Как создать стильный и функциональный дизайн для авторизации
На этой странице вы найдете подборку фотографий и полезные советы по созданию авторизации с уникальным дизайном. Мы рассмотрим различные подходы и лучшие практики, которые помогут вам сделать процесс авторизации не только удобным, но и эстетически привлекательным.



Начните с анализа целевой аудитории и ее предпочтений.

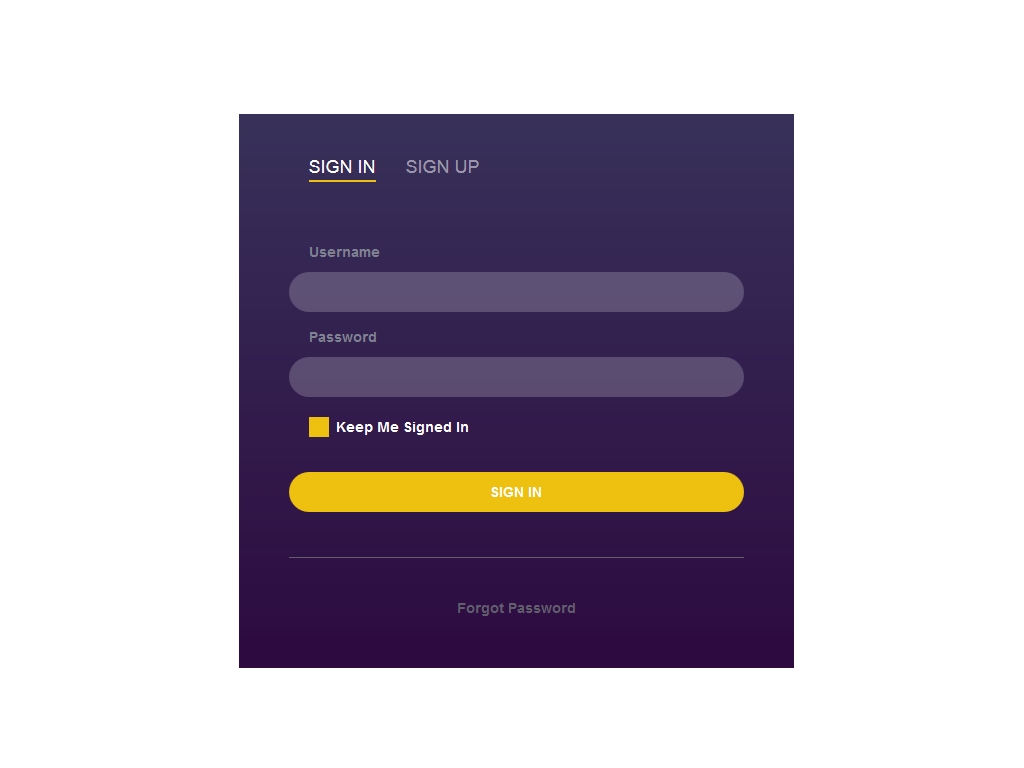
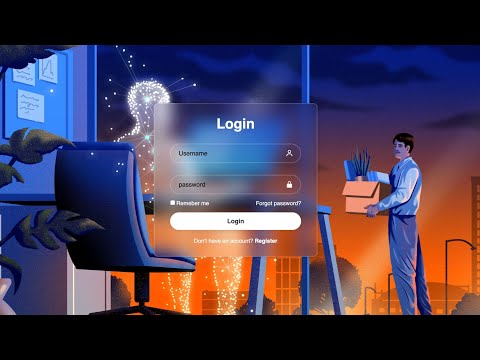
C# WPF UI - How to Design Modern Login Page in WPF


Выберите цветовую палитру, которая соответствует вашему бренду.

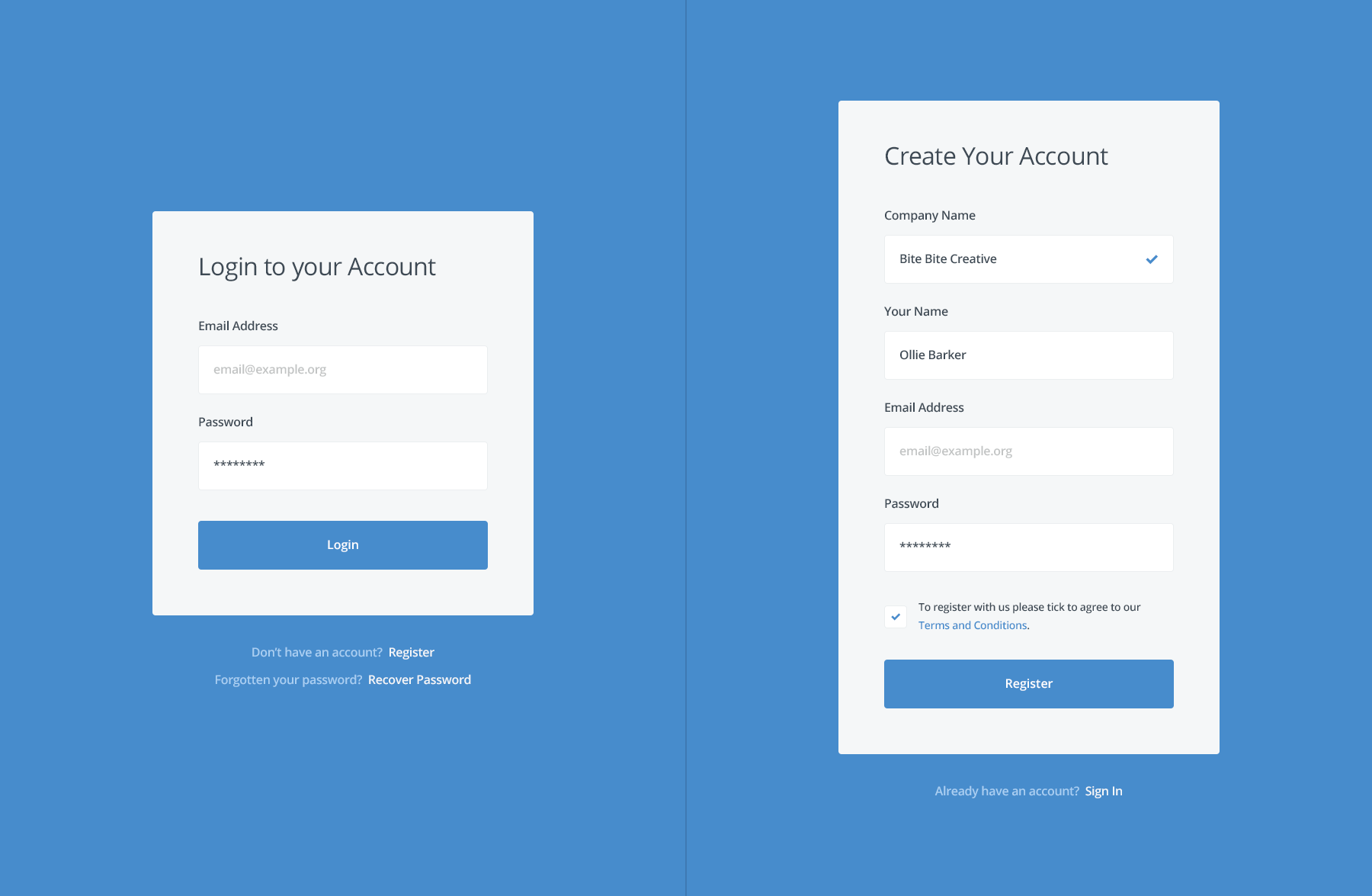
Дизайн мобильных приложений. Обзор сценариев регистрации.

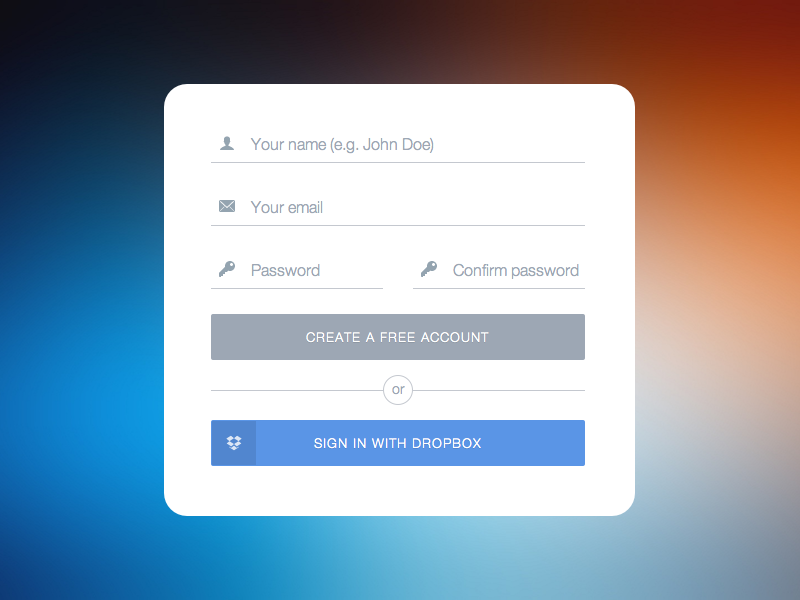
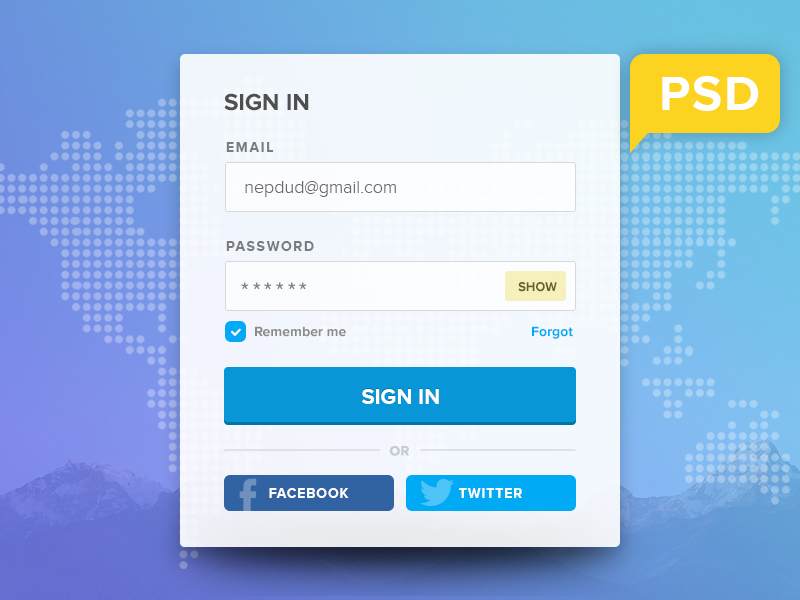
Используйте простые и понятные формы для ввода данных.

СОЗДАНИЕ ФОРМЫ Логин и Пароль HTML CSS, верстка сайта, практический курс, Visual studio code с нуля

Обеспечьте возможность восстановления пароля через несколько методов.

Кастомизируй авторизацию в Tilda как БОГ

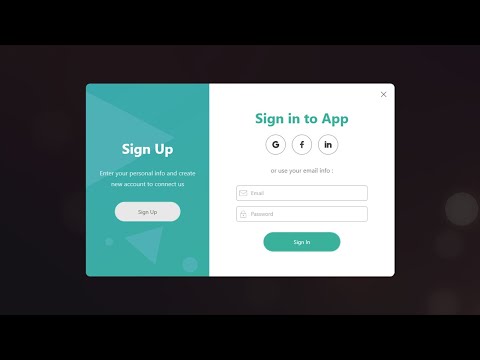
Интегрируйте опции входа через социальные сети.

Modern Flat UI, Random MultiColor, Highlight button-Active Form, WinForm, C#, V-0.1

Продумайте расположение элементов на странице для удобства пользователя.

Используйте визуальные подсказки для ошибок ввода.
Обратите внимание на скорость загрузки страницы авторизации.

Уроки C# .NET Windows Forms / #2 - Создание дизайна для окна авторизации

Основы SwiftUI / Урок 24 / Дизайн страницы регистрации / авторизации пользователя

Добавьте опцию запоминания пользователя для удобства.


Проводите тестирование с реальными пользователями для выявления проблем.

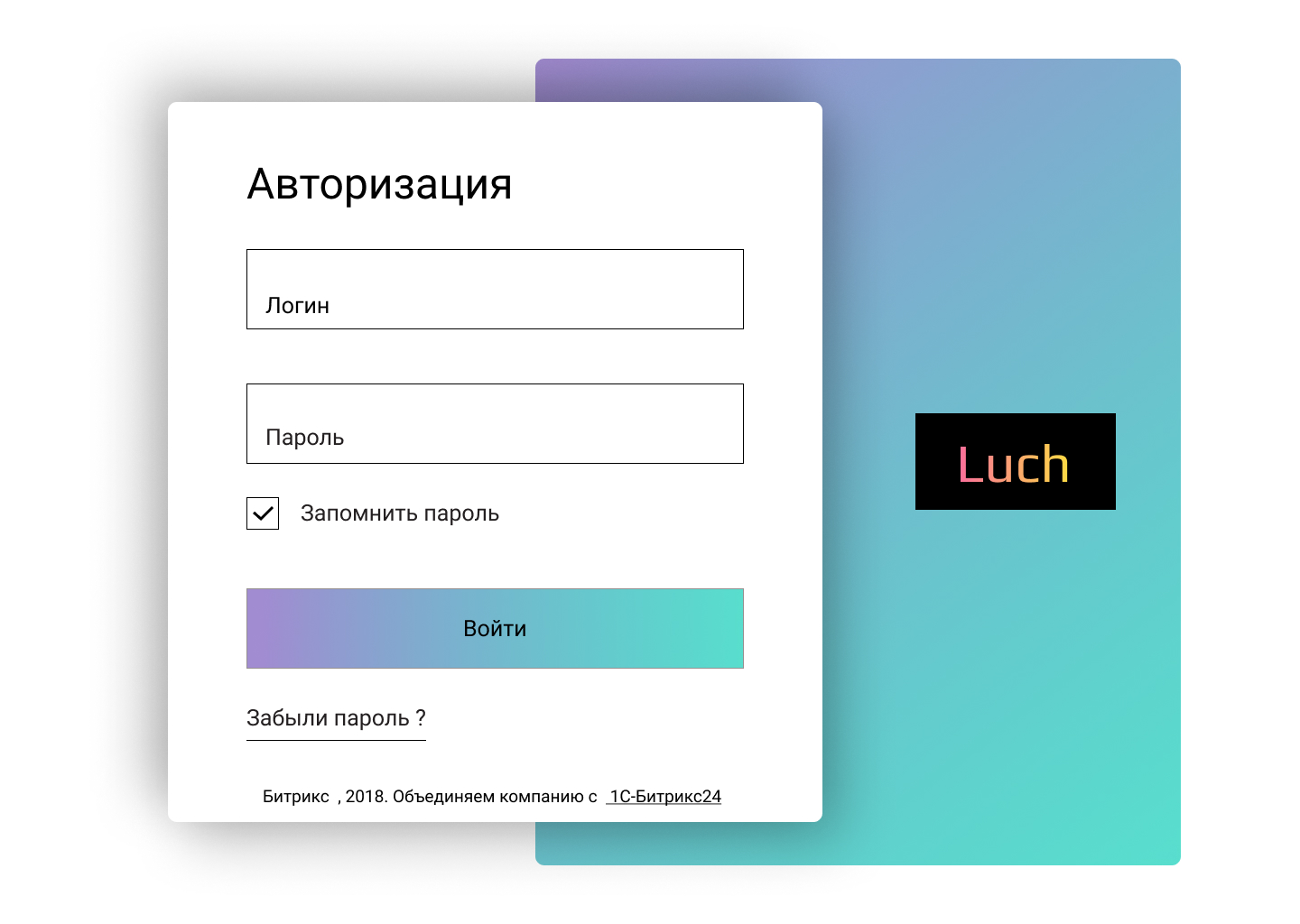
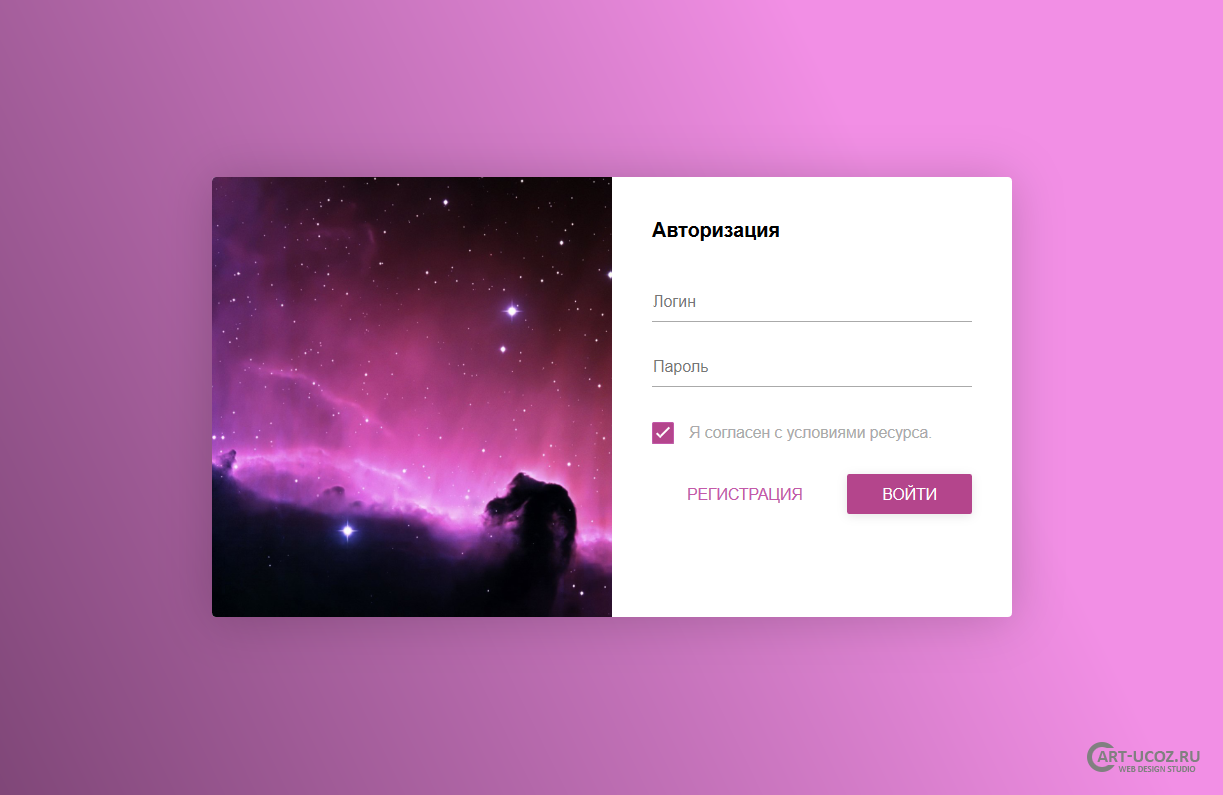
Страница авторизации - Login page


#01 Дизайн сайта. Форма авторизации (входа) на сайт