Как правильно сжать изображение, сохраняя его качество
Сжатие изображений может существенно уменьшить их размер без значительной потери качества, что важно для быстрой загрузки страниц и экономии места на диске. В этом разделе мы рассмотрим лучшие методы и инструменты для фактического сжатия изображений, которые помогут вам оптимизировать графику для веба и других нужд.



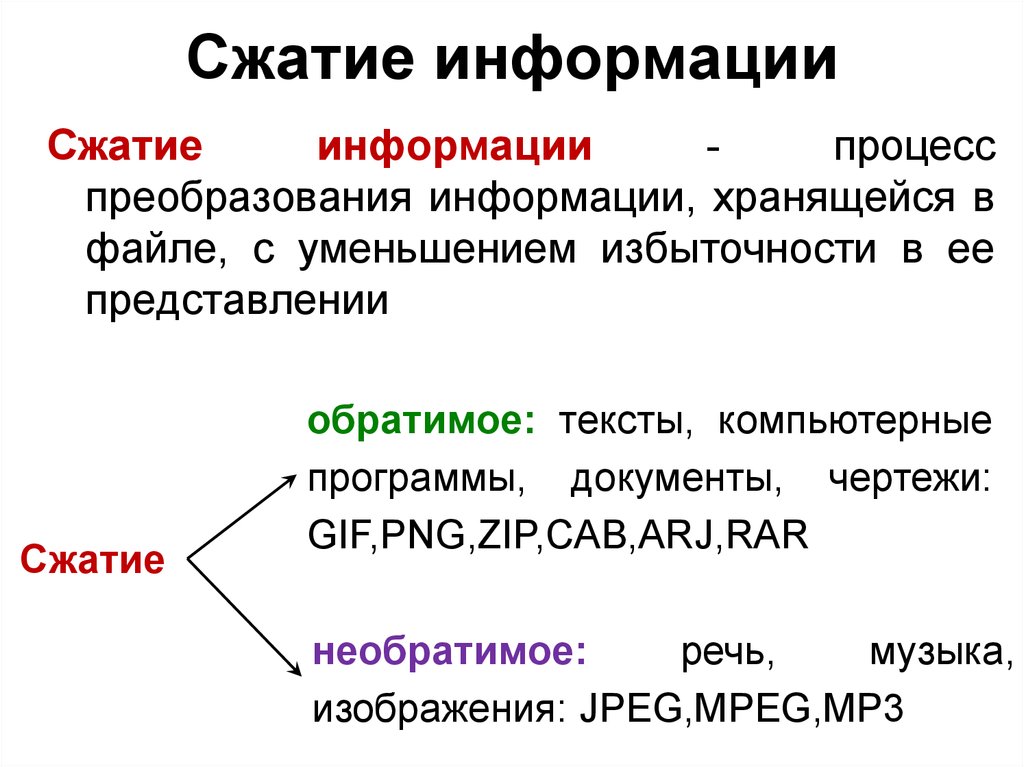
Используйте форматы сжатия, такие как JPEG или PNG, в зависимости от типа изображения.

Сжатие изображений (инструкция по роботу)

Уменьшайте разрешение изображения только в том случае, если это не повлияет на его восприятие.

От JPEG и JPEG 2000 к JPEG AI - Сжатие изображений в XXI веке – Дмитрий Ватолин - Научпоп


Применяйте алгоритмы сжатия, такие как MozJPEG или Guetzli, для лучшей оптимизации JPEG-файлов.

КАК РАБОТАЕТ ZIP АРХИВ? - РАЗБОР


Для изображений с прозрачным фоном используйте формат PNG-8 вместо PNG-24, чтобы уменьшить размер файла.

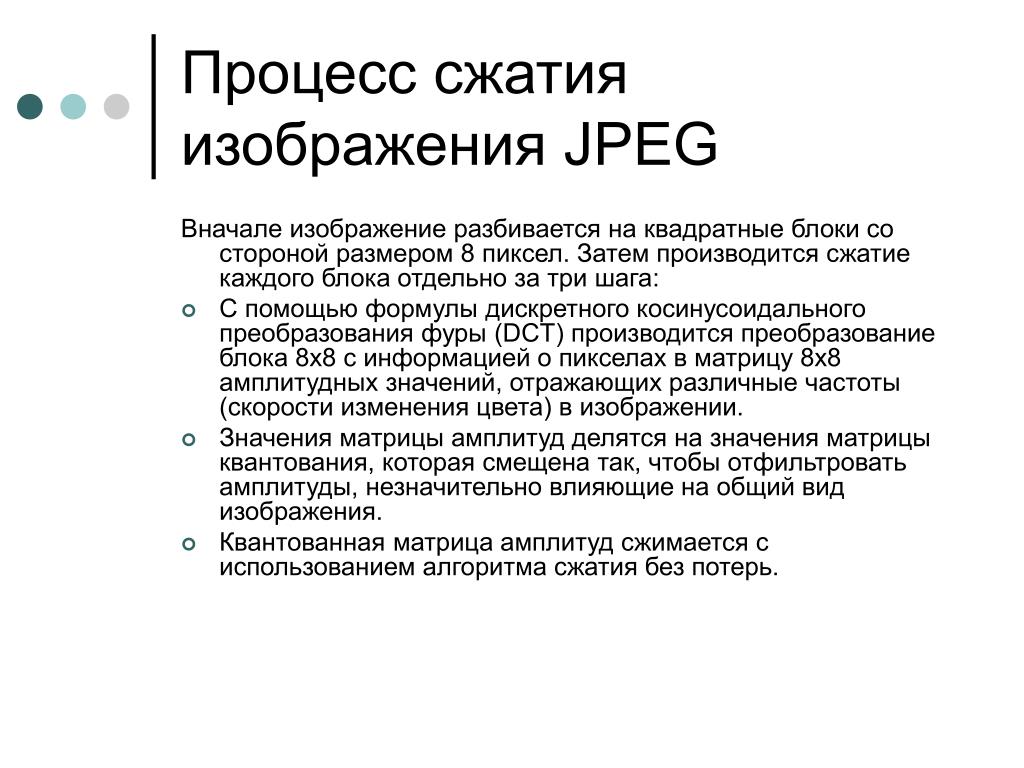
КАК УСТРОЕН JPEG?


Используйте веб-форматы изображений, такие как WebP, которые предлагают лучшее сжатие по сравнению с традиционными форматами.

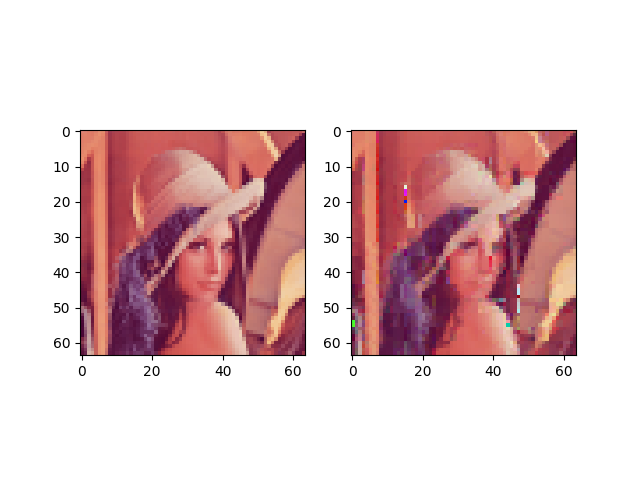
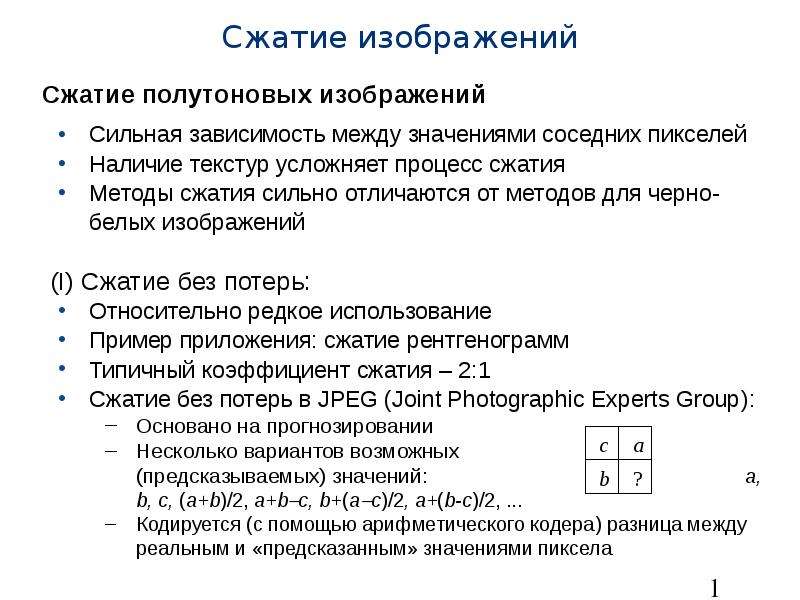
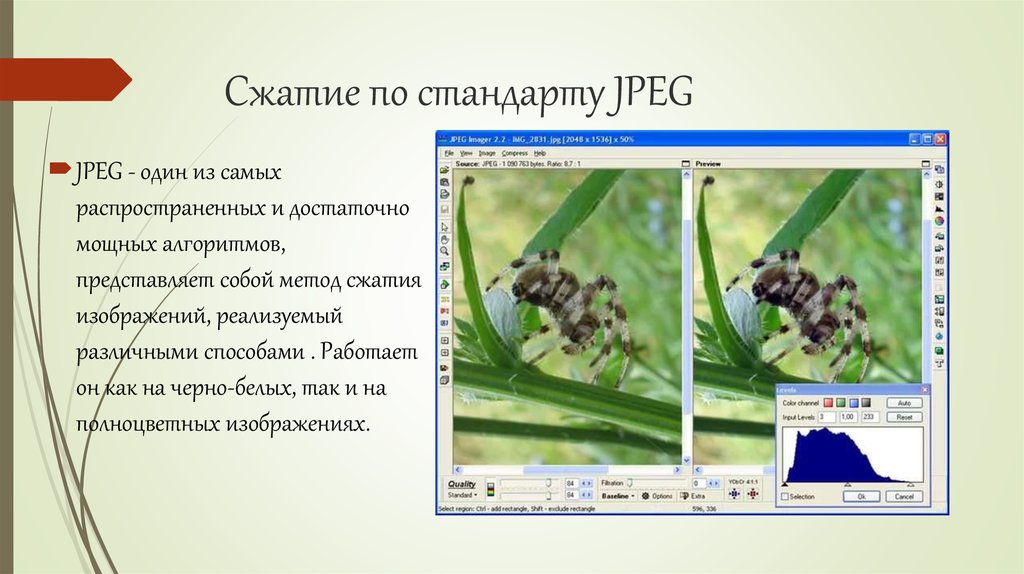
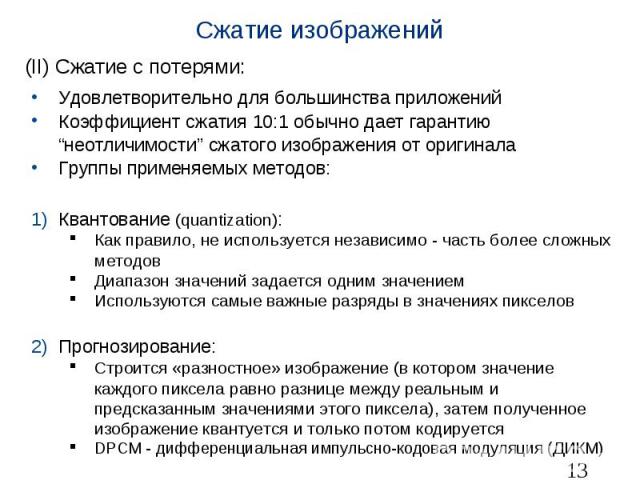
Алгоритм сжатия изображений JPEG

Оптимизируйте изображения с помощью онлайн-сервисов, таких как TinyPNG или JPEGmini, которые предлагают автоматическое сжатие.

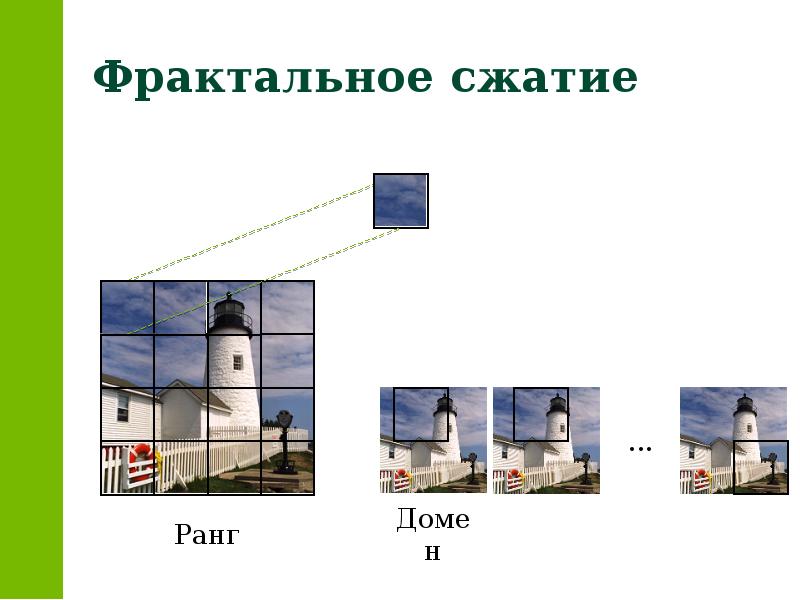
Фрактальное сжатие изображений - Михаил Петрович Шлеймович

Старайтесь избегать повторного сжатия уже сжатых изображений, так как это может привести к значительной потере качества.

Как устроен формат JPEG?

Используйте CSS-спрайты для объединения мелких изображений в один файл, чтобы уменьшить количество запросов к серверу.

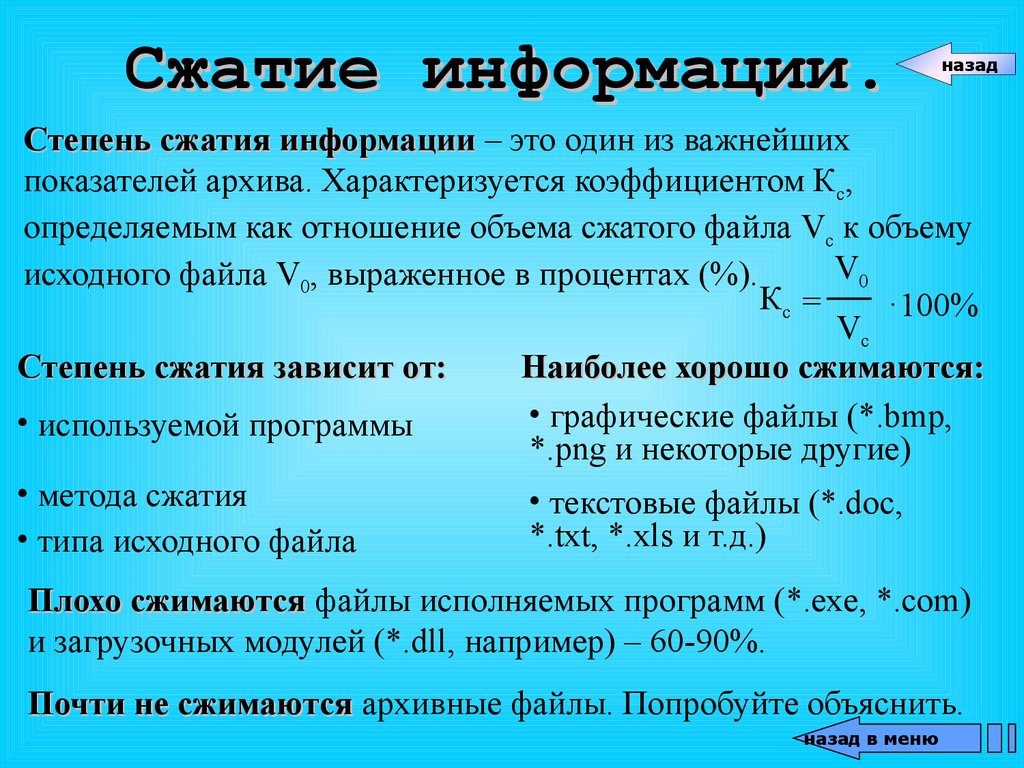
КАК РАБОТАЕТ СЖАТИЕ?

Удаляйте метаданные из изображений, если они не нужны, чтобы сократить размер файла.

Как оптимизировать изображения для Сайта - Как сжать много фото в Photoshop без потери качества

Регулярно проверяйте и обновляйте инструменты и методы сжатия, чтобы использовать самые современные и эффективные решения.