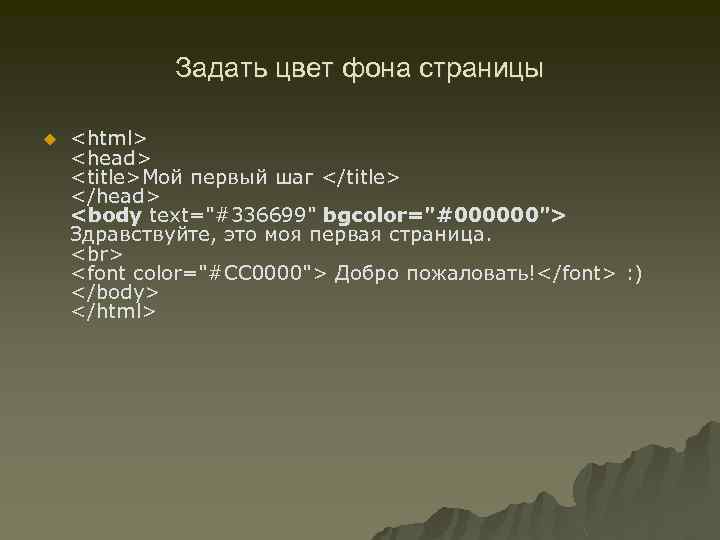
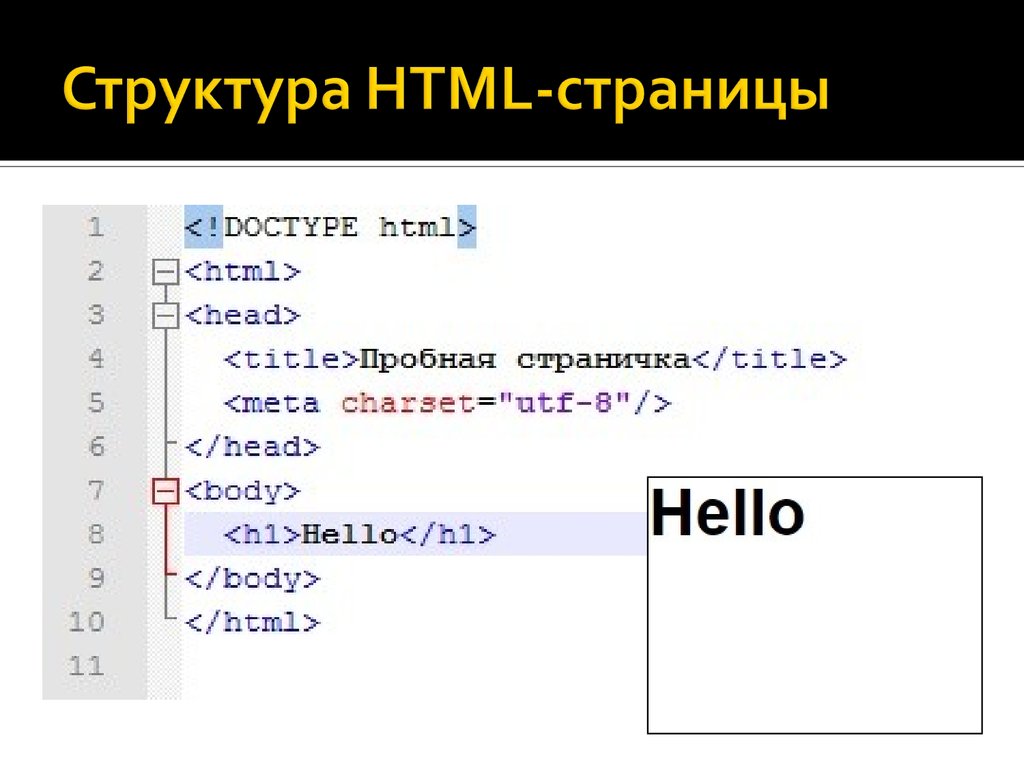
Изучаем HTML: установка цвета фона веб-страницы
На этой странице вы найдете фотографии и полезные советы по установке цвета фона для веб-страницы с помощью HTML-тега body и атрибута bgcolor.


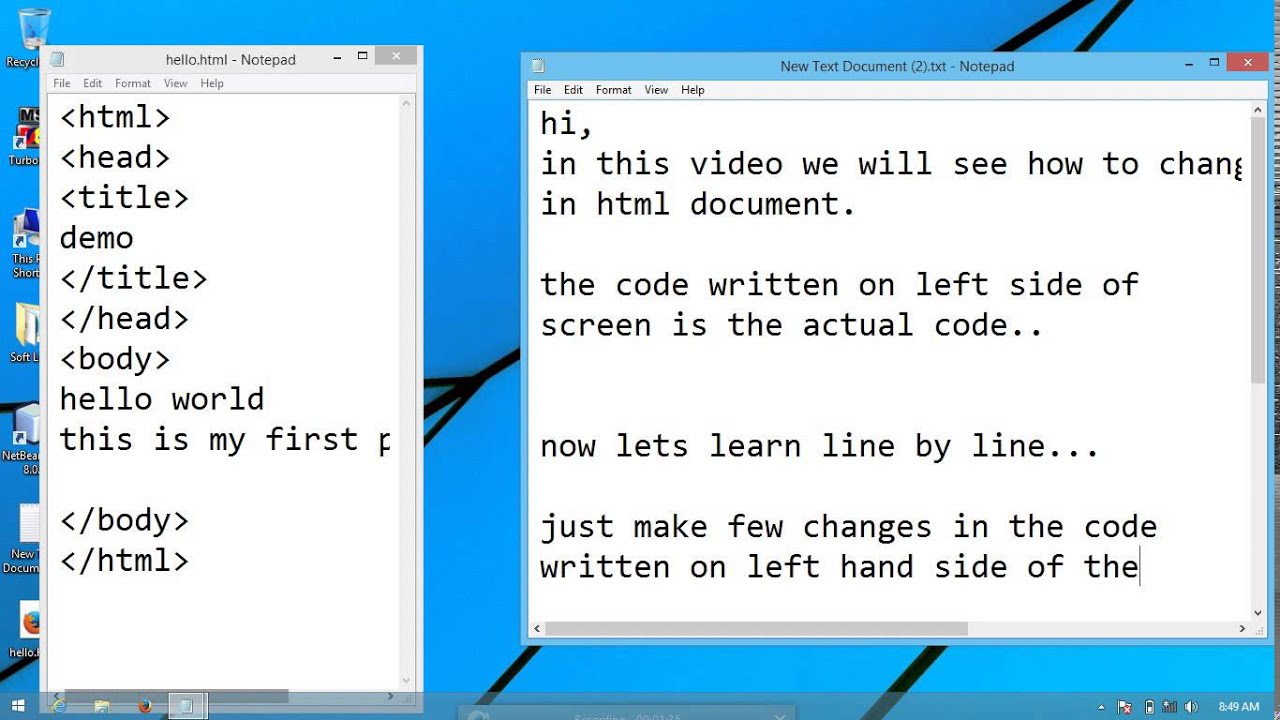
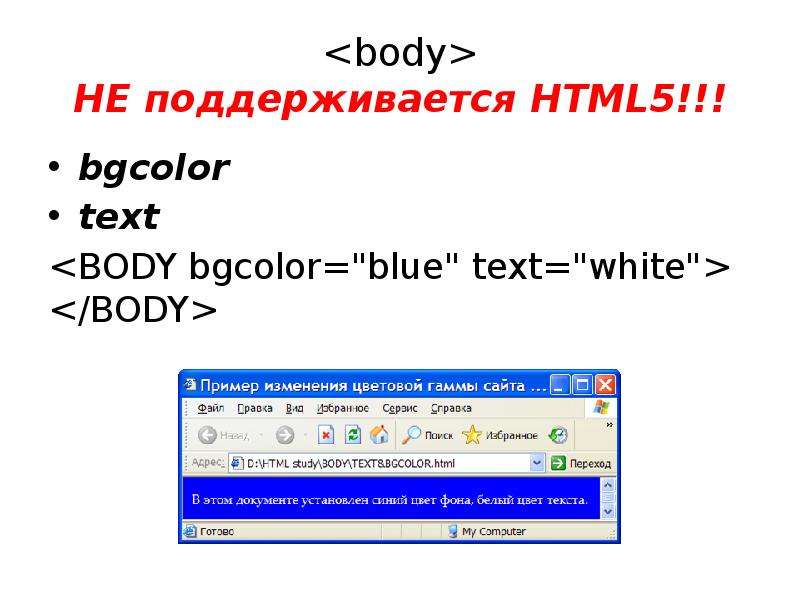
Для установки цвета фона используйте тег body с атрибутом bgcolor.

Добавить текст на фото с подсветкой контуром и тенями


Убедитесь, что выбранный цвет хорошо сочетается с текстом и другими элементами на странице.

Валидация данных 🔥 Валидатор HTML и CSS ✅ Исправить код ? Validator w3 org Найти ошибки в коде сайта
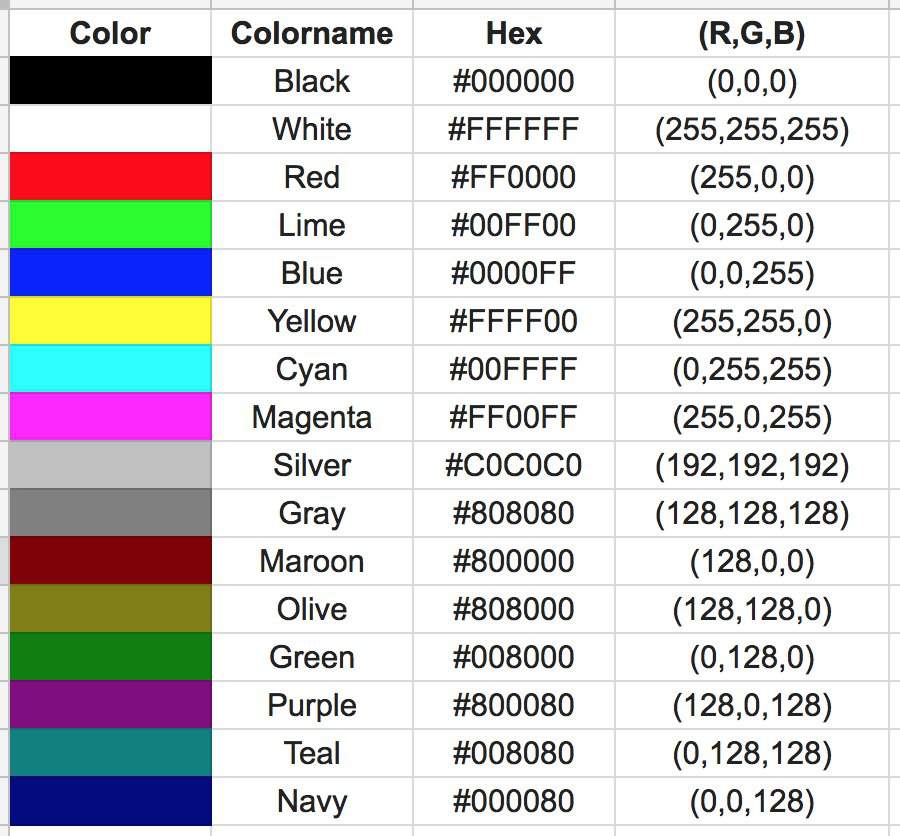
Используйте шестнадцатеричные цветовые коды для более точного выбора цвета.

Раскрывающийся баннер (альтернативный блок \

Не забудьте протестировать отображение цвета фона на различных устройствах и экранах.

Значения цвета CSS для Color и Background (hex, rgb, rgba, hsl, hsla)

Избегайте использования ярких и кричащих цветов, чтобы не утомлять глаза посетителей.

Как написать пользовательский сценарий для интерфейса сайта или приложения


Вы можете использовать встроенные цветовые названия, такие как red или blue, для быстрого задания цвета.

FrontHub - CSS. Отображение элементов.


Для более сложных дизайнов используйте CSS вместо атрибута bgcolor.

Не забывайте о доступности: выбирайте цвета, которые будут видны пользователям с нарушениями зрения.

Используйте онлайн-инструменты для подбора и тестирования цветовых комбинаций.

014. БЭМ - Владимир Гриненко

Для улучшения производительности старайтесь не использовать большие изображения в качестве фона.

[Основы HTML и CSS] Урок 18. FIGMA для верстальщика сайтов