Эффективные способы позиционирования элементов на веб-странице с CSS
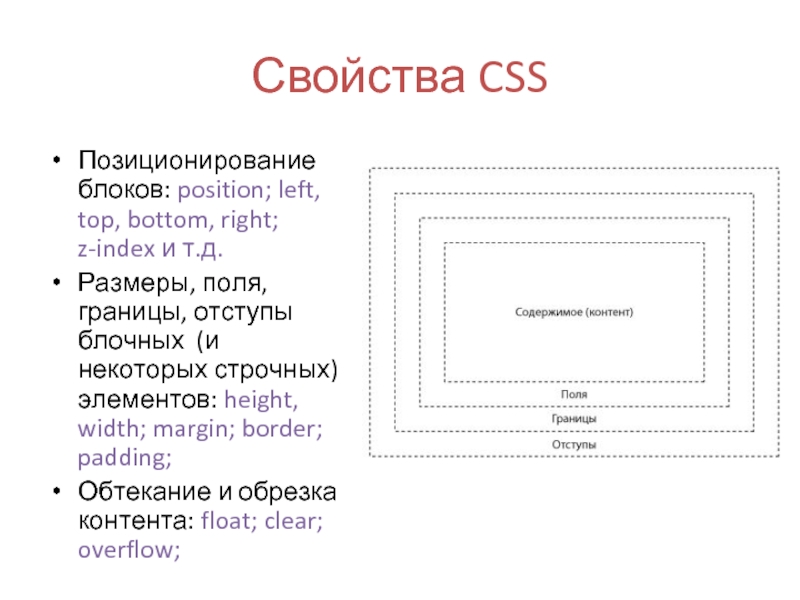
Позиционирование элементов CSS - это ключевой аспект веб-дизайна, который позволяет вам точно управлять расположением элементов на веб-странице, улучшая ее визуальное восприятие и функциональность.



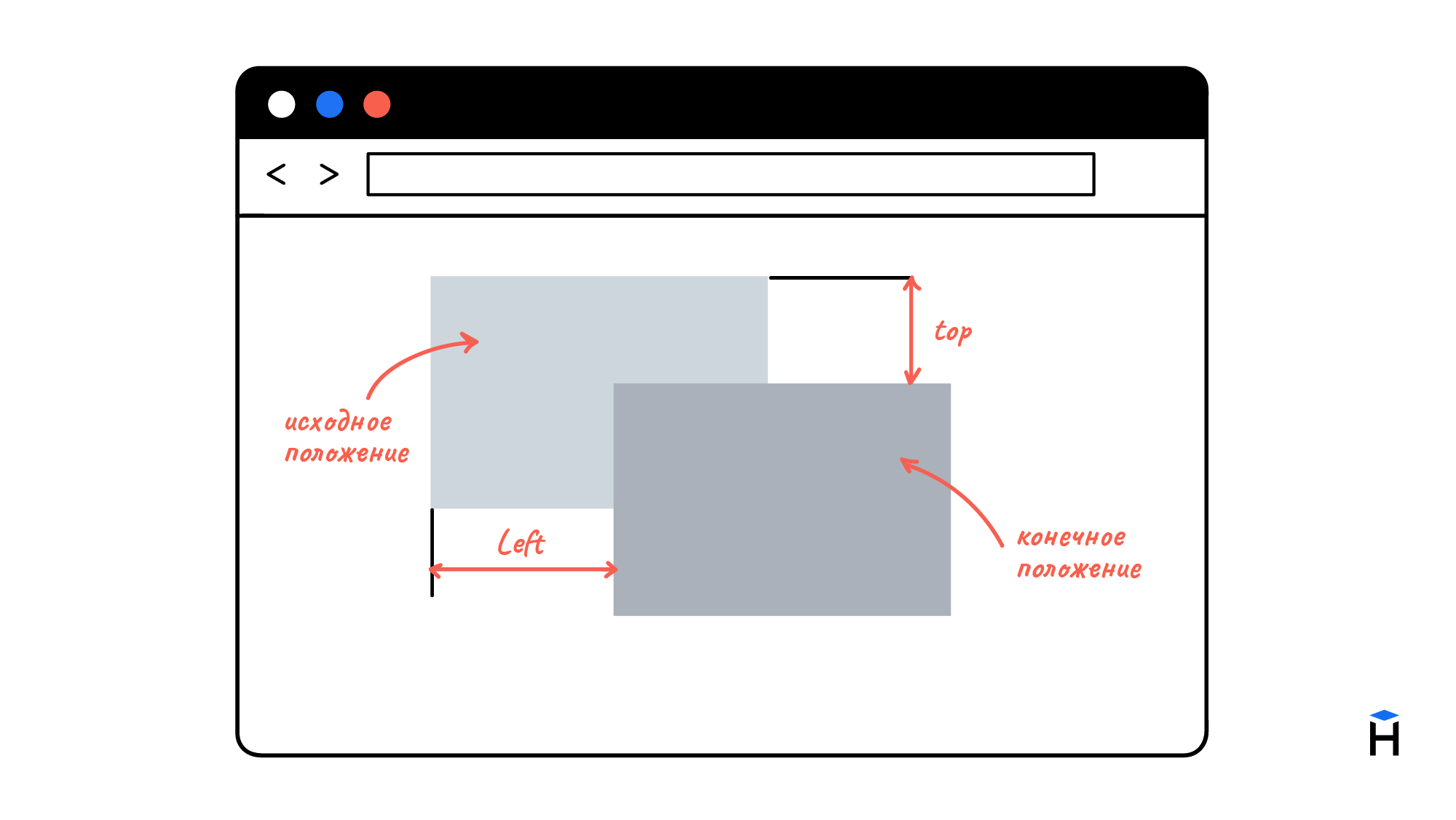
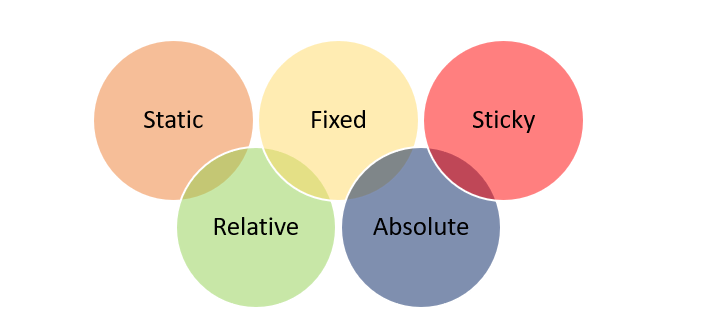
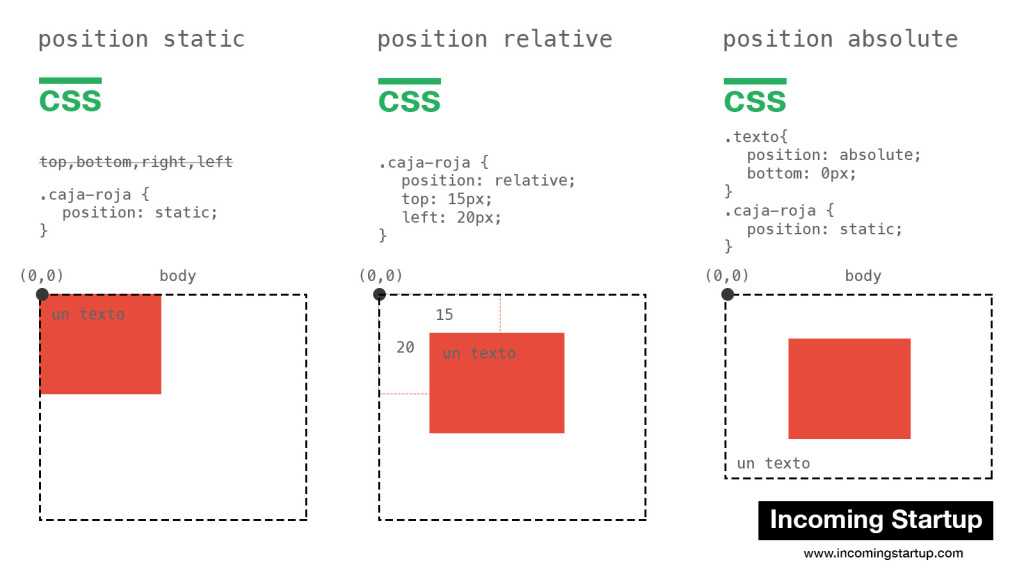
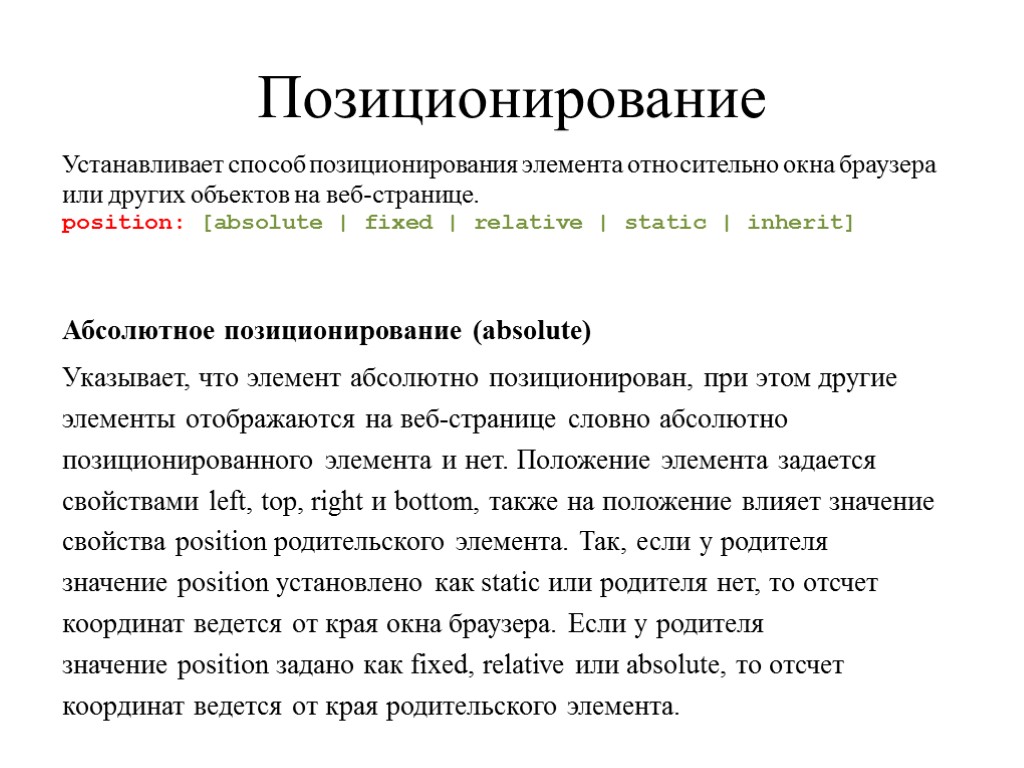
Используйте свойство position для задания различных типов позиционирования, таких как static, relative, absolute и fixed.

10. CSS позиционирование — свойства position, top, right, bottom, left, z-index. Контекст наложения


Для фиксированного позиционирования используйте значение fixed, чтобы элемент оставался на одном месте при прокрутке страницы.

Learn CSS Positioning IN 5 MINUTES -- CSS Position

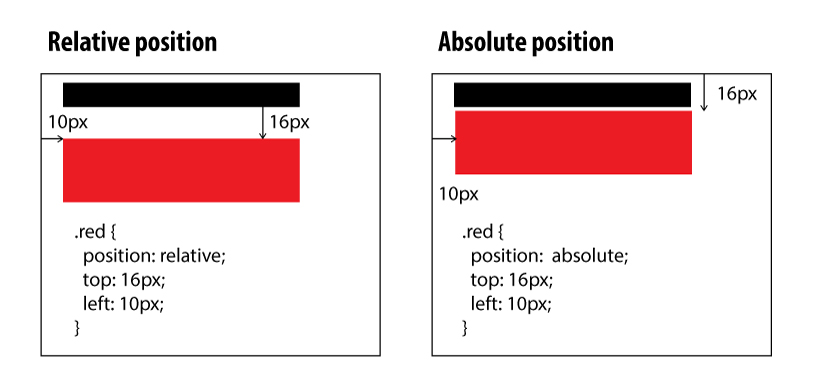
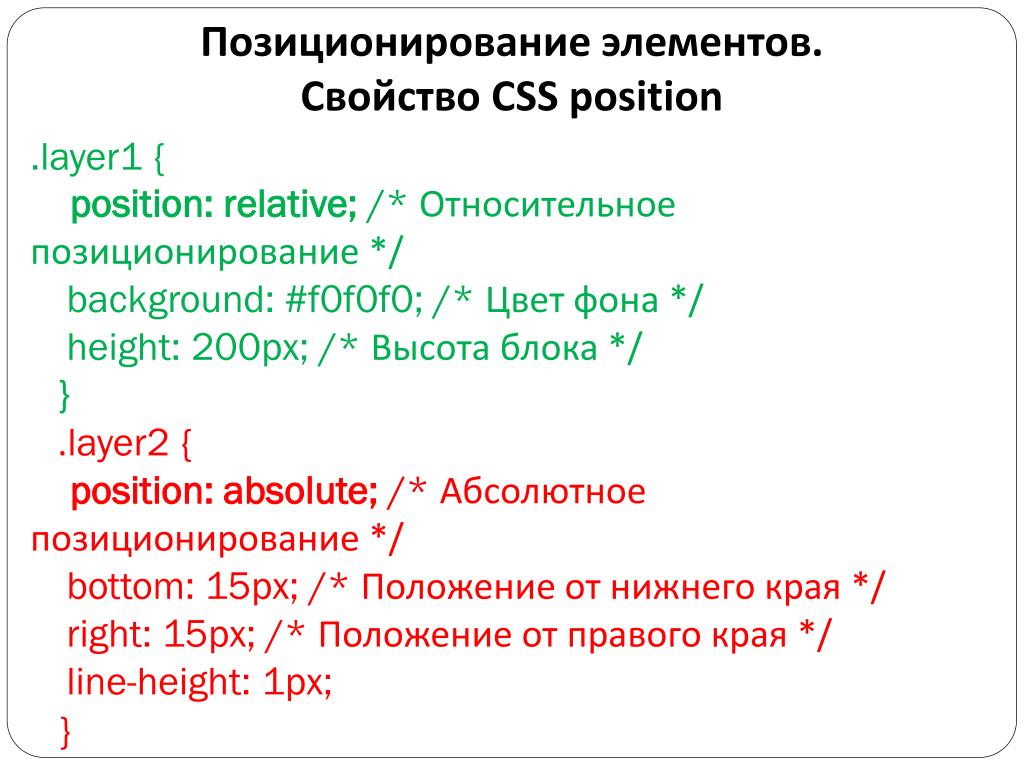
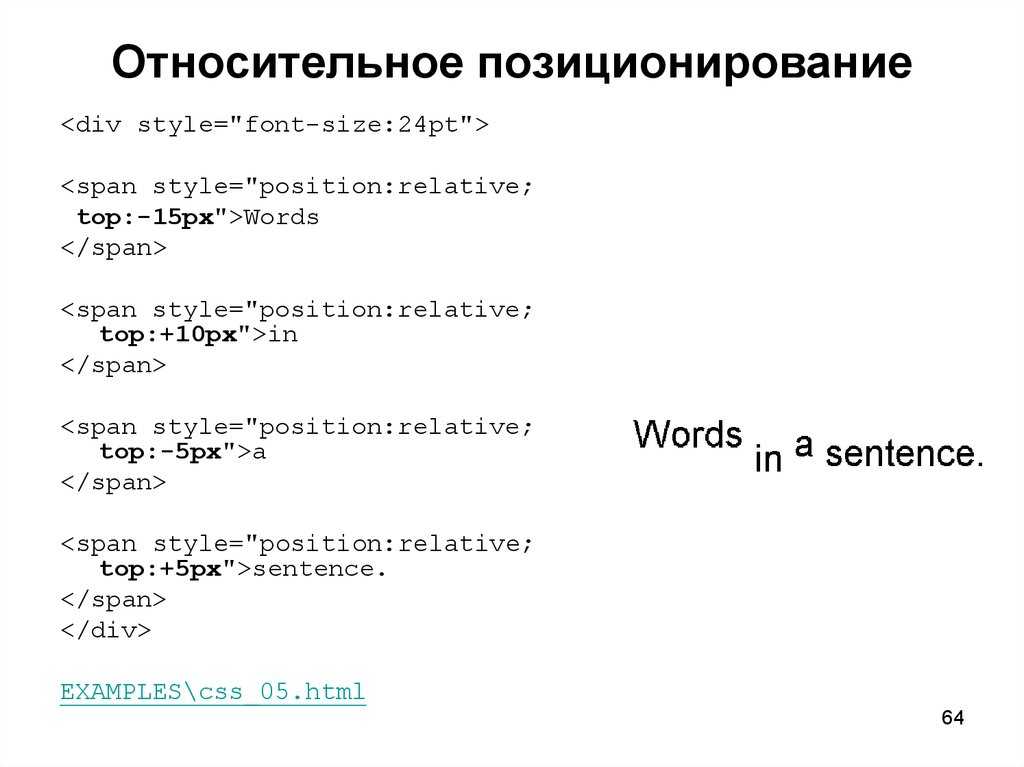
Относительное позиционирование (relative) позволяет сдвигать элемент относительно его обычного места в документе.

Основы CSS3. Полный курс

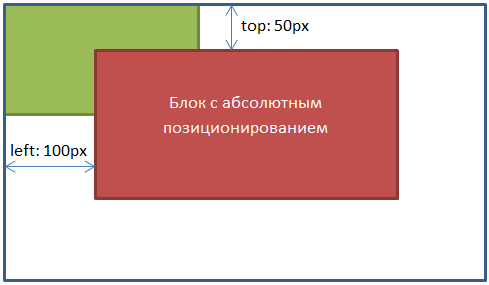
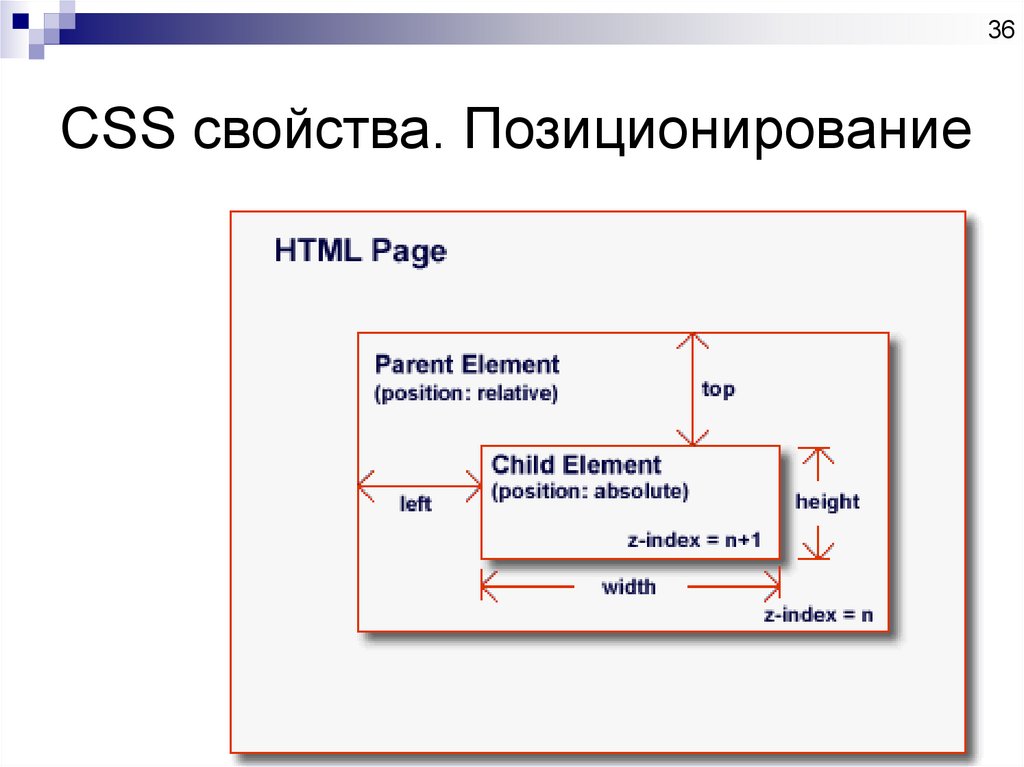
Абсолютное позиционирование (absolute) позволяет размещать элемент относительно ближайшего позиционированного родителя.

CSS3 #7 Позиционирование и размеры (Positioning \u0026 Sizing)


Используйте z-index для управления наложением элементов друг на друга.

Изучение CSS для новичков / Урок #8 – Позиционирование блоков

Для центрирования элемента внутри родителя используйте комбинацию свойств top, left, transform и translate.

Flexbox и Grid Layout являются мощными инструментами для сложного макетирования и позиционирования элементов.

Позиционирование absolute и relative CSS


Используйте media queries для адаптивного позиционирования элементов на различных устройствах.


Проверяйте позиционирование элементов в разных браузерах для обеспечения кроссбраузерной совместимости.


Экспериментируйте с различными значениями свойств для достижения наилучших визуальных результатов.



CSS позиционирование (CSS position). Уроки HTML CSS JS. Урок №12