Советы и приемы для работы с CSS: от простого к сложному
На этой странице вы найдете подборку фотографий и полезные советы по работе с CSS, которые помогут вам улучшить ваши навыки и создать более качественные веб-страницы.



Используйте семантические теги HTML для улучшения структуры и стиля вашего контента.

Самые опасные люди по дате рождения ►Нумерология ►Байба Стурите


Обязательно используйте комментарии в CSS, чтобы упорядочить и описать стили.

Свойство display в CSS -- Display property in CSS -- CSS Full Course -- CSS Полный курс

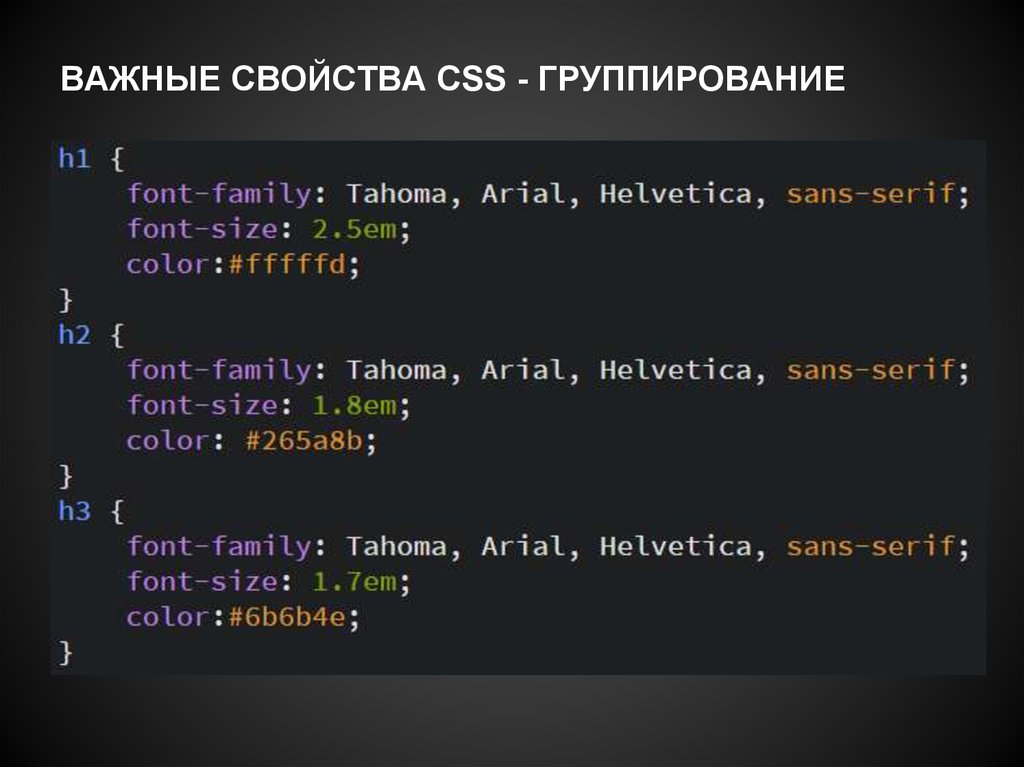
Используйте каскадное наследование стилей для оптимизации кода и уменьшения дублирования.

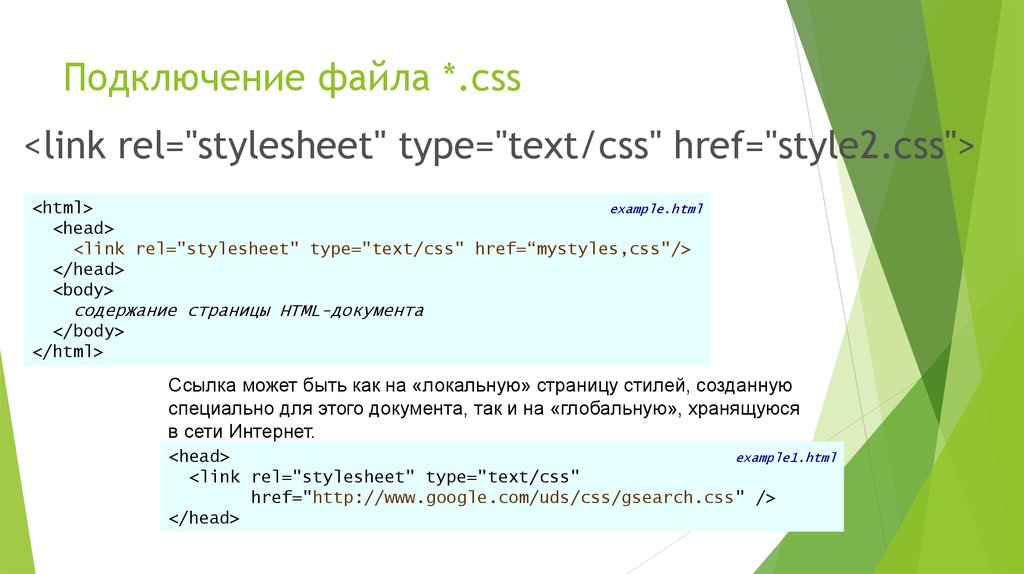
Как подключить css файл к html - HTML уроки


При создании макета используйте гибкую сетку или флексбокс для адаптивного дизайна.

Как выучить HTML \u0026 CSS? Самый аху##### способ!
.ppt/slide_7.jpg)
Используйте медиазапросы для создания адаптивных веб-страниц, которые хорошо отображаются на всех устройствах.

Учим CSS за 40 минут для начинающих от 10 лет (Основы с нуля) + Инструмент разработчика


Используйте переменные CSS для упрощения управления цветами и другими повторяющимися значениями.

Learn CSS Positioning IN 5 MINUTES -- CSS Position


Не забывайте про оптимизацию производительности: минимизируйте и объединяйте CSS-файлы.

Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала

Применяйте псевдоклассы и псевдоэлементы для создания интерактивных элементов.

СОБЕСЕДОВАНИЕ НА SENIOR/MIDDLE FRONTEND РАЗРАБОТЧИКА С ЗП - 380К! ИНТЕРЕСНЫЙ СОБЕС В БИГТЕХ
Регулярно проверяйте стили на кроссбраузерную совместимость, используя инструменты разработчика.


Изучайте и экспериментируйте с новыми возможностями CSS, такими как CSS Grid и анимации.

Flexbox CSS практический курс за 6 минут. Все свойства