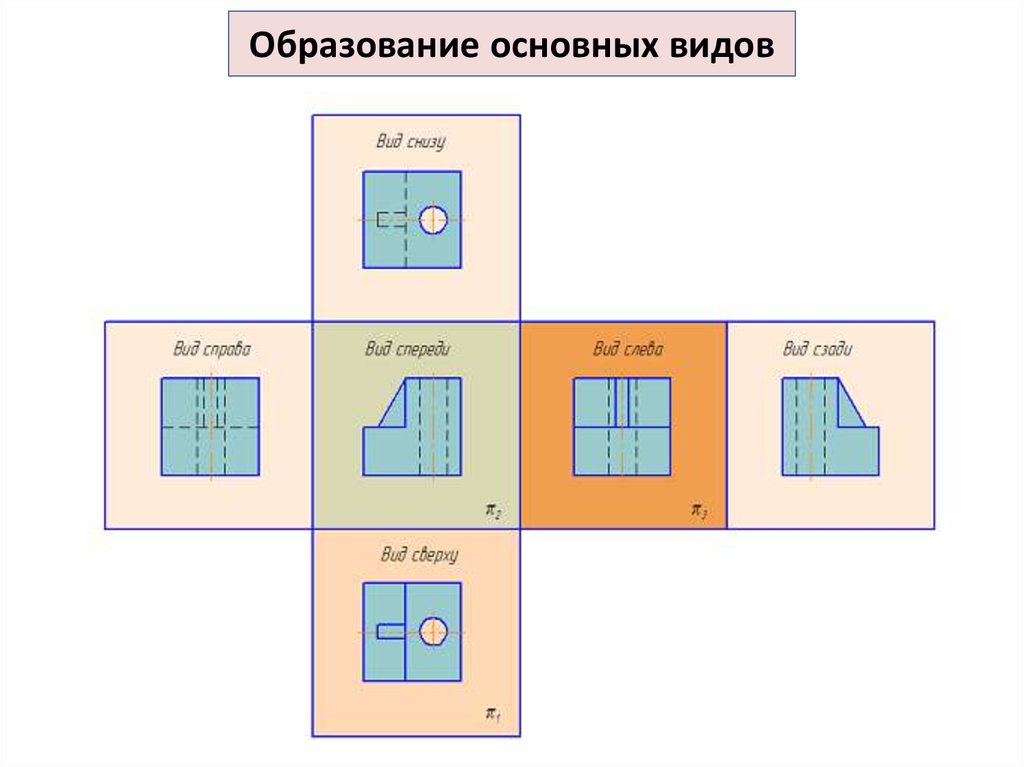
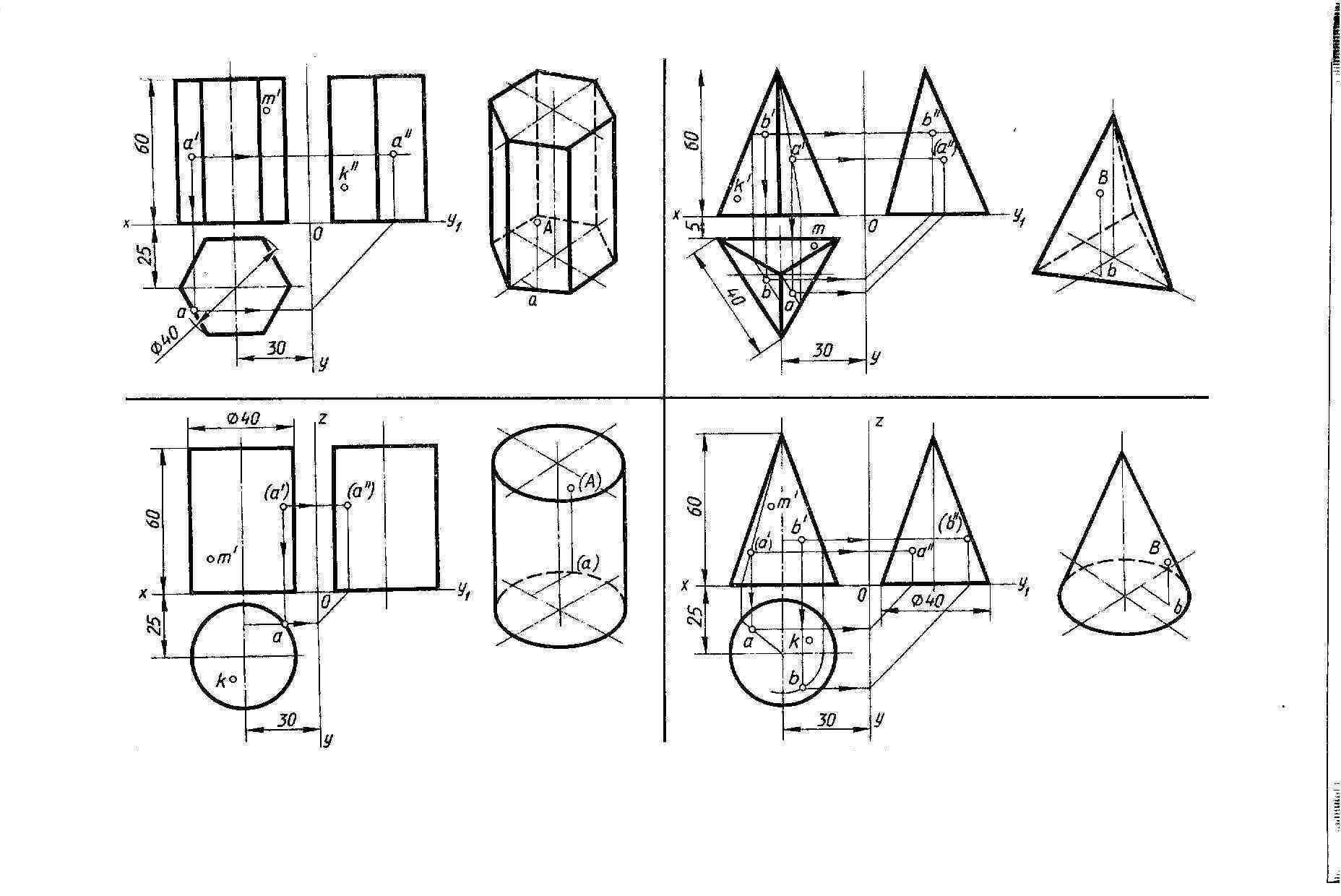
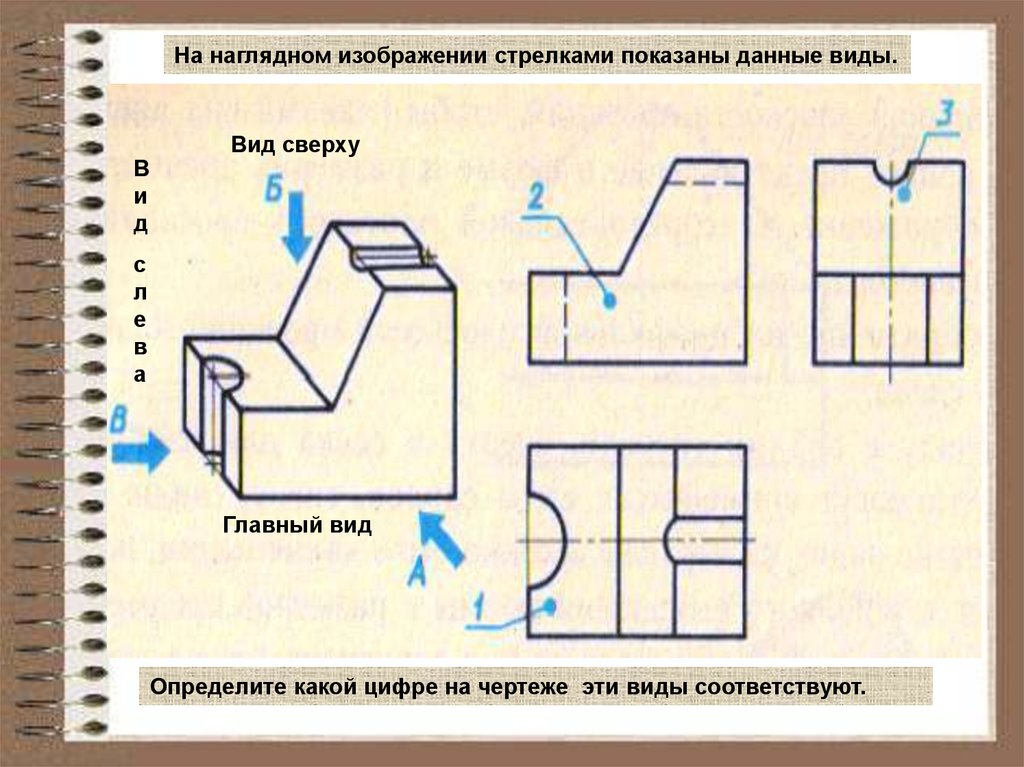
Построение вида слева по двум заданным видам и по аксонометрическому изображению.

Используйте достаточные отступы и промежутки, чтобы создать визуально приятный и сбалансированный макет.

Общие правила нанесения размеров на чертежах. Часть I

Обратите внимание на адаптивность дизайна: проверьте, как изображение и графика выглядят на разных устройствах и экранах.

Что такое растровая и векторная графика?

Используйте изображения, которые соответствуют содержанию и дополняют текст, а не отвлекают от него.

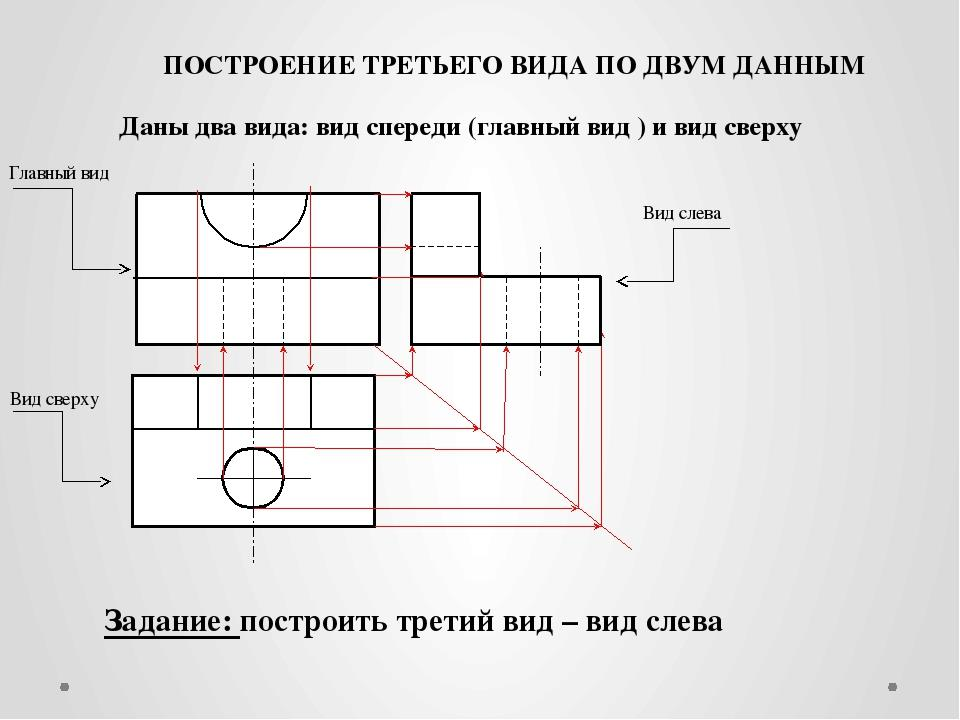
Построение третьего вида по двум имеющимся Задача 2

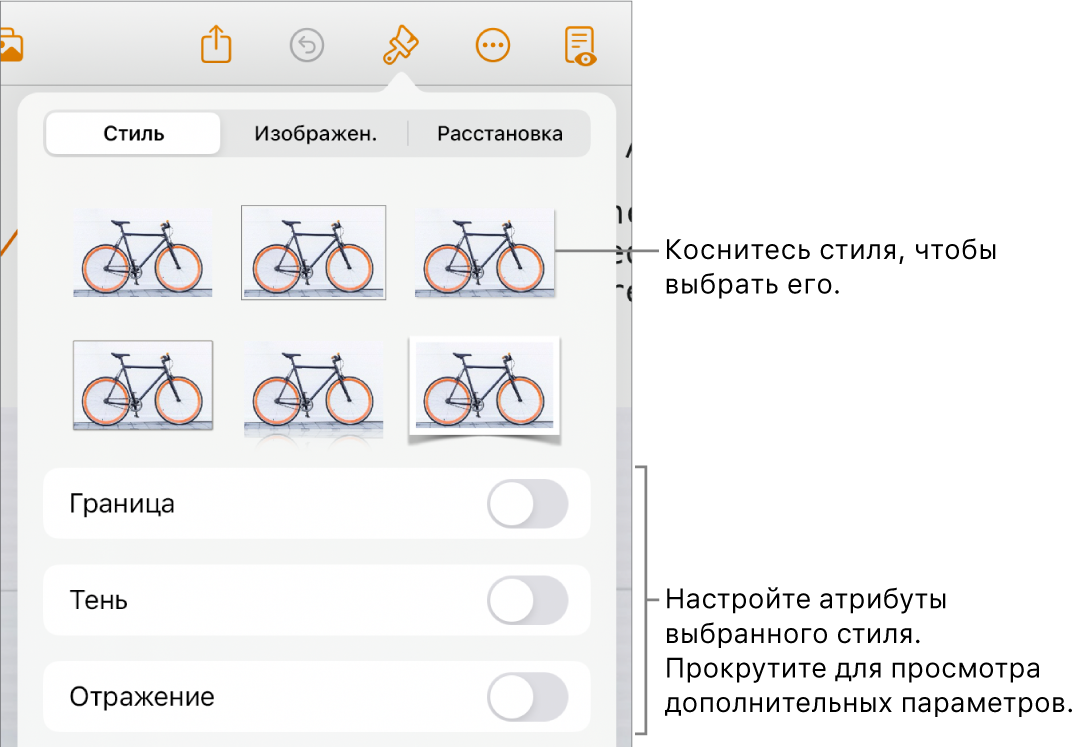
Рассмотрите возможность использования фиксированных или плавных стилей для размещения изображений, чтобы сохранить единство дизайна.

НАЧЕРТИТЬ ВИД СЛЕВА [draw view left of a part]


Выбирайте изображения и графику высокого качества, чтобы они выглядели четко и профессионально.

Черчение Разрезы


Используйте элементы дизайна, такие как рамки или тени, чтобы выделить изображения и сделать их более заметными.

Поддерживайте единый стиль и цветовую палитру для всех изображений и графических элементов.
Обратите внимание на читаемость текста, особенно если он расположен рядом с изображениями.

Проводите тестирование на разных устройствах и разрешениях экрана, чтобы убедиться, что размещение изображений работает как нужно.

2. Виды
