Подборка лучших картинок для веб-дизайна
В этом разделе вы найдете разнообразные изображения, которые идеально подходят для использования на веб-страницах, а также полезные советы по их выбору и применению.



Выбирайте изображения с высоким разрешением для обеспечения их четкости на всех устройствах.

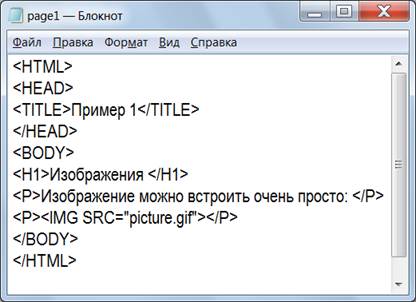
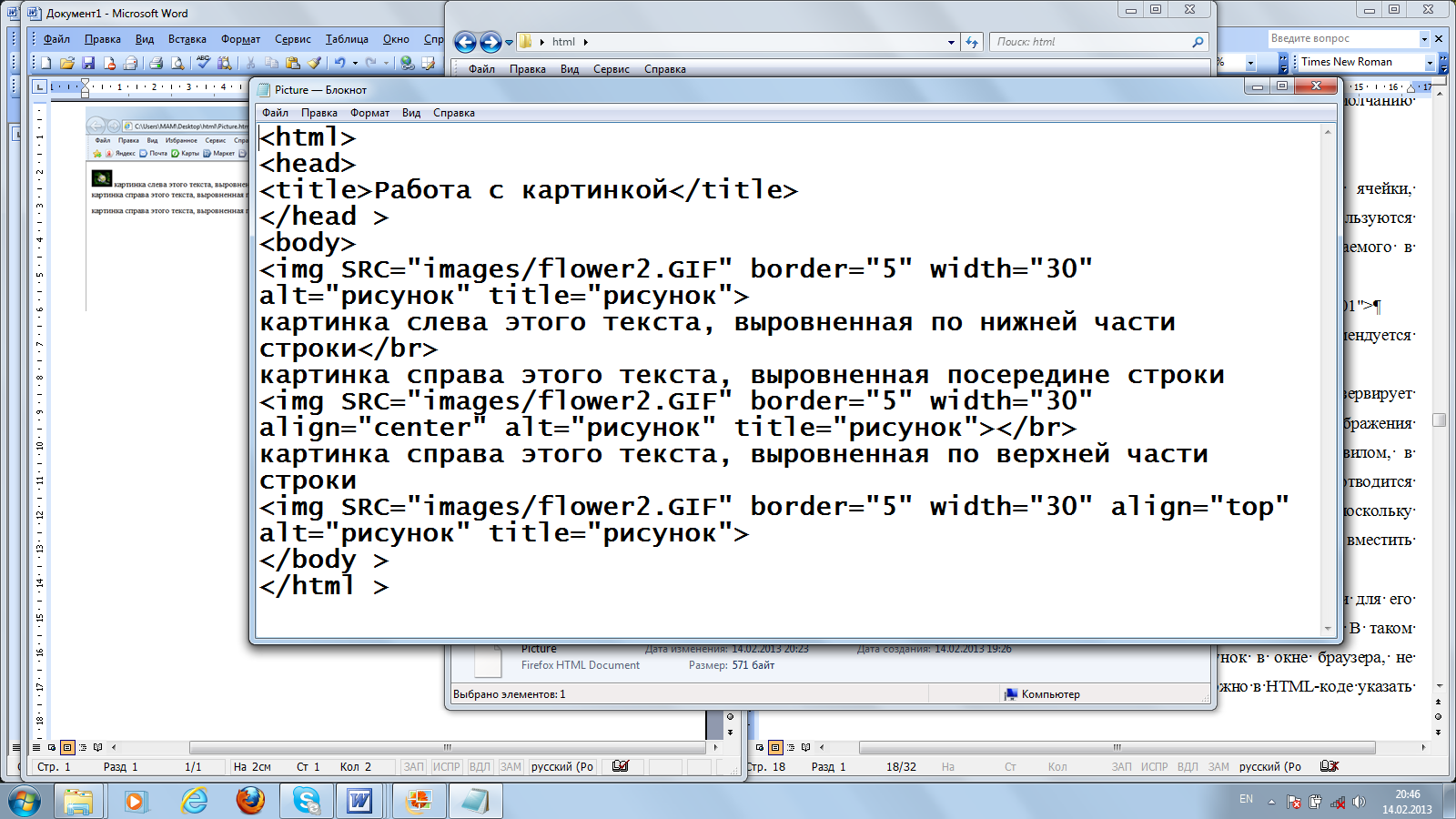
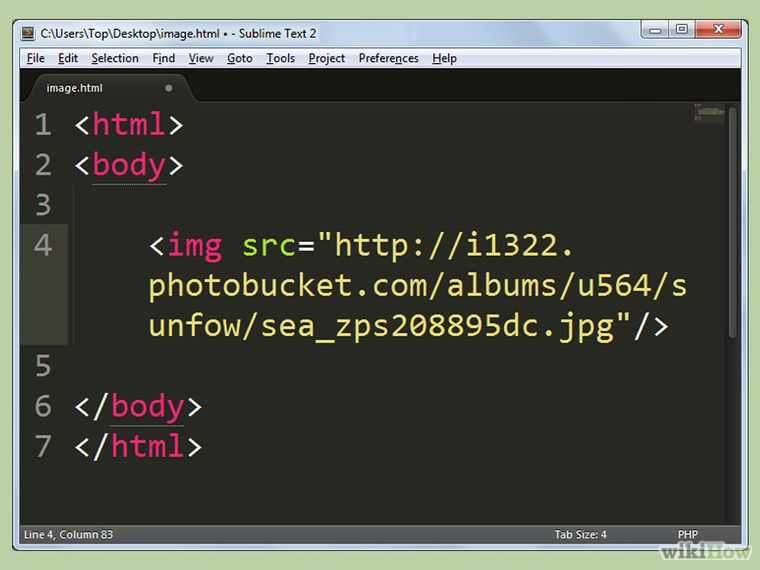
Как вставить картинку в html - HTML уроки


Используйте формат изображений JPEG для фотографий и PNG для графики с прозрачным фоном.

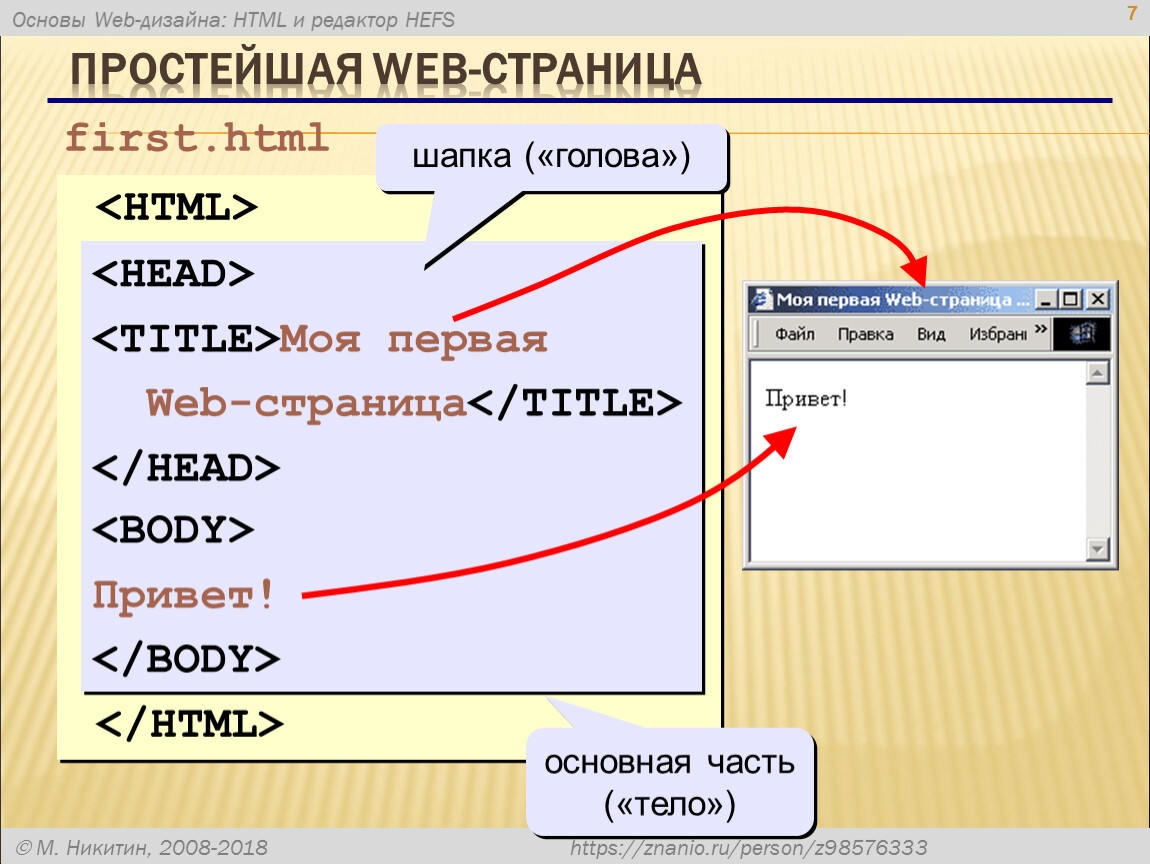
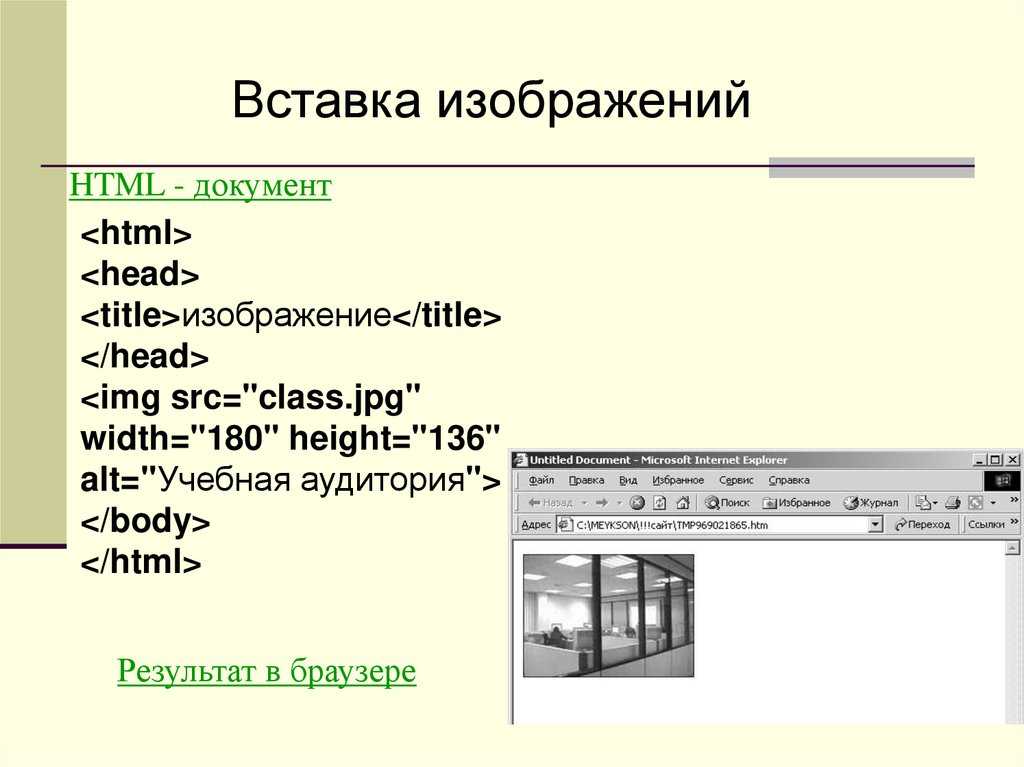
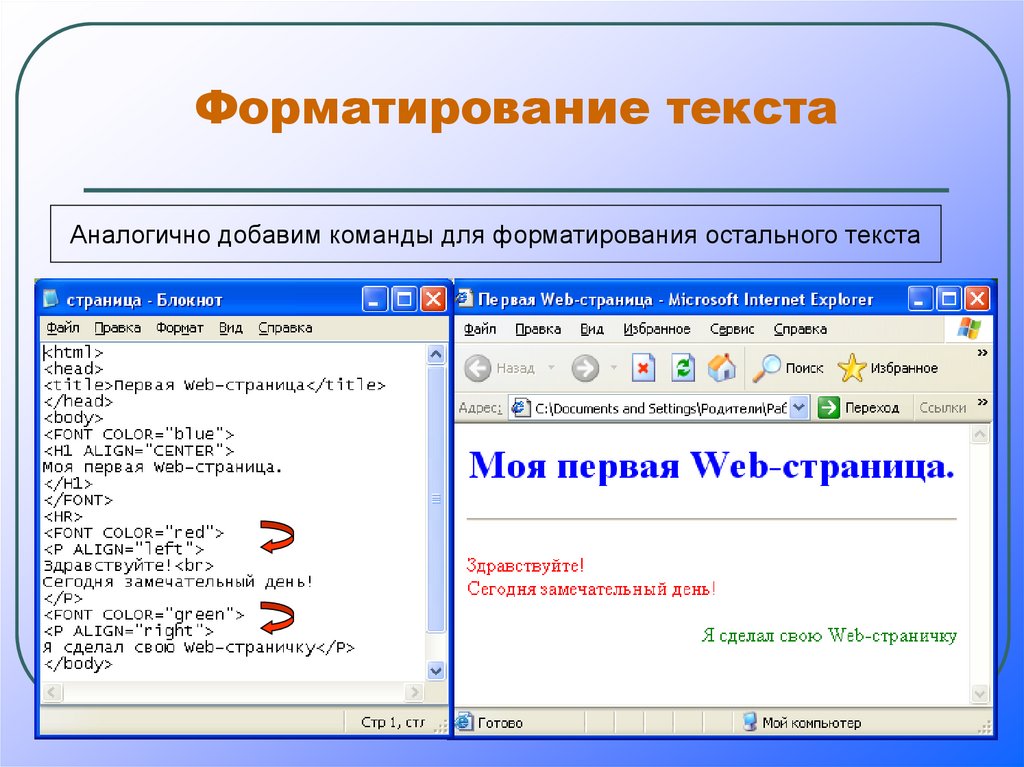
Основы HTML. Как вставить изображение на интернет-страницу

Оптимизируйте изображения перед загрузкой, чтобы уменьшить время загрузки страницы.

Как Вставить Ссылку в Картинку HTML

Подбирайте изображения, которые соответствуют общей тематике и стилю вашего сайта.

IMG — HTML-тег для картинок и изображений. Курс по HTML (5 из 20)

Учитывайте лицензионные права и используйте только изображения с открытыми лицензиями или приобретенные легально.

Уроки HTML, CSS / Как добавить картинку

Используйте альтернативный текст для каждого изображения, чтобы улучшить доступность и SEO вашего сайта.

Избегайте чрезмерного использования изображений, чтобы не перегружать страницу визуально.

Проверяйте, как изображения выглядят на разных устройствах и браузерах, чтобы обеспечить их корректное отображение.

HTML5 #6 Картинки (Images)

Создавайте галереи и слайды для удобного просмотра большого количества изображений.

Как правильно загружать картинки на сайт в 2021 ?


Используйте водяные знаки для защиты уникальных изображений от несанкционированного использования.

Как сделать фон для сайта - HTML уроки


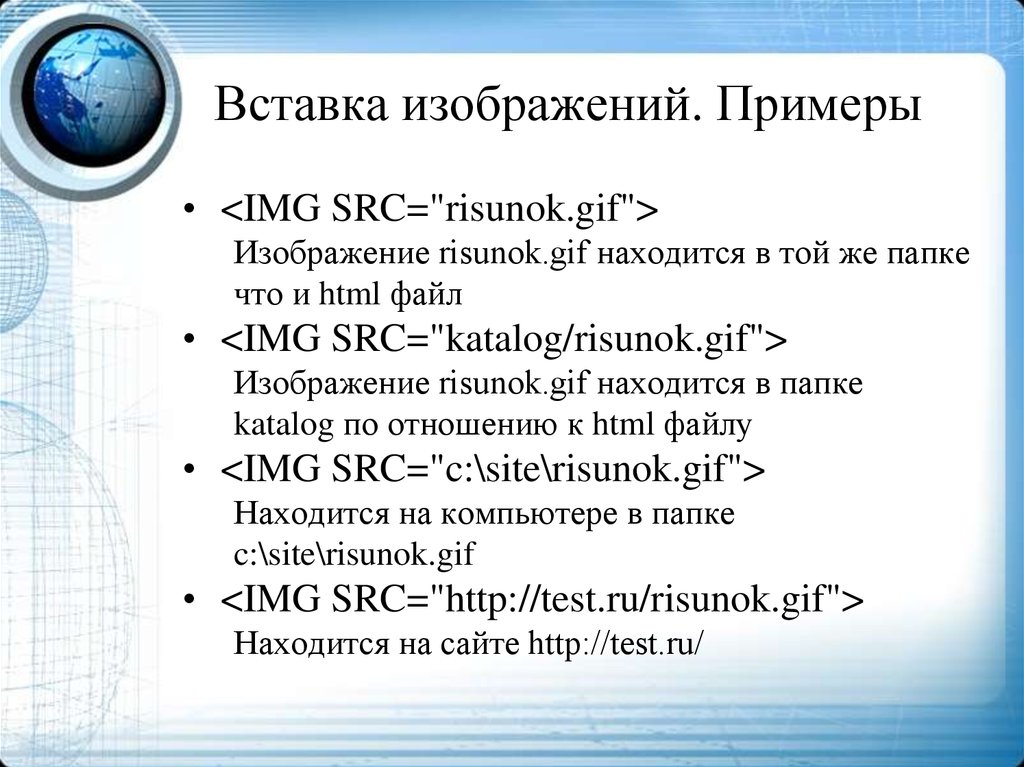
Как вставить картинку в html