Как сделать сайт кроссбраузерным: советы и примеры
На этой странице вы найдете подборку полезных советов и фотографий, которые помогут вам обеспечить кроссбраузерность вашего сайта. Узнайте, как сделать ваш сайт доступным и функциональным на всех популярных браузерах.


Проверяйте совместимость сайта в разных браузерах, таких как Chrome, Firefox, Safari и Edge.

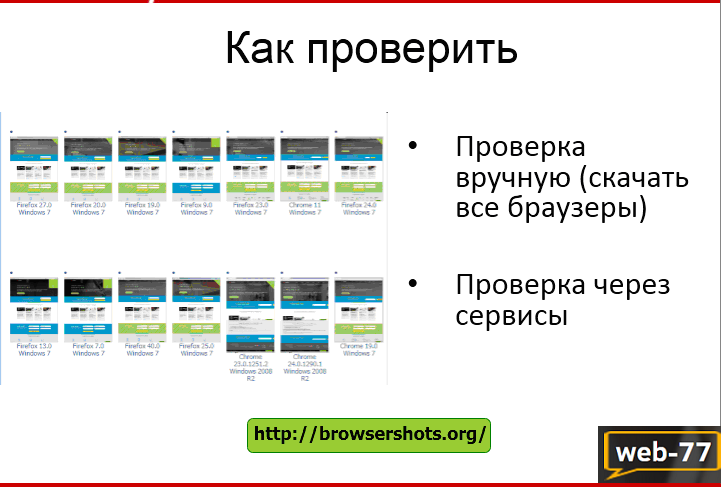
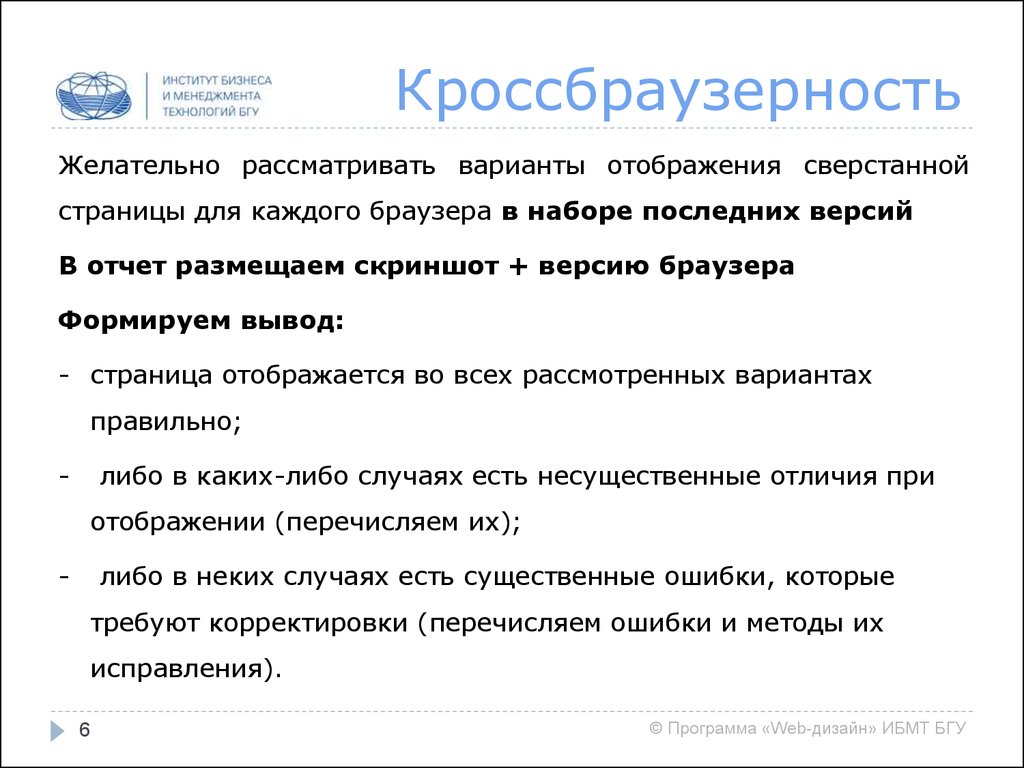
Как проверить кроссбраузерность сайта? проверить отображение сайта в браузерах

Используйте полифиллы для поддержки новых функций в старых браузерах.

Урок 6. Кроссбраузерность и кроссплатформенность.

Тестируйте сайт на разных устройствах и операционных системах.

CSS Grid Layout. Кроссбраузерность. Grid и Flex. Основные понятия.


Применяйте современные стандарты HTML5 и CSS3.

Кроссбраузерность сайта. Проверить кроссбраузерность сайта онлайн бесплатно


Используйте фреймворки и библиотеки, поддерживающие кроссбраузерность.

Что такое кроссбраузерность и как она влияет на SEO продвижение

Проверяйте и исправляйте ошибки в консоли браузера.


Оптимизируйте загрузку и отображение изображений.
Используйте адаптивный дизайн для корректного отображения на мобильных устройствах.

Кроссбраузерная вёрстка — HTML Шорты

Значение слова кроссбраузерность. Что такое кроссбраузерность.
Избегайте использования устаревших технологий и тегов.


Поддерживайте и обновляйте ваш код для улучшения кроссбраузерности.

Кроссбраузерность: что это такое и для чего она нужна - SEMANTICA

30.1 Кроссбраузерность: Safari 12: налаживание отступов в меню и в форме для браузера